创意网页设计欣赏,十三个打破平淡魔咒的网页设计作品
众所周知,网页设计可以说随着互联网的迅猛发展,已经可以说是达到了一个非常成熟的高度,各种设计师的创意及网页技术的冲击下,任何网页样式的出现都不足以说是新奇,总是有各种各样的网页设计冒出,作为设计师的我们已经不会感到新奇,而作为使用者的用户估计已经有了疲乏感,同样的网页设计带来的视觉疲劳,平淡感显现无疑,那么作为设计师我们应该如何避免这个问题呢?换言之,我们需要打破平淡魔咒的网页设计呢?不妨看看下面这十三个创意网页设计作品,你肯定会有灵感的。
网站设计不是艺术品创作,但它也并不是独立于艺术而存在。找到其中的平衡点可不是件简单的活。能带给用户全新流畅的体验,我们可以为此谈上大半本书,但是这种调子太多,只会让我们行动上不知从何处开始。
除了把我们的创造力磨练得更为敏锐以外,我们可以从国外一些成功俘获了用户芳心的网站上吸取一点实战经验。你可以从这些设计师的作品里看到他们做出的改变现状的努力,一起来打破平平淡淡的魔咒!
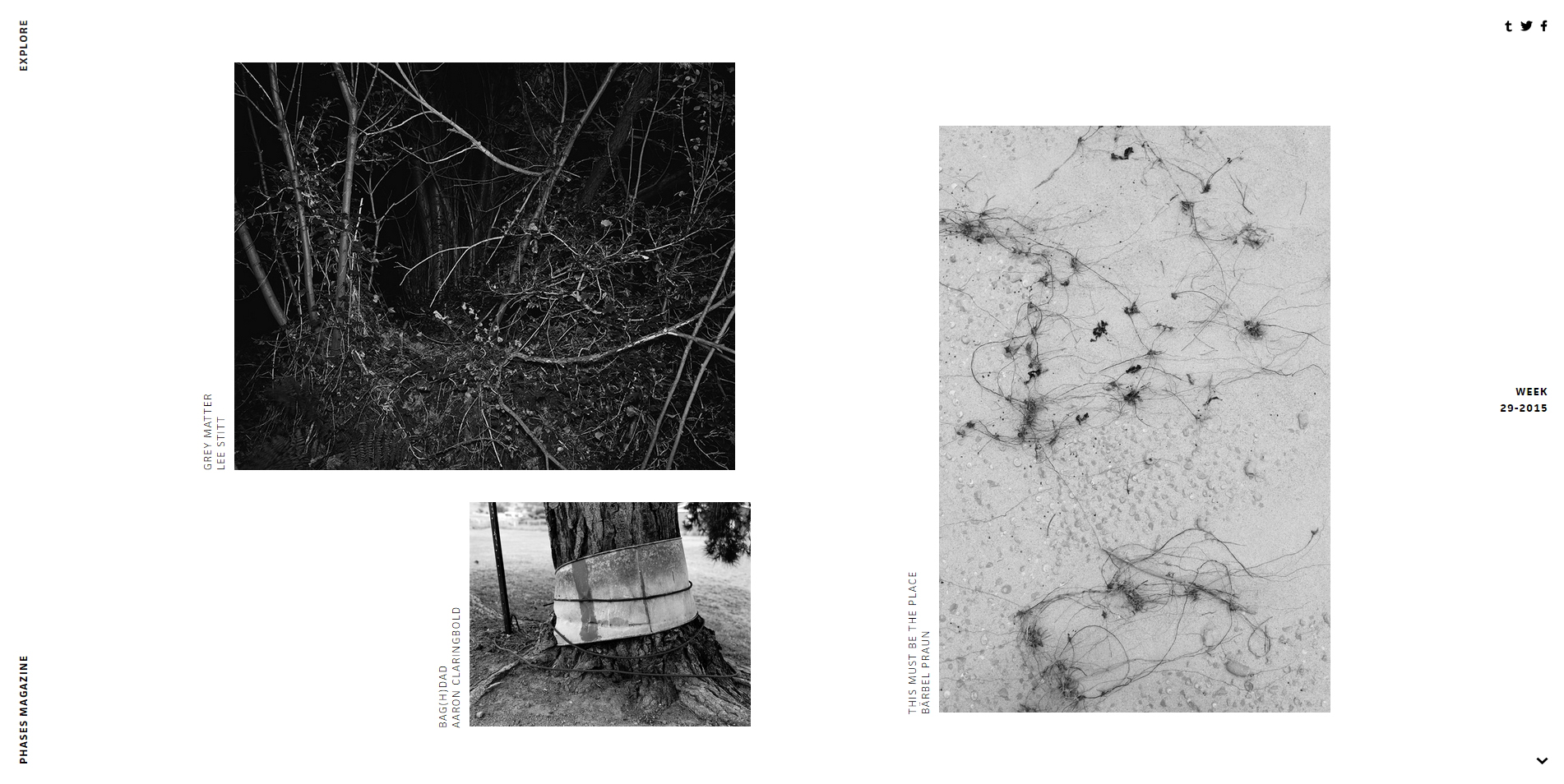
