网页美工教程,教你如何才能做好网页美工
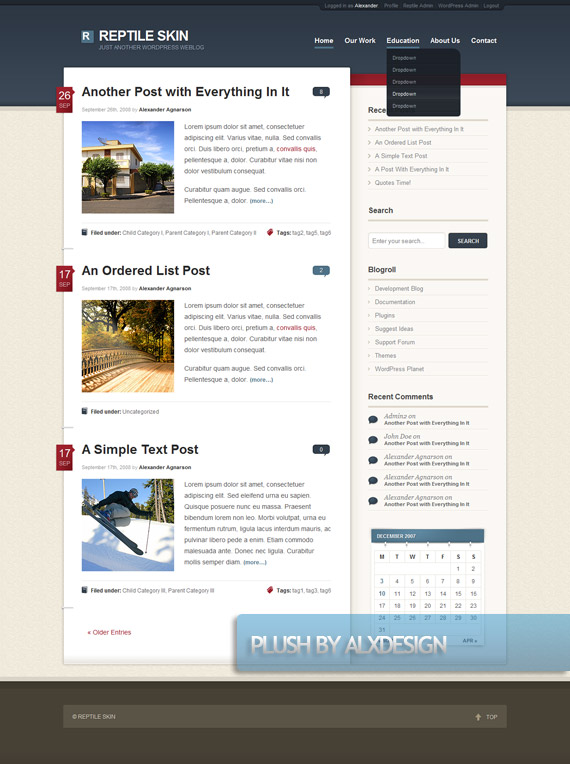
相信有不少同学对网页设计感兴趣,那么你一定听过网页美工这样一个名词以及岗位,网页美工设计,即网页美术工程师,网页美工的职责是图形设计、交互设计,以及用户测试/研究。网页设计是一个感性思考与理性分析相结合的复杂的过程,它的方向取决于设计的任务,它的实现依赖于网页的制作。下面品索教育分享一篇关于网页美工的教程,从网页美工的定义,职责技能以及注意事项等多方面教你如何才能做好网页美工。

什么是网页美工,网页美工师需要做什么?
网页设计强调的4个基本原则 — 对比、对齐、重复、相似,渐变以及节奏美、韵律美等等,以及色彩的搭配显示出的轻快活泼的美,这些都能在网页上显示出来,反映设计师高超的审美能力。
网页美工是精通美学,PS,FLASH,DW等一网站制作软件的网络人员,必须具有良好的创意和一定程度的审美观。必要时需要一定的策划知识。为网站所有的页面画出来并用DW和css排版出来。页面必须清晰简洁,还要适宜后台调用。
网页美工主要分为CSS,DIV和JS三部分。
W3C是英文 World Wide Web Consortium 的缩写,中文意思是W3C理事会或万维网联盟。W3C组织是对网络标准制定的一个非赢利组织,像HTML、XHTML、CSS、XML的标准就是由W3C来定制。
CSS是层叠样式表简称为样式表,是W3C组织制定的,用于控制网页样式的一种标记性语言。
DIV元素是用来为HTML文档内大块的内容提供结构和背景的元素。可以使用class和id属性进一步控制页面表现.div元素是css布局中使用最多的元素.
JS是JavaScript的缩写,是一种计算机脚本语言。
从这里我们可以看出网页美工需要掌握的技能,你看出来了么?
网页美工需要掌握以下技能:
DIV+CSS样式排版;
基础HTML语言;
基础美术:素描(石膏几何体、静物写生);色彩(色彩构成、简单色彩静物写生);
三大构成:色彩构成、平面构成、立体构成;
photoshop网页配色及排版设计;
Illustrator网页设计;
fireworks web应用、网页设计综合、经典网页解析。
网页美工应该在设计的时候注意什么?
1、有一定的ps功力。
2、要有创意,有自己独到的想法。
3、要心细。
4、多看别人好的作品,多与人交流想法,取长补短。
5、要实用,网民使用方便,为整个网站目标服务。
那么如何才能做好网页美工呢?
1、熟练掌握HTML/CSS代码
不论你是不是开发者,网页开发最基本的语言HTML/CSS 你是有必要掌握的,知道如何阅读、编辑并解决问题。然而根据设计师/开发者的实际工作情况,你所需要了解的程度、范畴甚至会更广一些。在任何情况下,你都应该清楚样式、色彩要如何通过代码来进行控制和调整,从长远来看,这些技能是极其有用的。如果你想确保这一点,记得在W3Schools学习这些代码语言和使用方法。

2、编辑图片在任何设计领域,好像和图片打交道的时间都不会短,绝大多数甚至是需要整天编辑处理图片。从最基本的裁剪、调色和修补,你应该能够从容地修整图片,至少你应该了解如何能够尽可能好地对图片进行优化。
3、熟悉各种设备
你肯定要熟练地用各种数字设备来浏览网页。不同的系统、不同的设备在浏览网页这件事情上还是有差异的,所以你应当适时地离开自己最熟悉的电子设备,去尝试更多的数码设备。

4、敢于手绘
也许你并不是美术专业出身,但是你需要敢于用草图来传递信息。讨论中不论有什么样的想象和构思,用手绘和草图来表现能够更清晰的阐述出来。请记住,线框图和大纲才能更好地传递信息。
5、使用通用框架
使用通用的框架可以让别人也更好的使用你的网站和产品,如果你的网站需要最终交付给客户,那么从长远来看,用通用框架更好维护。比如Wordpress这样的系统就不错,支持广泛,功能强大。

6、了解趋势
你至少要深入了解至少三个流行趋势,能够说明白这些设计趋势在视觉上的特征,为什么要用它们,它们的运作原理是怎样的,你为什么喜欢或者不喜欢它们,等等。多阅读设计趋势文章,你就能搞定这一点。

7、解释设计理论
色彩、流程、平衡、比例、间距,这些常见的设计概念你都了解了嘛?当你在进行设计项目的时候,这些概念你都应当了解并运用起来。设计并不是单纯的好看,内在的概念也原理能告诉你为什么它这样才会漂亮。理解了它们,能自己解释它们,你才能创造出平衡的美感。每一次向别人解释这些概念,探讨这些原理,你会对这些基础掌握的更加扎实。
猜你喜欢
![]()