超详细ai插画设计教程,教你AI绘制可爱的小狗插画
学习插画设计相信是不少平面设计师们想要的,插画难么,其实学好ai相关操作,同时结合一定的实例操作和实践应该不会难的,插画的设计制作是以软件为基础,结合创意展现的,下面品索就为大家分享来自于寻图标的一篇超详细ai插画设计教程,教你AI绘制可爱的小狗插画,相信会带给你不少感悟!
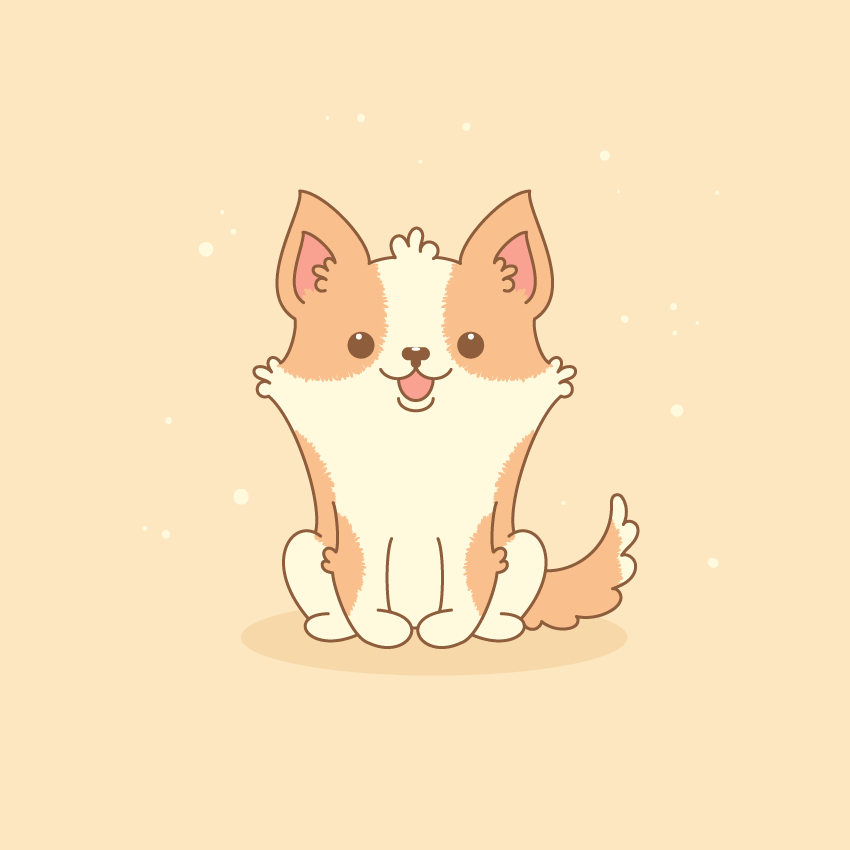
在本教程中,我们将使用简单的线条创建一个可爱的小柯基。创建此插图时,我们有两个选项:可以使用铅笔工具绘制线条,或者是使用弧形工具,然后从中创建所需的曲线。在那之后,再为插图着色,这就是我们的创作思路。绘制的过程中我们将学习如何移动锚点和控制手柄获得所需的形状。

