超详细,五大降低PS切图大小的实用技巧分享
在设计切图的时候,设计师都会尽量降低PS切图大小,一方面是为了节省服务器资源,另一方面是为了加载更快,用户体验更好。实际上很多新手设计师在PS切图处理后往往得到的图片大小过大,很多都可以通过相应的处理来降低图片尺寸。其实ps内置的输出web格式都是是无法达到压缩效果的,PS的压缩算法是非常有缺陷的,设计师常常需要使用其他工具来实现降低PS切图大小。下面品索教育就分享关于降低PS切图大小的几点实用技巧。
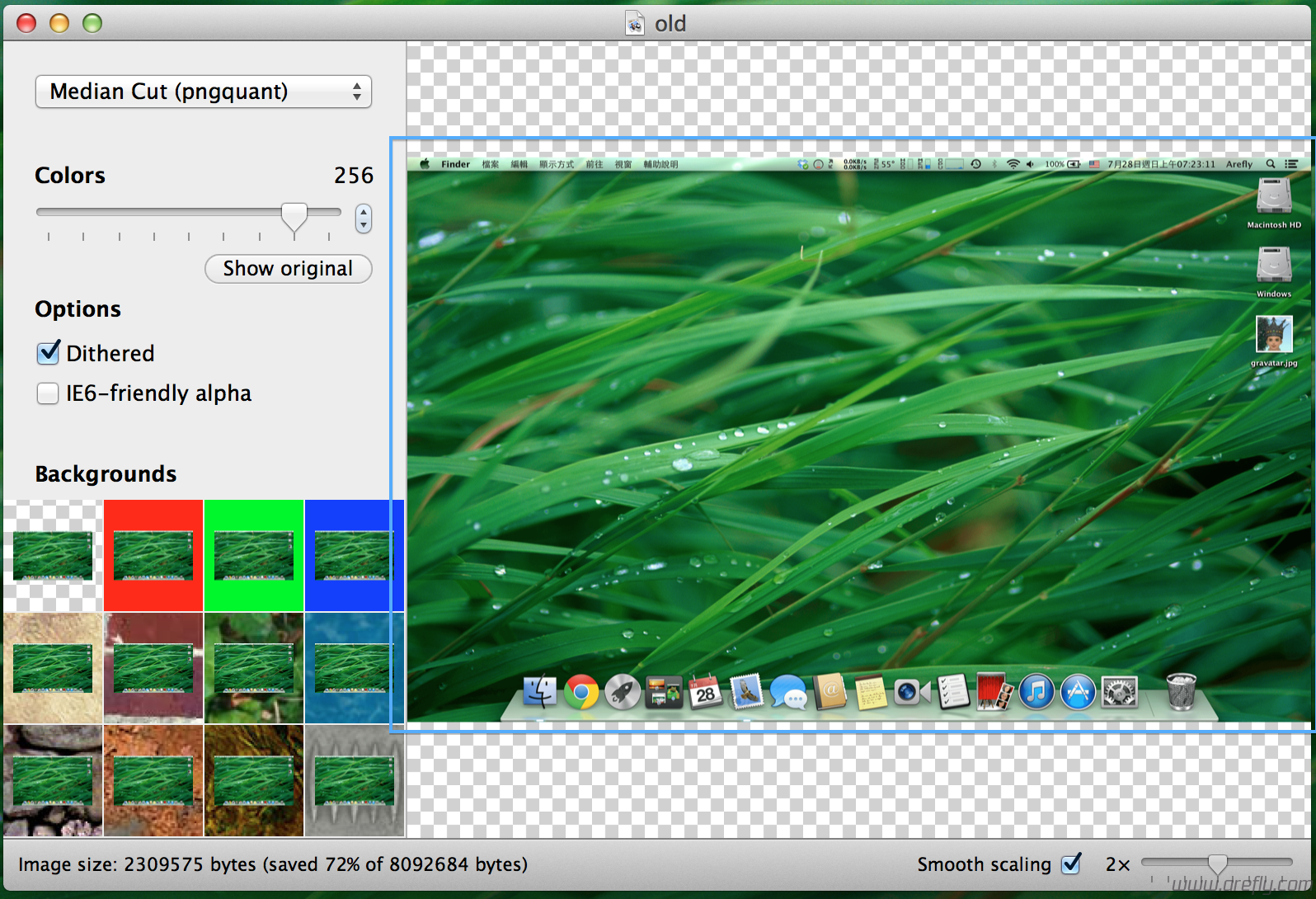
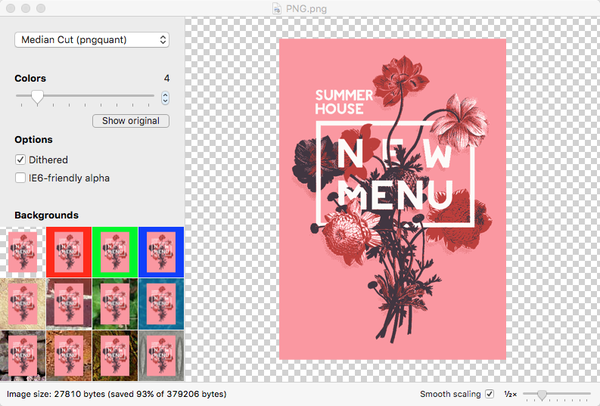
第一:关于图片压缩的技巧,这里建议使用的工具为ImageAlpha(专门压缩PNG)。
ImageAlpha是一款专门用于压缩PNG格式图片的软件,以ps导出的海报为例,正常导出的海报png大小为1.1MB,经过ImageAlpha压缩处理后可压缩 65%(默认参数下)。压缩后 379 KB。而且是几乎无损画面细节的。很多设计师一般在输出切图资源的时候都是靠 ImageAlpha 来完成素材的压缩。