略显静态,但绝对反规则。界面依然简洁,细节却已经让人耳目一新,比如侧转90度的文字。很多人觉得文字必须清晰易读,但如果当文字旁辅佐的图片成为主角时,你可以试试用不一样的呈现文字的方式,降低它的辨识度也许也不失为一种好办法。

除了页面中对图片重重叠叠的范式外,我还特别看中网页的标识设计,几个随机摆放的字母,等你往下拖动鼠标时,文字就各就各位变得归正。背景纹理的运用让网站整体风格趋于华丽,但不会凌乱。

从网站的登陆页开始,网站就以动态的效果示人,惊喜连连。

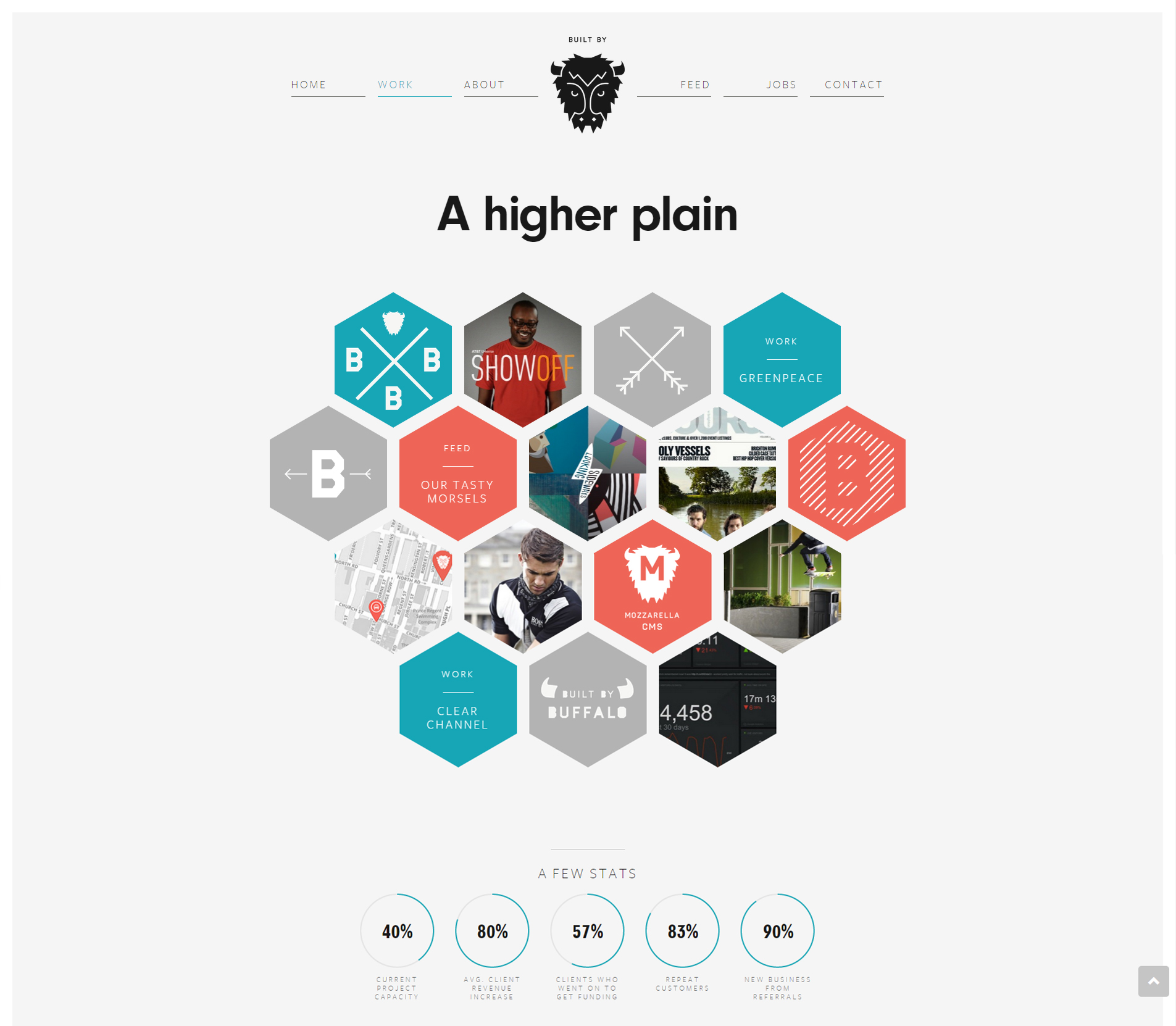
在考虑抛弃传统的网格卡片式图片,这个网站显然是想从形状上对图片加以改变。虽然每个图片占比不大,但是作为缩略图吸引用户点击,已经足够了。而且值得一提的是,这个网站在手机上显示时,就放弃了蜂巢式的图片展示效果,而以传统的两列卡片式样展示。这是为了PC网站的风格独特性而做出的小调整。

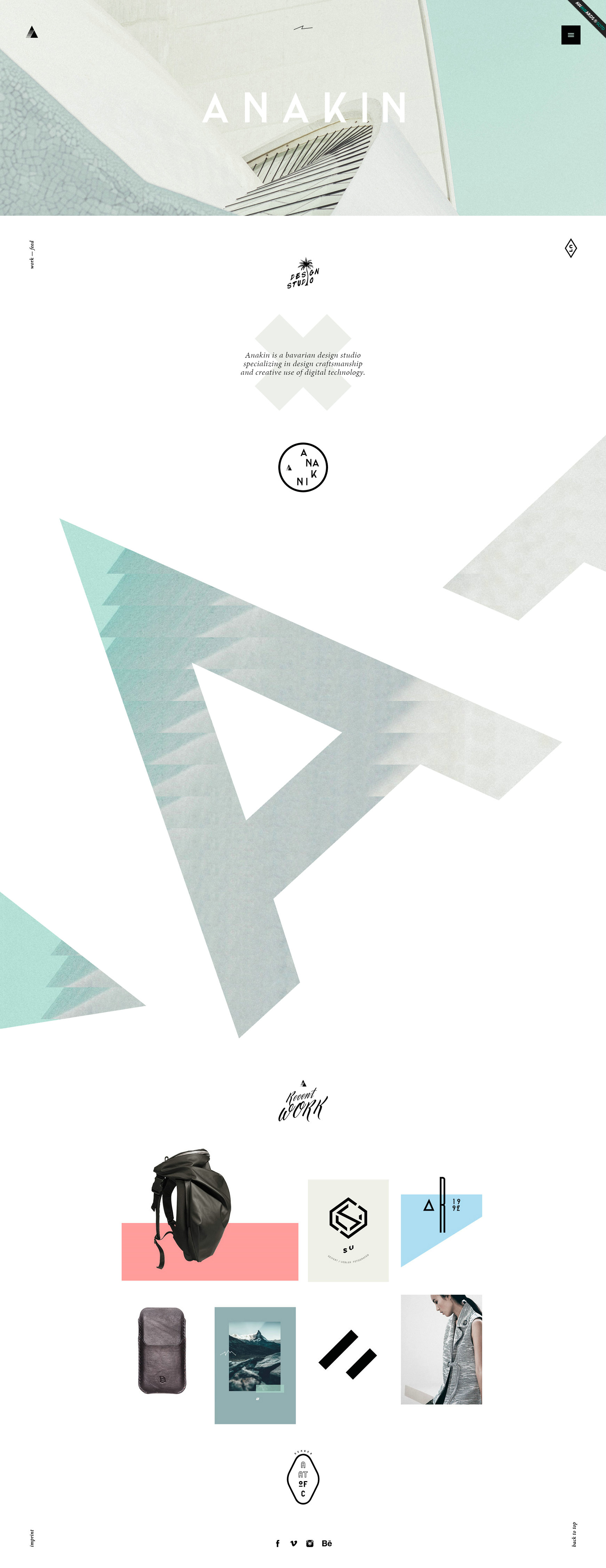
5、anakin
用超大号字母来隐显下方的图片,让人眼前一亮。特别是网站下方展示图片的设计,对缩略图稍加修饰,不再拘泥于四四方方的形态,让它们各具特色,然而在整体上又不失和谐,这真是个亮点!