在本教程中,我们将使用简单的线条创建一个可爱的小柯基。创建此插图时,我们有两个选项:可以使用铅笔工具绘制线条,或者是使用弧形工具,然后从中创建所需的曲线。在那之后,再为插图着色,这就是我们的创作思路。绘制的过程中我们将学习如何移动锚点和控制手柄获得所需的形状。
1. 创建身体轮廓
第1步
创建一个新文档,让我们开始绘制插画。实际上,我们只会画出身体的一半,然后我们会创建一个反射形状来获得另一半图形。
首先我们从绘制耳朵开始。删除填充颜色并将笔触的颜色设置为 R = 142,G = 93,B = 60。转到“ 描边”面板(“ 窗口”>“描边”)将描边粗细增加到3px。并设置为圆角端点。
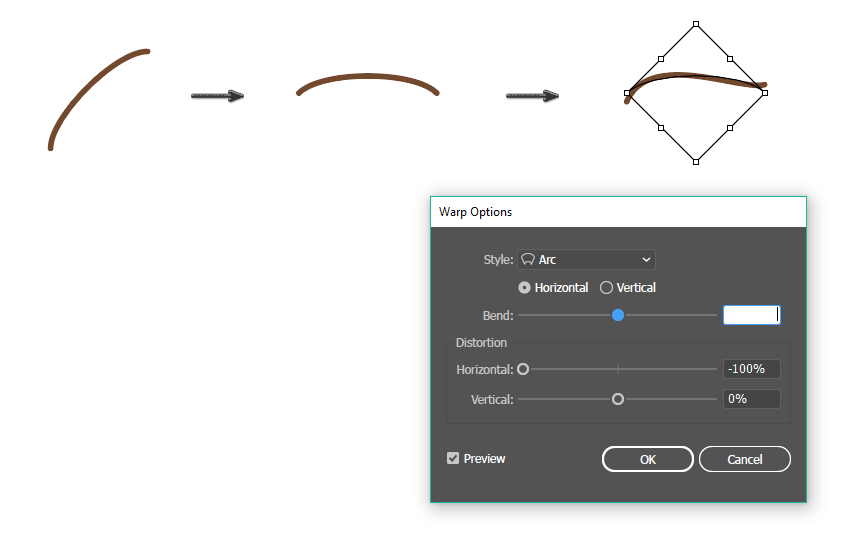
选择弧形工具并单击您的画板。在新的对话窗口(弧线段工具选项)中,请务必选中类型开放,斜率30,弧线填充关闭,长度和基线轴不需要改动。检查完需要的所有内容后,按“ 确定”。
按住Shift键旋转弧线使其水平放置。
之后,在保持选定圆弧的同时,转到效果>变形>弧形。在新对话窗口中,输入您在下面看到的选项,然后按确定。接下来展开图形“ 对象”>“扩展外观”。

第2步
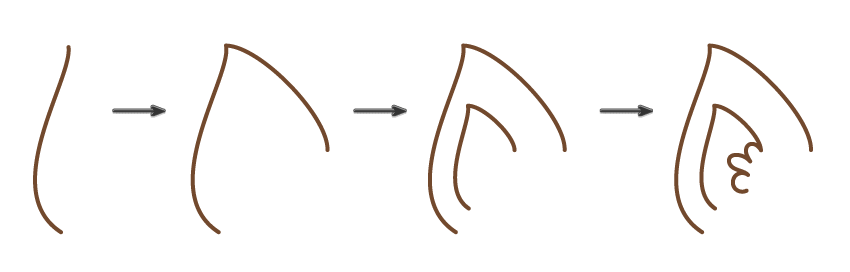
现在我们继续绘制耳朵。
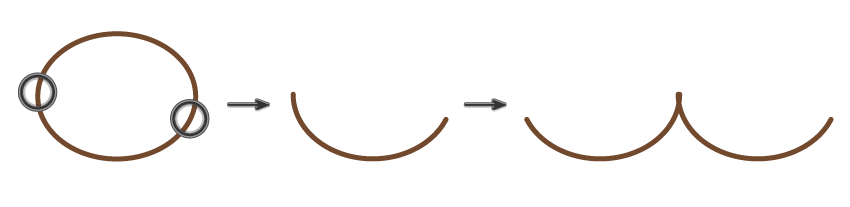
旋转刚刚创建的形状。使用圆弧工具,再添加一个圆弧,使两个圆弧的顶部连接在一起。
创建两个弧的副本,将其缩小,然后将其放在前一个弧形下方。使用铅笔工具(N)在小狗的耳朵上添加有趣的毛发。

