平衡是对比度控制的核心规则。如果对比度反差太大,这样的视觉设计可能是混乱而不和谐的,如果对比度不明显,那么设计作品可能看起来单调而晦暗,毫不突出。
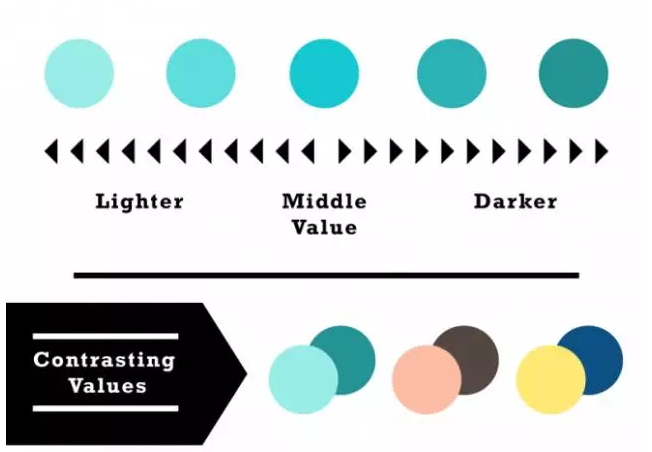
01. 深浅色彩对比
这个值通常指的是色彩的明暗度,纯黑和纯白深浅的极致。但是要创造高对比度的色调并不是非得使用黑色和白色。将一个色彩调亮一个调暗是调出对比度的有效手段。

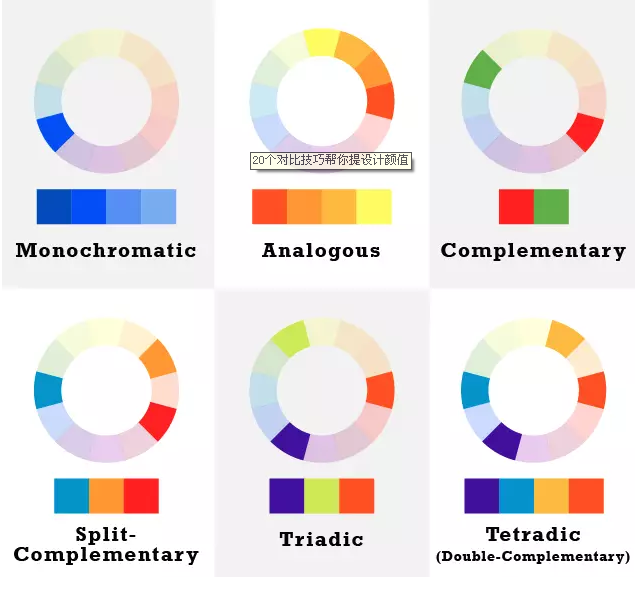
02. 不同色调构建对比度
传统的色轮上有12种色彩,但是常用的配色方案有很多,系统的配色理论中对于如何借助色轮来创建配色方案有比较系统的介绍,比如大家所熟知的单色方案、相似色方案、对比色方案、对称三色方案等等。在诸多配色方案中,有一些对比度非常高的配色方案,

对比色:色轮对称位置的两种色彩对比强烈,比如红和绿,蓝和黄,等等。下方案例中就很好地运用了对比色,配合繁复的结构,整个设计实用且充满了视觉冲击力。
分离式对比色:色轮上任意位置的色彩,和它正对位置的色彩两侧的色彩,三种色彩共同组成的配色方案。
对称三色:色轮上相互构成120度角度的三种色彩。
值得注意的是,在实际运用中不要使用高饱和度的纯色,虽然那样对比强烈,但是并不一定好看。适当地调整深浅和色调,会让整个配色更优秀。
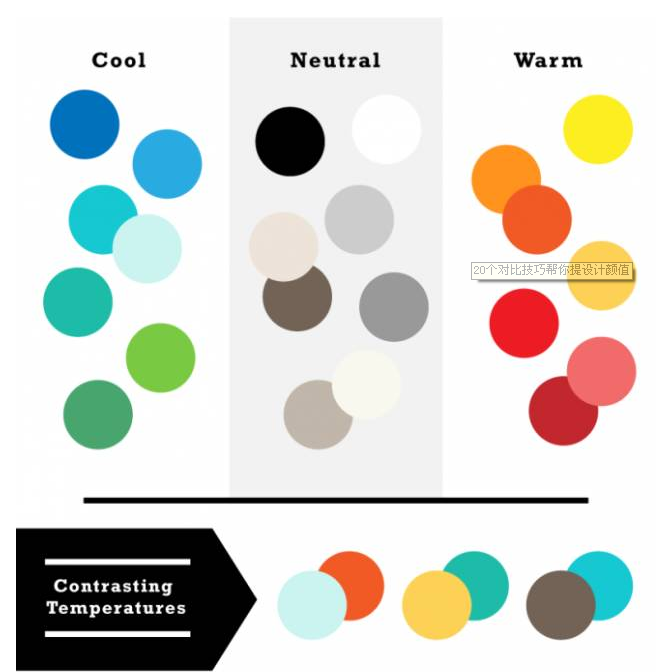
03. 控制色温营造对比
色彩都有着不同的色温,黑白灰是中性色(米色和棕色有时候也会被归类与中性色),红色、橙色是暖色调,蓝色、绿色是冷色调。不同色温的色调在一起的时候能够形成不错的对比度。