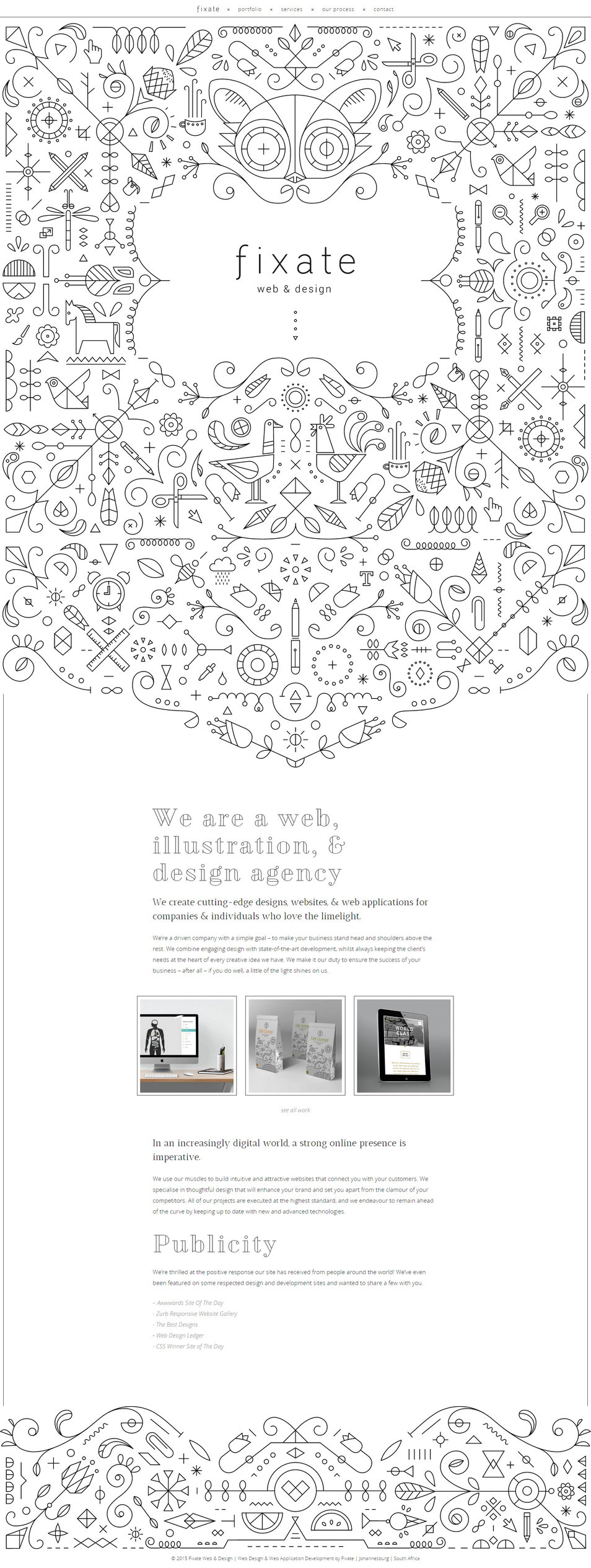
6、fixate
让网站独一无二的方式,还可以运用插画。下面几个网站都是运用插画来设计网页的例子。插画让网站更具个性,当然也投入更多的时间和人力。


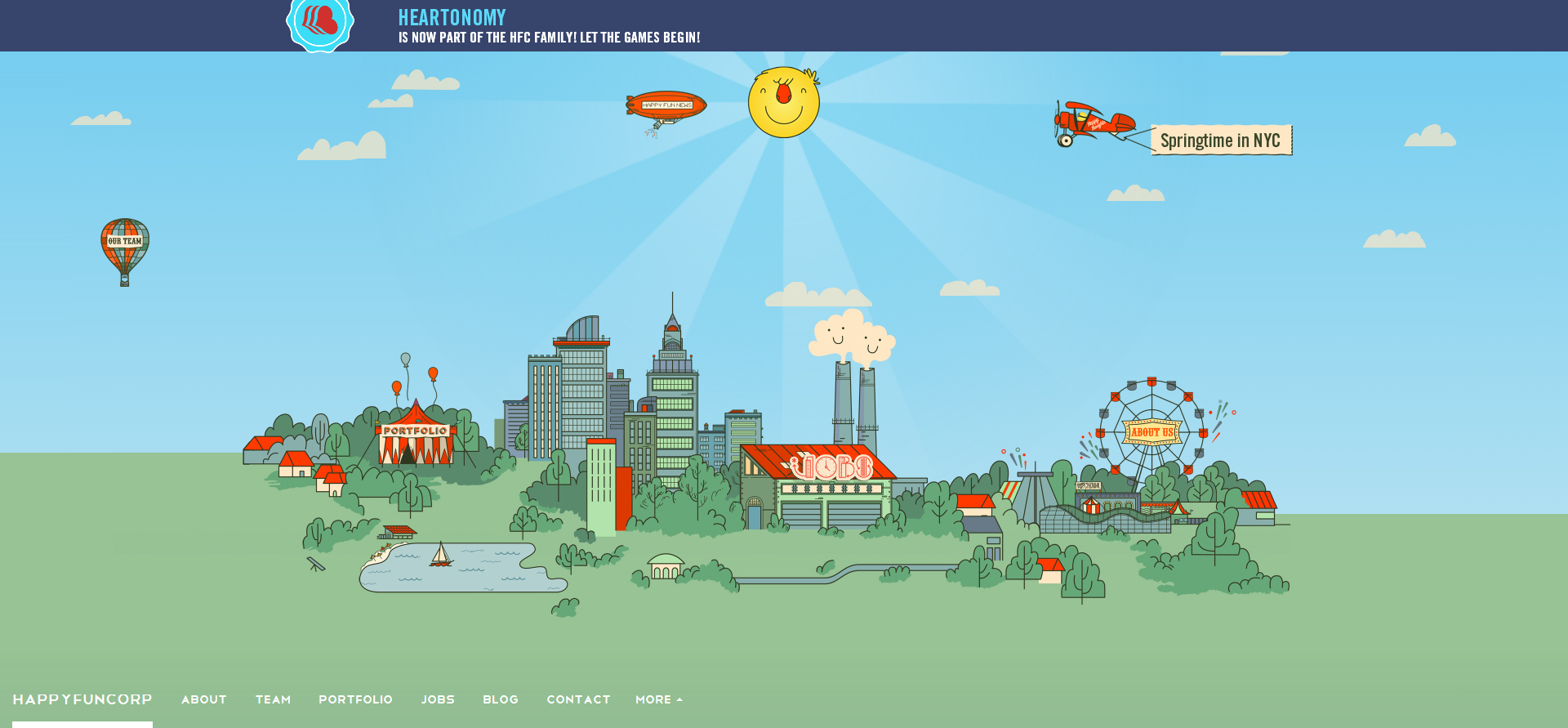