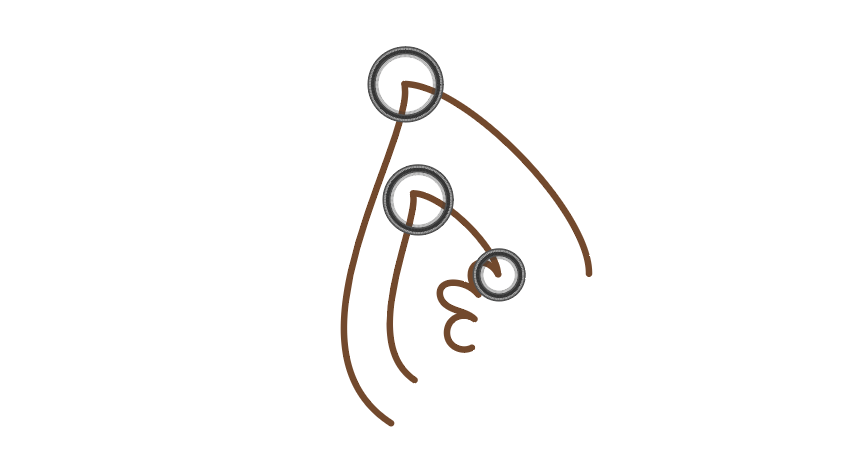
放大并检查弧形是否全部连接在一起。

第3步
使用圆弧工具添加新的曲线。实际上,这里有两个选项:您可以按照我的描述使用圆弧工具,也可以使用铅笔工具(N)绘制所有线条。
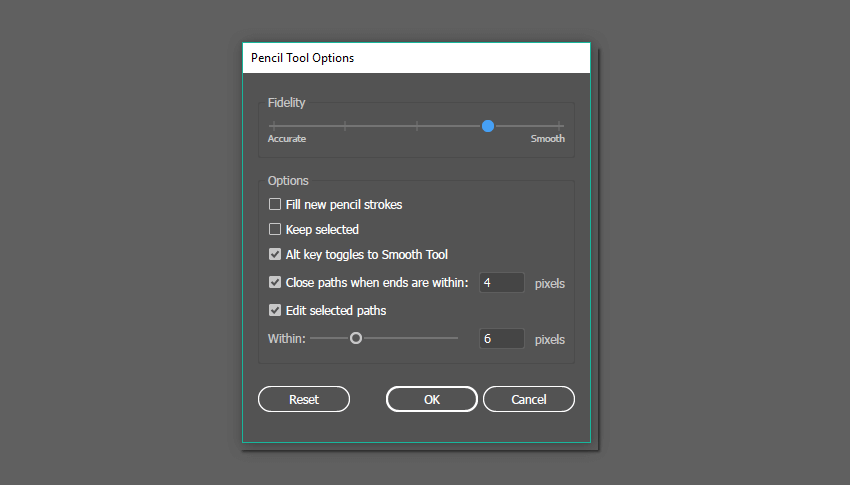
我认为用铅笔工具(N)绘图可能会更令人满意,但首先我们要先设置线条的流畅度。所以 双击的铅笔工具(N) ,将滑块向平滑方向移动一段距离,直到画出的线条让你满意为止。
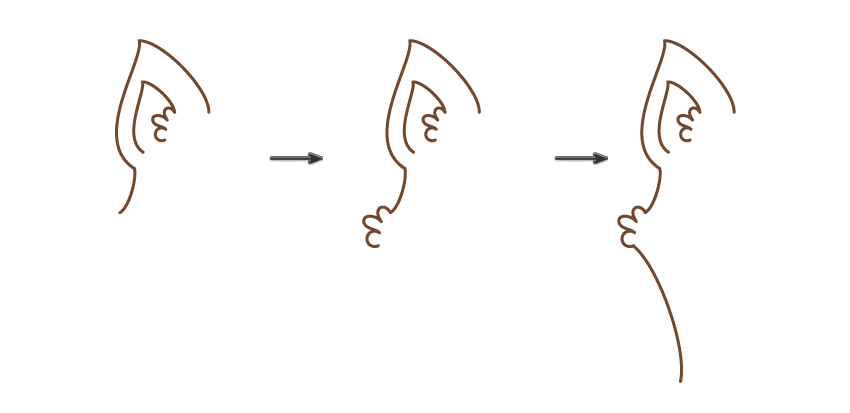
在耳下添加第一个弧线后,让我们继续绘制毛发。
最后,添加第二个曲线。

铅笔工具选项窗口:

第4步
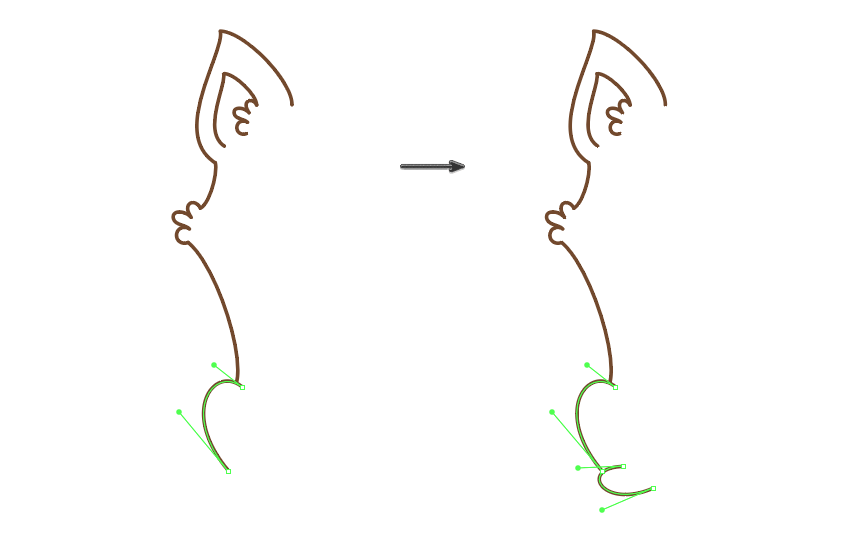
接下来让我们绘制一条腿。首先创建一条曲线。使用“ 弧形工具”:创建一条简单的曲线,然后拉伸手柄并移动锚点获得所需的结果。得到的线条应该如下图所示。或者您可以使用铅笔工具(N)绘制所需的线条。
然后添加另一条曲线,如下图所示,作为小狗的爪子。