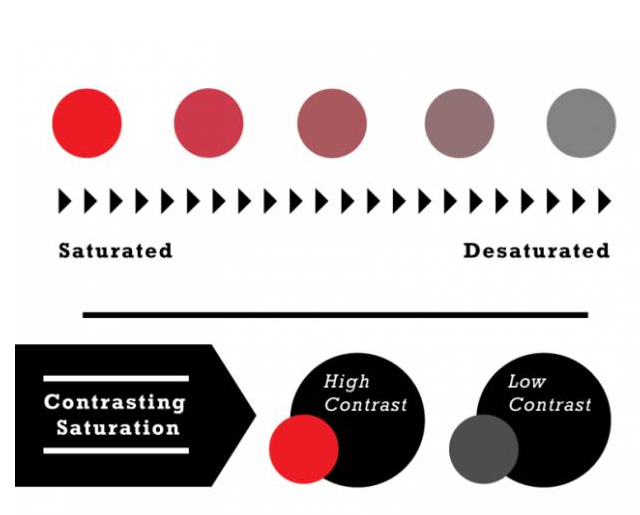
04. 借助饱和度控制对比
色彩的强度最强的时候,也就是饱和度最高的时候,是最纯粹的色彩。饱和度越高色彩越鲜艳,饱和度越低越接近于灰色。同一色彩不同饱和度下的色彩能够构成对比,不同色彩不同饱和度下也能构成对比。

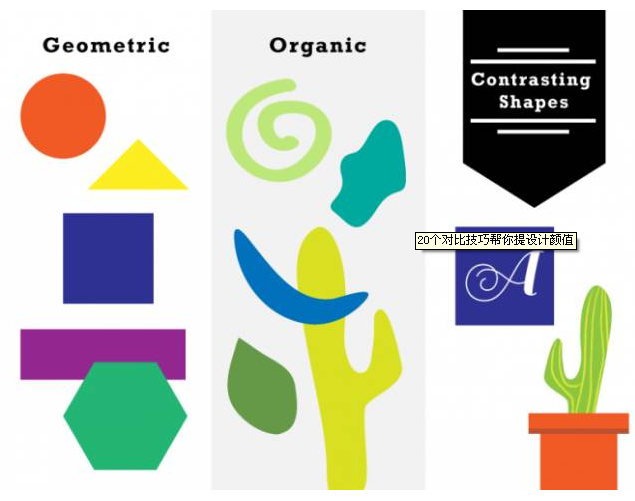
05. 形状对比:几何形状与有机形状
我所熟知的几何形状,诸如矩形、三角形和圆形都是规整的形状,而流态的、或者源自自然物体的各种不规整的有机形状则通常不是特别规整,和几何形状可以构成对比。

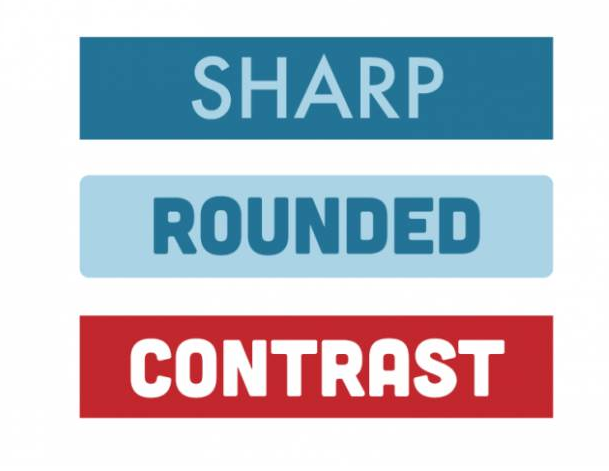
06. 用边角构成对比
圆润的形状会更加柔和,给人友好的感觉,而带有尖角的形状则会给人锋锐明快的感觉。在进行设计的时候,巧妙地将圆角和锐利的边缘搭配到一起,可以形成互相映衬互相调和的效果。