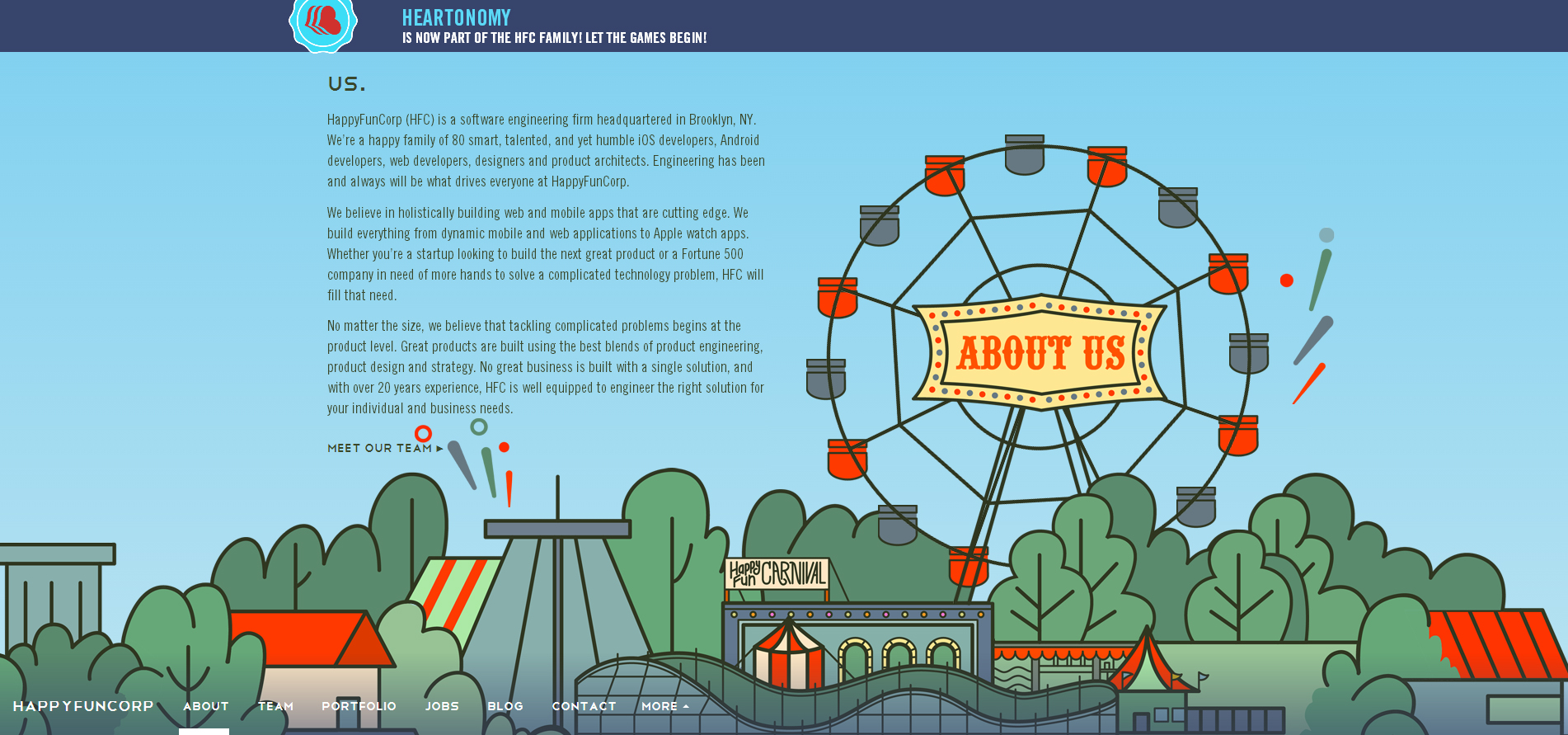
这个插画的首页咋一看去没什么特色,但是当你点击插画的其中一个部分,比如风车,这时就会出现一些让你意想不到的效果。这让网页充满玩乐的趣味。


这个网页的插画带着怀旧风格,还保留整体倾斜的一种律动感。


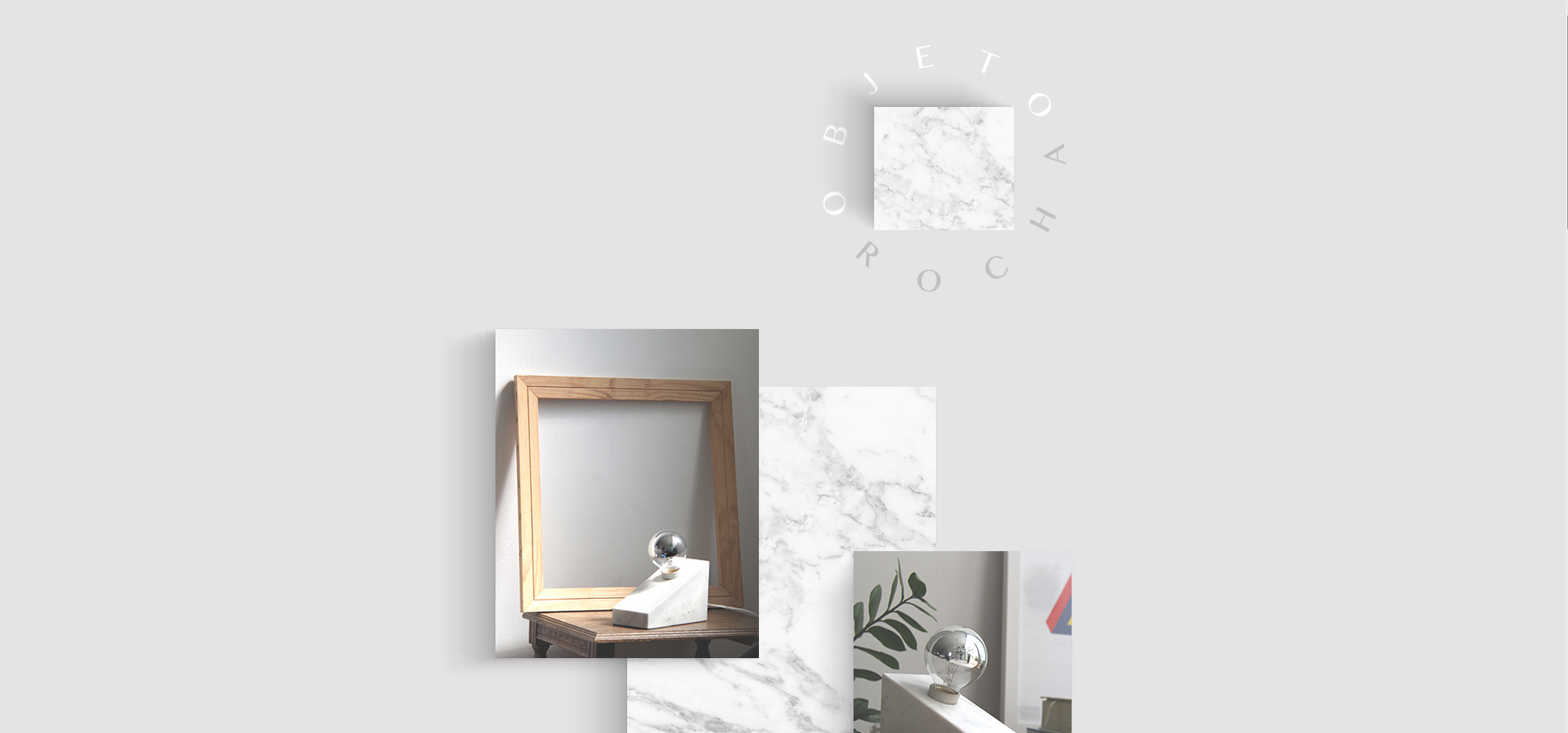