第5步
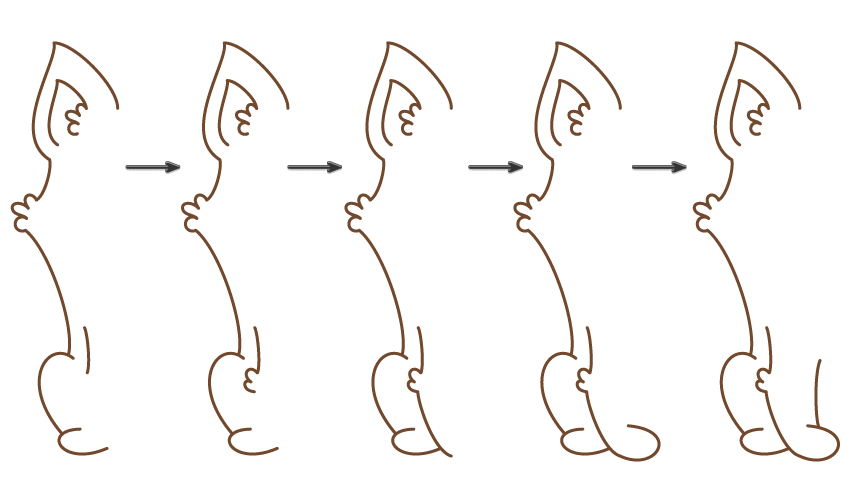
下一步我们要创建小狗的前腿。首先画一条线。然后添加毛发。再画一条线,然后往下延伸。之后,画前爪。最后,绘制一根向上的线条。前腿完成了。
这样,小狗的左侧部分就完成了!

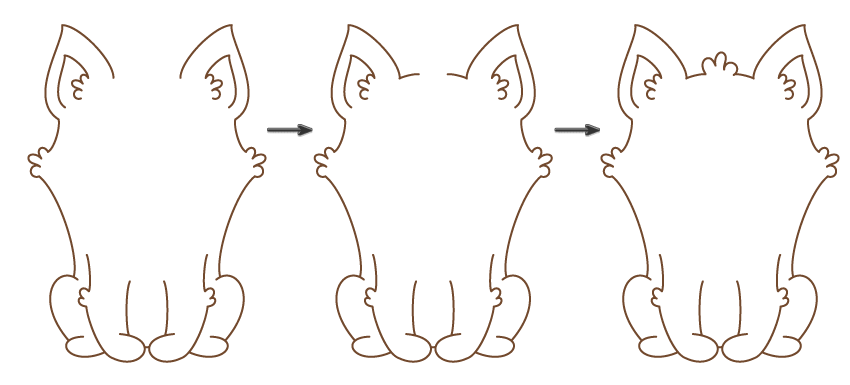
第6步
将左侧部分的创建反射图形,获得小狗的身体轮廓。为方便起见,最好将整个左侧部分进行分组:右键单击>编组。
在保持选中状态的同时,点击反射工具(O)并按键盘上的Enter键。在新的对话窗口中,输入垂直,角度90度,然后点击复制。将反射图形向右移动。
观察发现两个躯干部分之间会有一些差距。我们可以在它们之间添加一些线条和毛发。

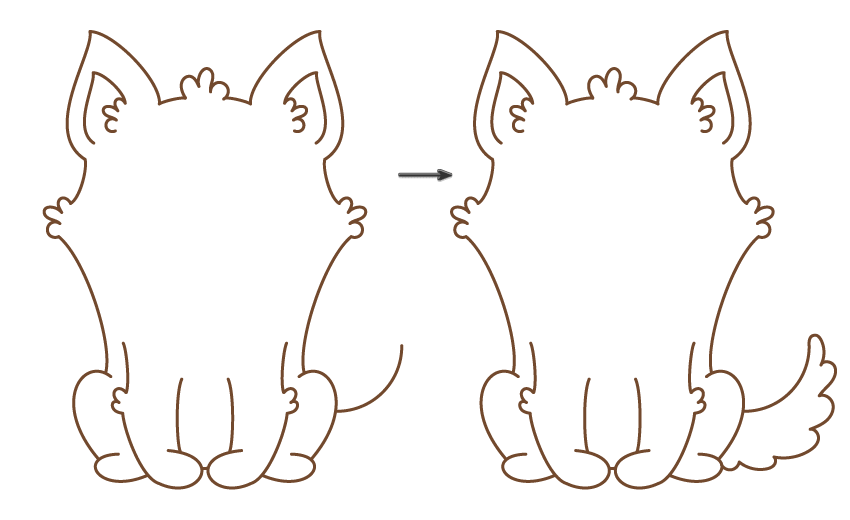
第7步
最后,绘制尾巴。绘制对角线向上的曲线,然后使用铅笔工具(N) 添加一些扇形。身体轮廓就全部完成了!