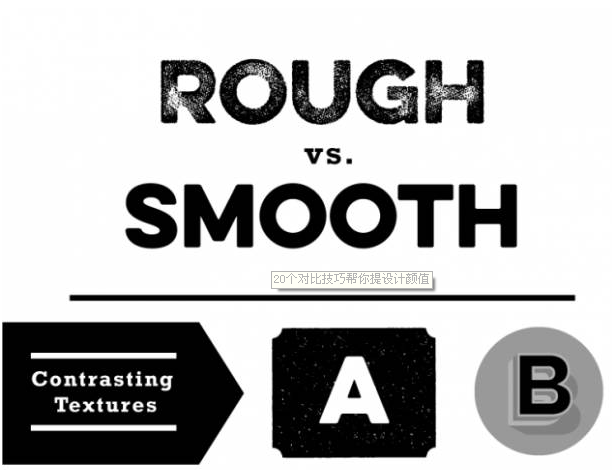
07. 用纹理来对比
和形状类似,纹理能赋予形体以性格,不同的性格则能形成对比。粗糙与光滑、坚硬与柔软、参差和平整,它们都是对比。网络上的纹理资源非常多,如果你合理运用能够达到不错的效果。

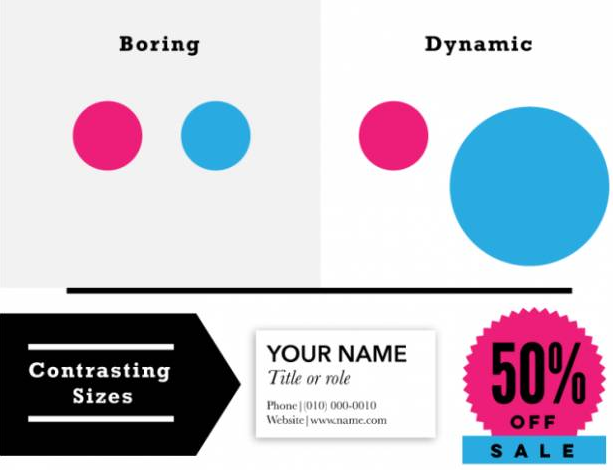
08. 调整比例构成对比
除了为设计作品增加有趣的内容增加视觉吸引力,还可以通过调整比例,构成大小对比来增加对比度。相同大小的元素很难构成层次感,而有了大小对比就有了重心区别和差异,这样也更利于构建有张力的布局和有趣的样式。

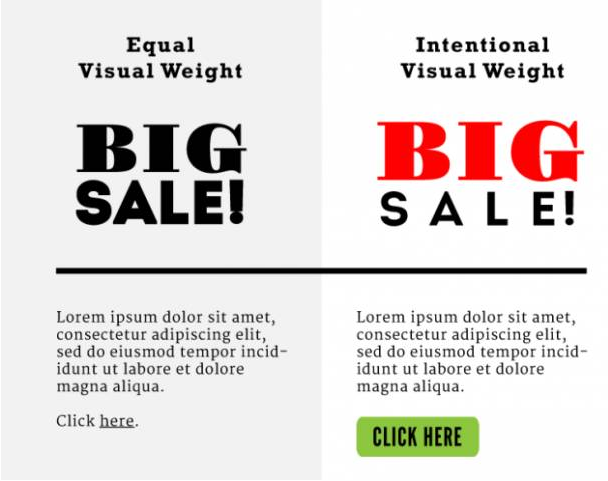
09. 调整视觉重心来对比
视觉重心也是设计中常说的概念,你需要告诉用户某个部分比其他的更重要,可以将它设计成视觉重心,通过调整它的色彩、造型、尺寸、样式、纹理等属性,同周围的元素区分开来,成为视觉重心。

10. 通过留白形成对比
虽然将页面或者画布填满信息是非常诱人的事情,但是效果往往不好,留白同样重要。留白可以期待分割内容、组织设计元素、形成对比的作用。越是复杂多变的布局,留白越是重要(值得注意的是,它并不一定非得是白色)。留白出现之后,可以让设计不同的部分有明显的对比。

猜你喜欢
![]()