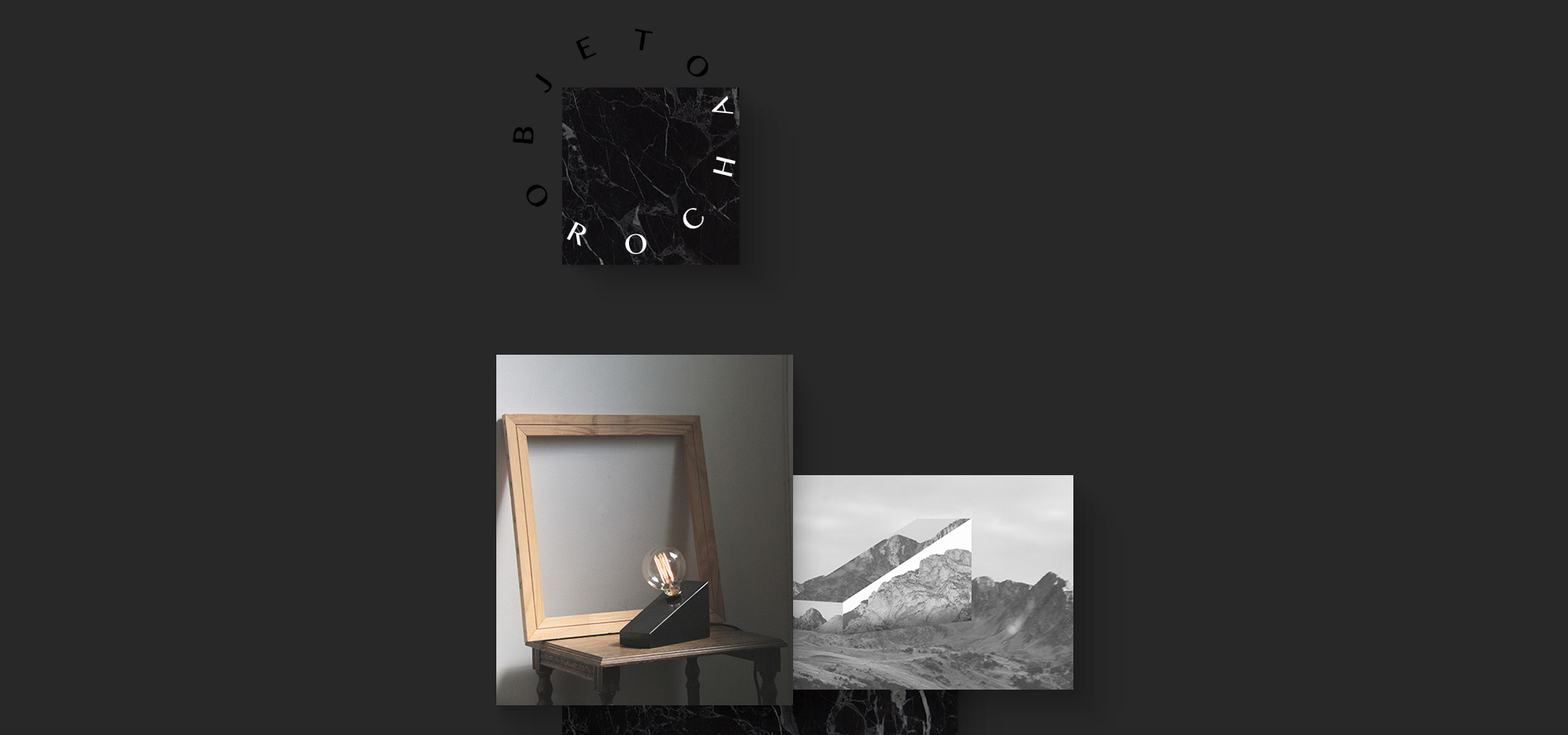
10、objetorocha
一个内容非常少的网站,只有几张图片和一个链接。设计师将网页处理得非常精细,抛弃了常规的图片展示方式,每张图片甚至能根据鼠标的移动而呈现出不同角度的阴影。这点让人印象深刻。