2. 绘制面部
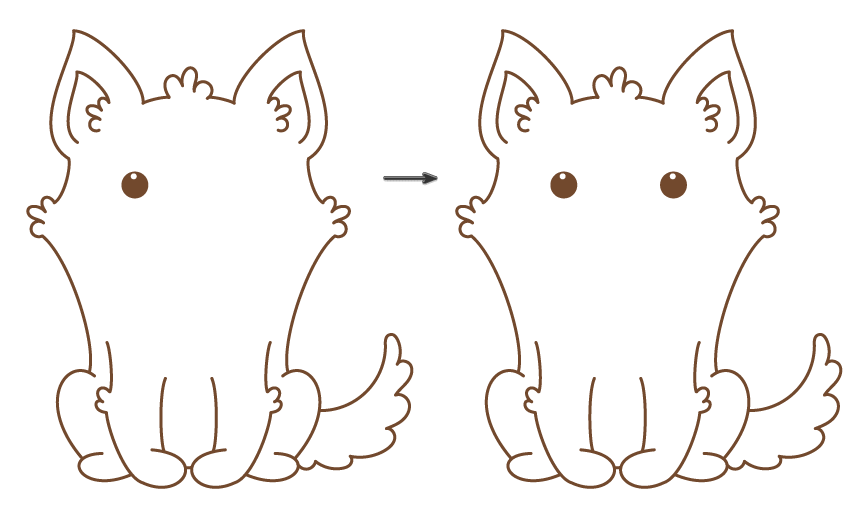
第1步
在“ 工具”面板(“ 窗口”>“工具”)上,按“ 交换填充和笔触”(Shift-X)按钮,之前的笔触颜色将变为填充颜色。使用椭圆工具(L)并在按住Shift键的同时创建一个圆。添加一个小小的白色圆圈作为亮点。完成第一只眼睛。
创建第二只眼睛,同时按下Shift和Alt键并将第一只眼睛向右移动。眼睛部分就完成了。

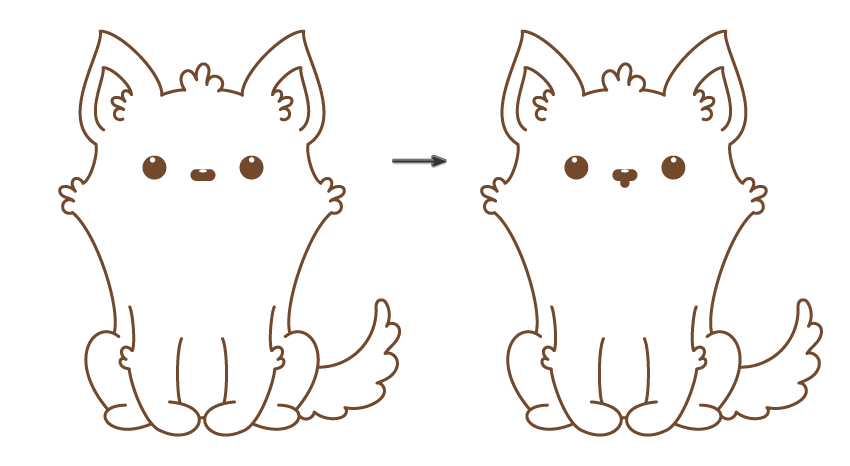
第2步
使用圆角矩形工具创建一个小的水平圆角矩形,并添加给它一个白色椭圆作为高光部分。
之后,在圆角矩形下面创建一个更小的垂直棕色矩形。 鼻子部分我们就完成了。