这里还有一种方法,不过会损失图片质量,那就是ImageAlpha 通过调节颜色数位来进一步压缩,但是这样是有损的,带来的后果是能极大限度的压缩图像。
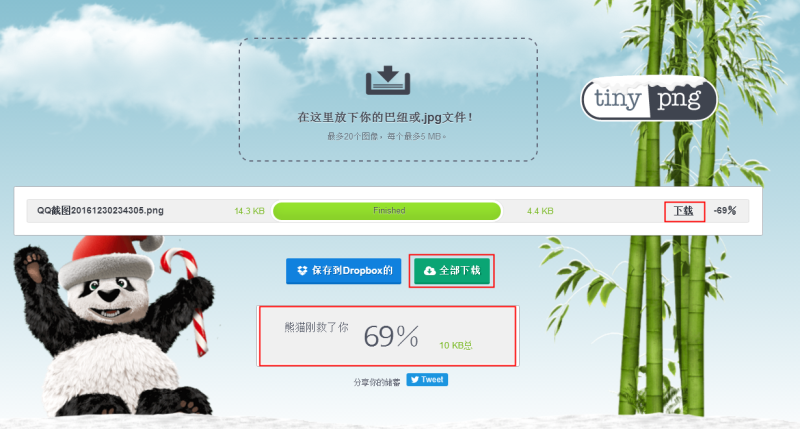
第二:在线的图片压缩工具使用技巧,这里介绍的最常用的TinyPNG工具。

当然网上还有一些在线的图片压缩工具,最常用的也就是:TinyPNG。利用“Tinypng”智能png和jpg在线压缩工具,将较大的图片切图在不影响图片质量的情况下压缩。Tinypng在线压缩工具可以在图片质量和文件大小上找到一个完美的平衡,基本不会降低图片视觉质量但却会极大的压缩图片切图大小。Tinypng是非常值得推荐的图片压缩利器,也是现在被运用最广广泛的在线压缩工具。
第三:还有一种压缩方式是讲 PNG 转为 WebP 格式。工具有 Webponize 等。
第四:关于图标素材的压缩技巧。
图标素材的压缩,最理想的情况是将图片处理为矢量的 SVG 格式。一方面可以无损放大缩小,而且体积也相较于未压缩的文件来说有很大的减小。

一般软件工程师都可以对矢量图形的圆角参数,描边,填充色,投影大小,投影距离,投影颜色进行定义,所以只要素材可以转换为实际可用的参数,都是建议写清楚参数,然后由软件工程师通过程序来实现。
第五:降低切图技巧之点九切图法,安卓平台独有的图片处理方式。
因为文件扩展名为.png所以被称为点九切图法。点九切图的作用主要是为了适配安卓多种多样的手机机型适配,这种方法可以将图片进行横向和竖向的随意拉伸,并且不会损坏图片效果。另一个重要的作用就是可以减少不必要的图片文件大小,极大提升页面加载速度。是安卓平台重要的切图方法。

制作点九的软件是“DRAW9PATCH”可以很方便的制作点九图并且可以预览切图后的开发效果十分方便。
猜你喜欢
![]()