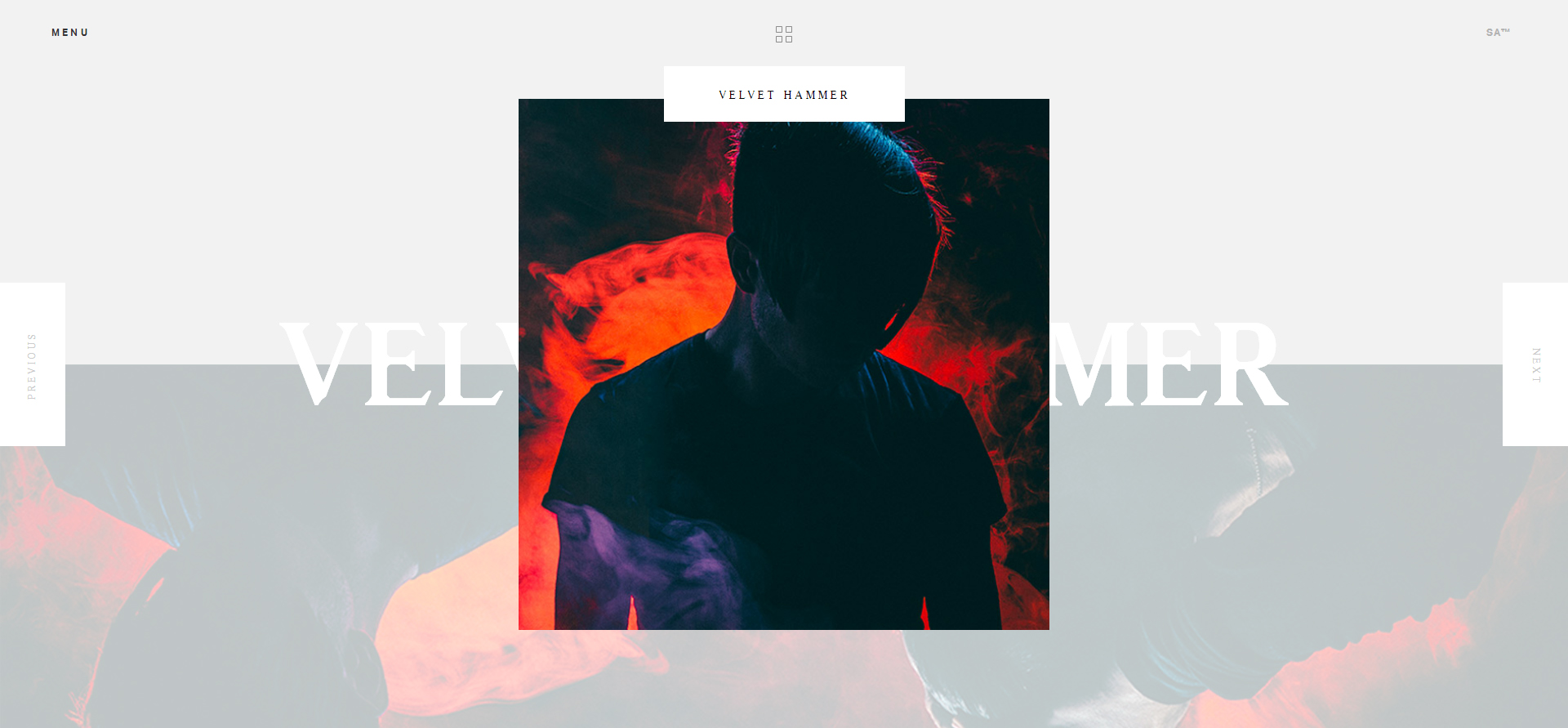
11、sa-studio
展示图片的方式比较特别,在空间上增加了层次,给图片更多想象空间。

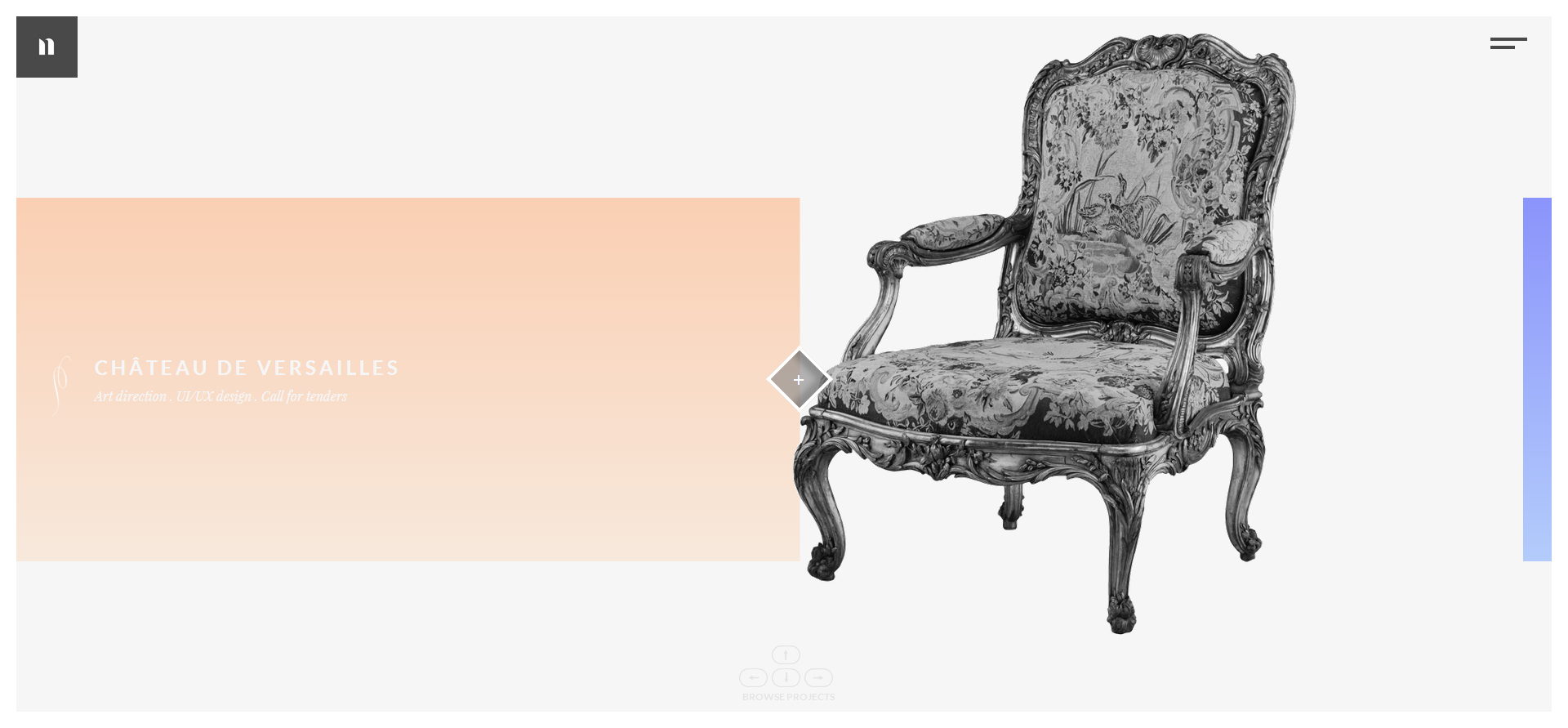
12、neiouma
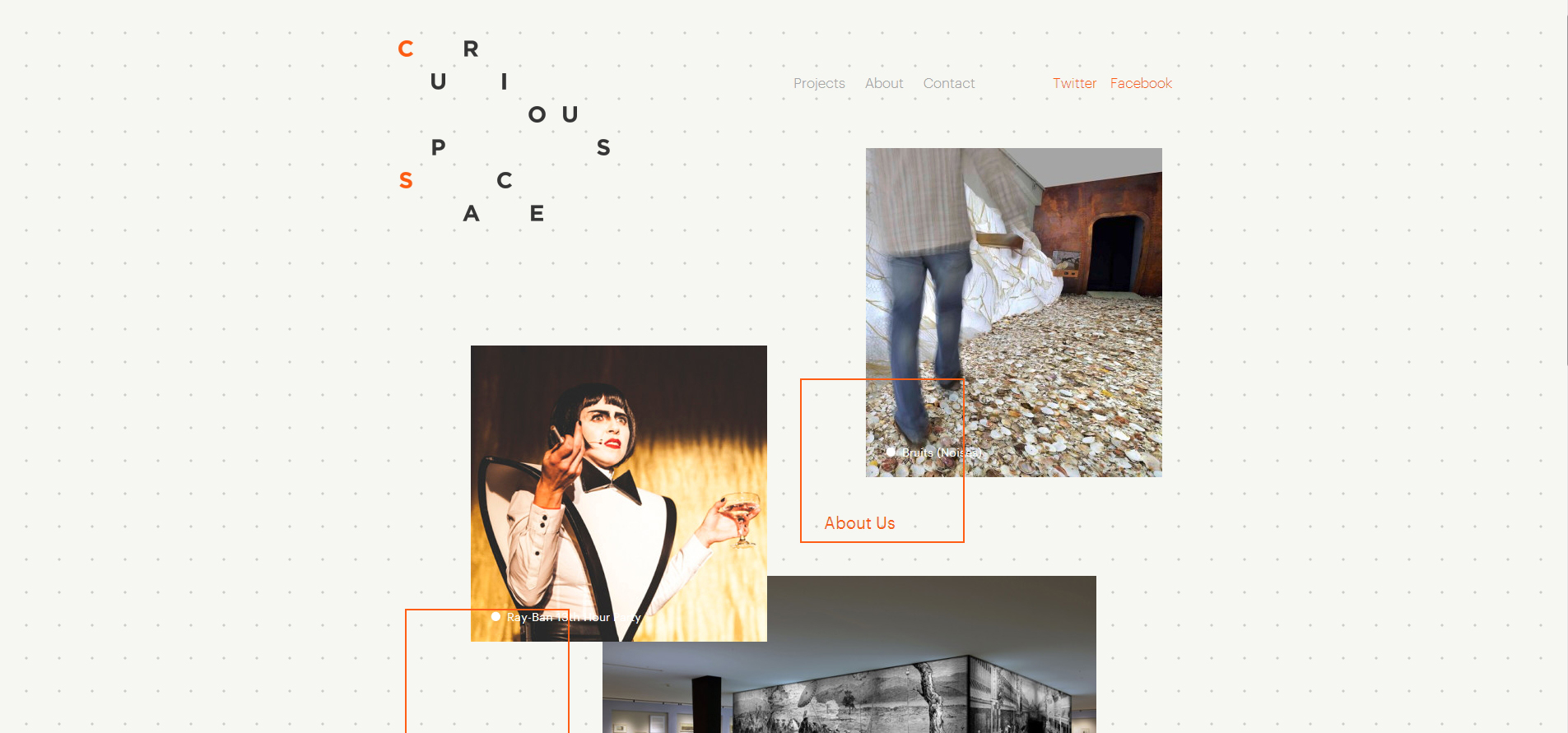