第3步
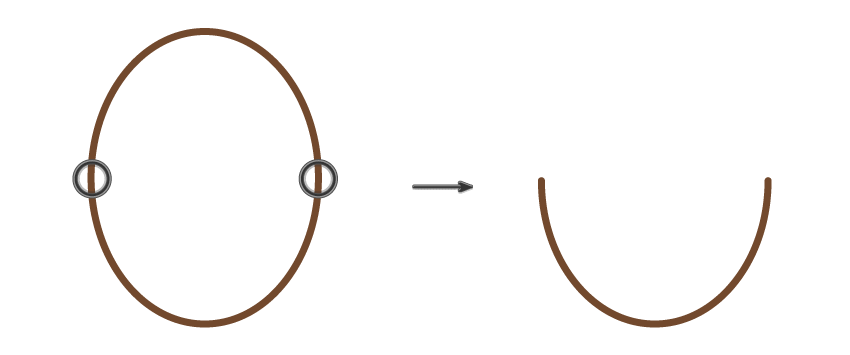
接下来创建一个椭圆将填充色删掉之后选择剪刀工具(C)单击下面标记的位置。切断上部不必要的部分。
然后,使用反射工具(O)创建此曲线的垂直反射。

选择这些曲线,将它们放在小狗的鼻子下面,小狗的上嘴唇形状就完成了。

第4步
现在我们需要创建一个圆滑的弧形。如果您有信心,可以使用铅笔工具(N)绘制此形状。
如果没有,那么可以创建一个椭圆,并切断上部,就像我们之前做的那样。

第5步
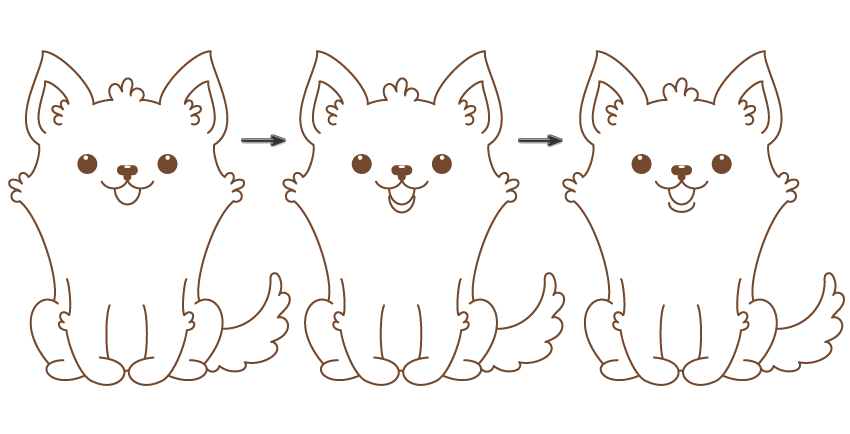
将弧形放到嘴巴的下方,如下所示。
在其后面创建一个副本(Control-C,Control-B),并将其向下移动一点。
调整大小,嘴巴部分就完成了。

3. 给小狗上色
第1步
首先,将小狗的身体轮廓进行分组(右键单击>编组)。并将身体和脸部进行分组。
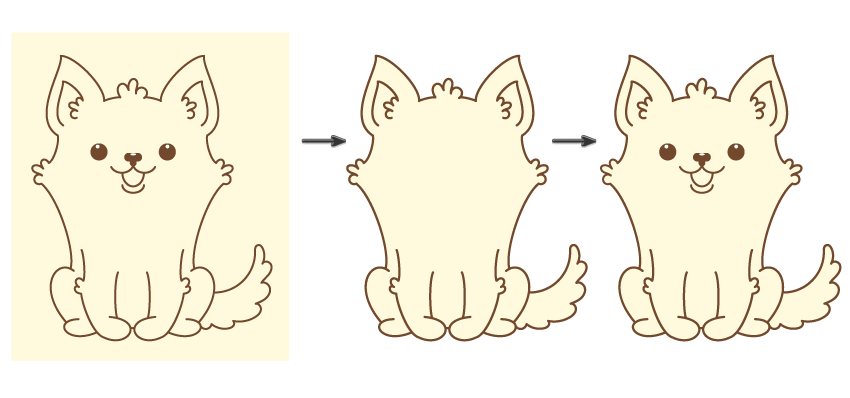
然后,删除笔触颜色并将填充颜色设置为 R = 255,G = 249,B = 222。使用矩形工具(M),绘制一个覆盖整个小狗的矩形。将此矩形放在小狗图层下方(Control-X,Control-B)。
选择分组的主体轮廓并在后面创建一个副本(Control-C,Control-B)。不要取消选择并转到对象>展开...,确定。在确保仍然选择了身体轮廓的同时,按住Shift键,单击浅色矩形。然后,在“ 路径查找器”面板(“ 窗口”>“路径查找器”)中,按“ 分割”按钮。仍然不要取消选择,右键单击>取消组合。删除小狗之外的矩形部分。
选择小狗的脸部并将其放所有图形的前面(Control-X,Control-F)。

第2步
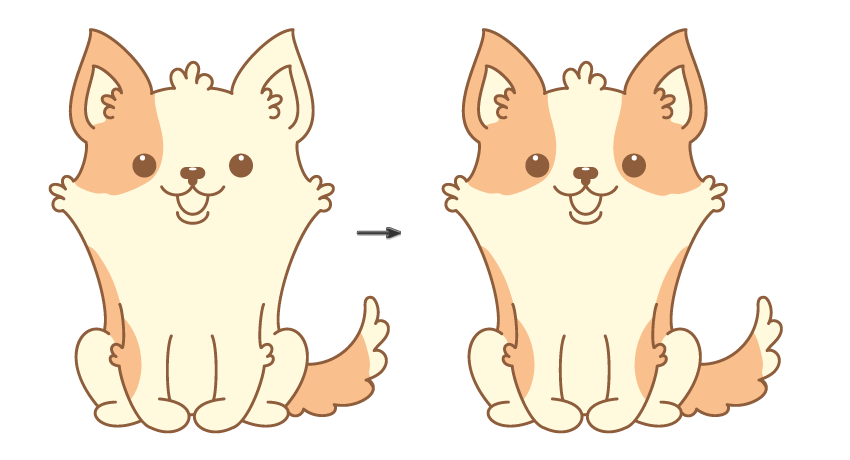
威尔士小狗品种在毛皮上有特定的桃色/橙色斑点,所以让我们绘制小狗身上的斑点。
转到有颜色的小狗层。使用斑点画笔工具(Shift-B)并将填充颜色设置为R = 249,G = 191,B = 140。开始制作小狗身上的斑点。将它画在小狗的左侧。
完成后,对斑点进行垂直反射,使它们位于小狗的右侧。

第3步
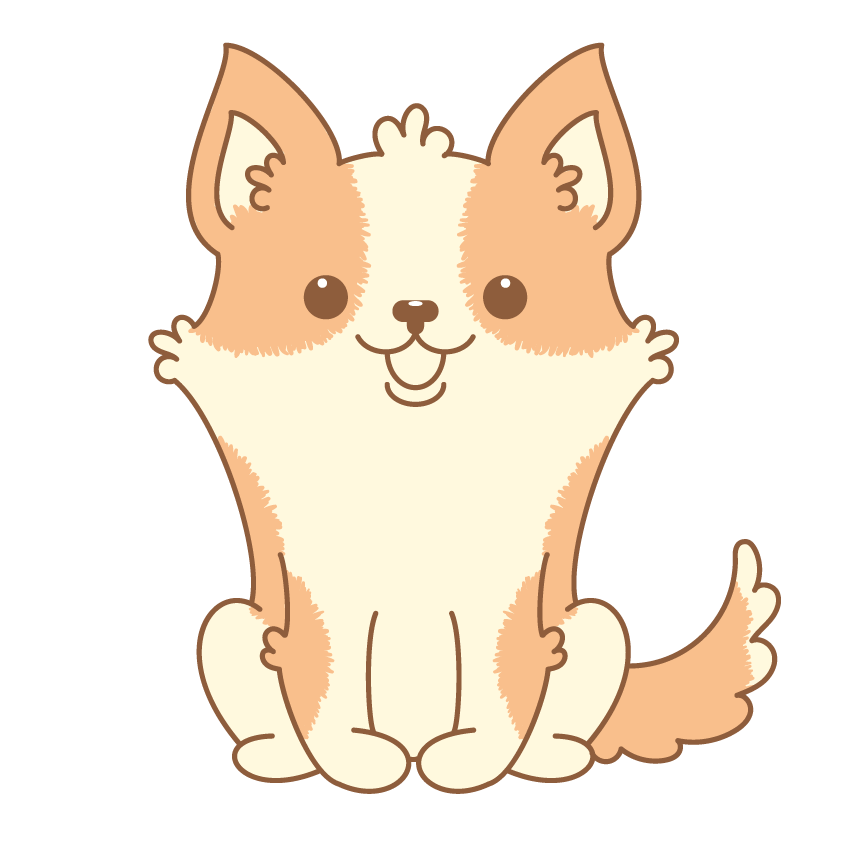
为了使它看起来更像毛发,按下[按钮几次减少斑点画笔工具(Shift-B) 粗细。然后绘制如下图所示的微小毛皮。