配色和图片搭配得很巧妙,而且笔者最喜欢的是设计师巧具匠心的把下一个图片的文字背景露出一小部分作为提示也可以点击,同时,还加强了色彩的对比,让画面更加丰富。

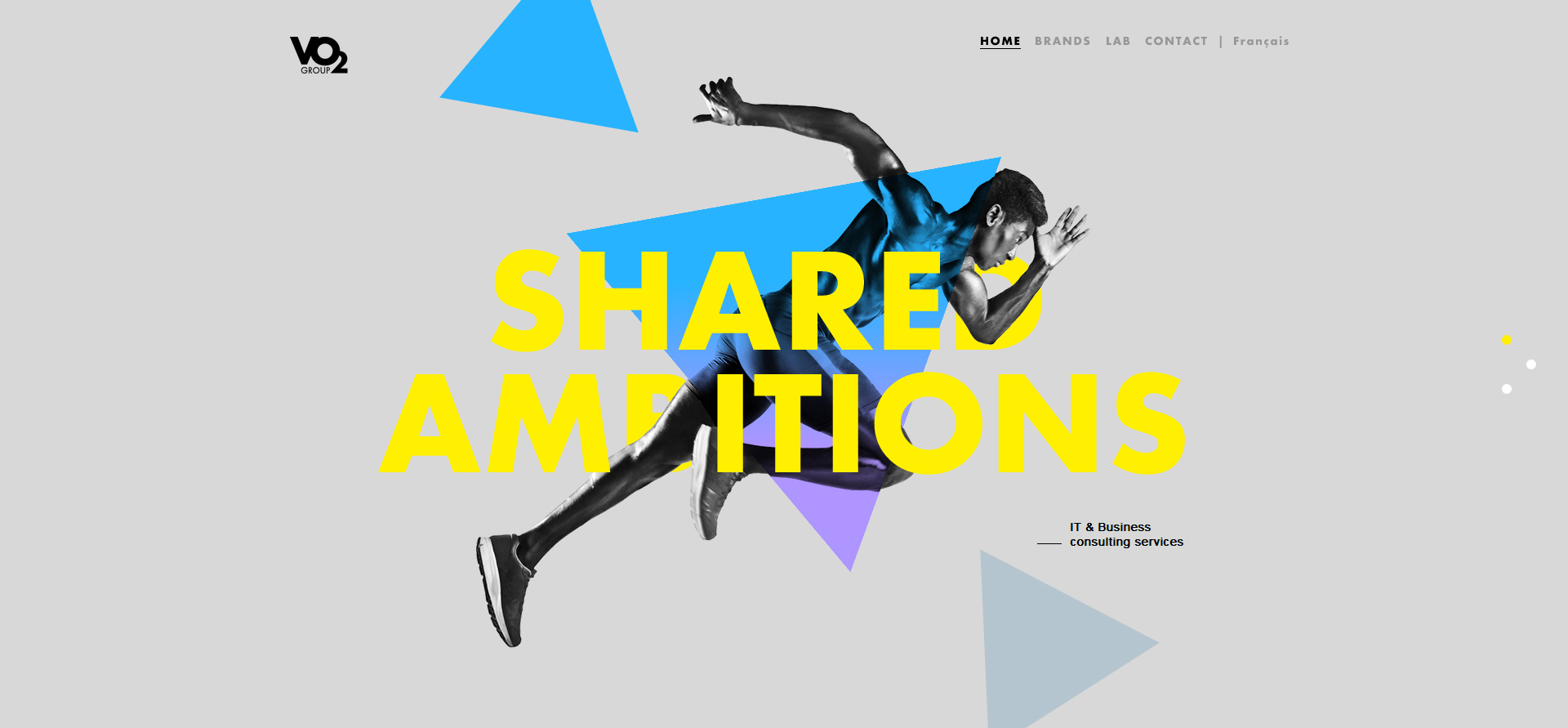
13、vo2-group
有时候,在展示出动感效果的时候,仅仅只是需要一些简单而大胆的用色,和一个大号字母,也许就能扭转乾坤。

作为设计师,避免盲目跟风,避免灵感枯竭,想要有更多创意想法,多看看好的优秀的设计作品无疑是一种好方法,学习很重要,如何学习更加重要,作为设计师,你一定得随时随地学习新的东西,了解新的设计风格和趋势,上面的十三个打破平淡魔咒的网页设计作品,你看懂了吗?
猜你喜欢
![]()