第4步
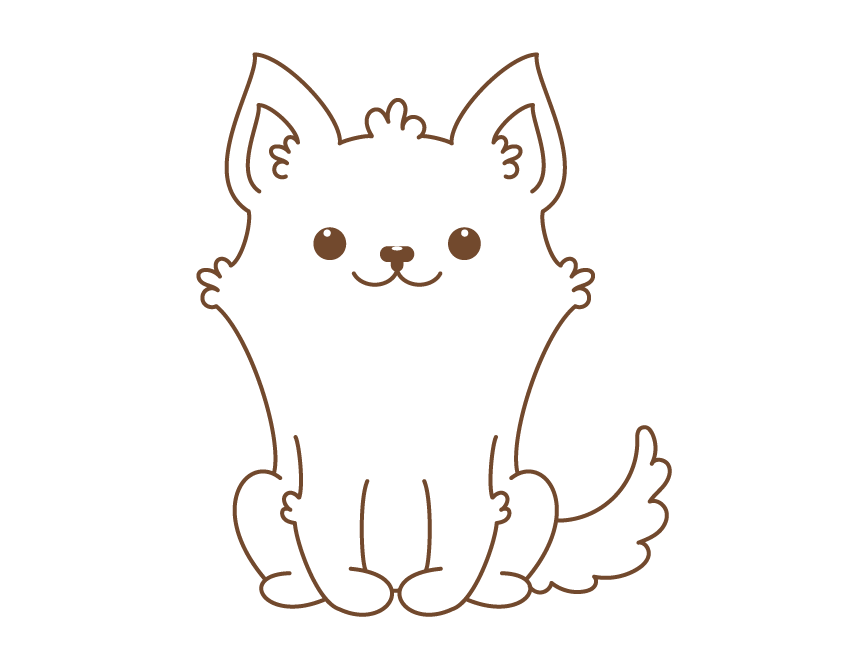
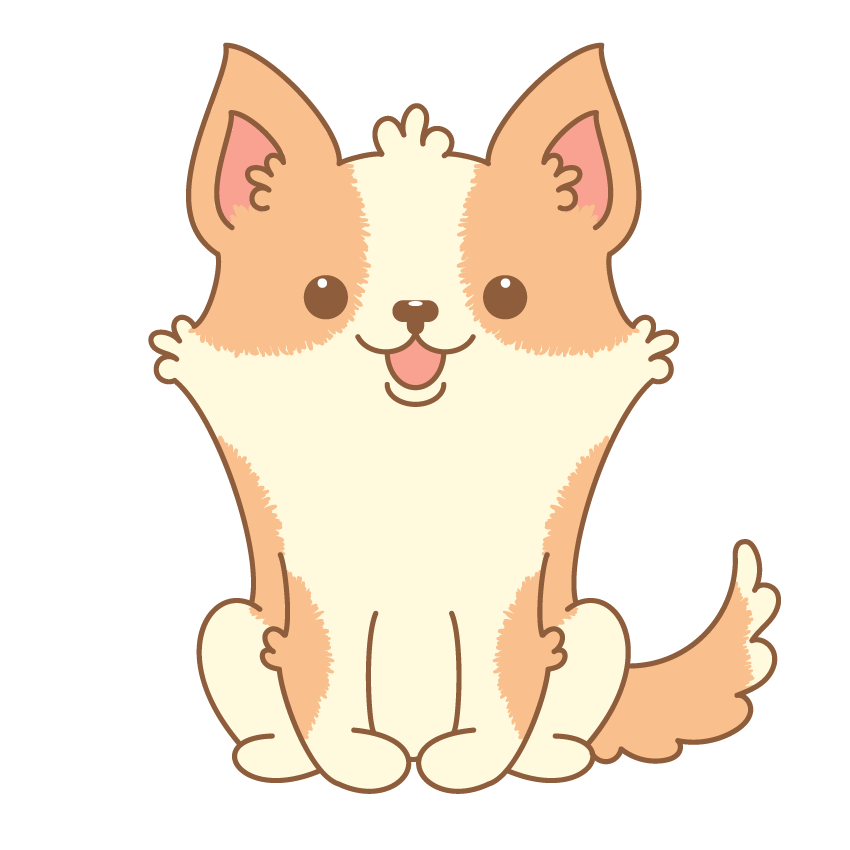
最后,将填充颜色更改为R = 249,G = 162,B = 145,用来填充耳朵和嘴巴的颜色。这样一条可爱的小狗就完成了!

4.创建背景
第1步
使用矩形工具(M)并单击画板。在新对话窗口中,输入长和宽 850 px,然后按确定。你的画板上会出现一个大方块,将矩形放置在小狗的后面,并且填充颜色R = 253,G = 231,B = 192。

第2步
在威尔士科基犬下添加一个椭圆(R = 247,G = 217,B = 169)作为小狗阴影。

第3步
接下来给图片添加装饰,我们在小狗周围添加一些小圆圈(填充颜色R = 255,G = 249,B = 222)。小狗插图完成!

来源:寻图标
猜你喜欢
![]()