AI基础手绘图文教程,教你普通电灯泡矢量图效果绘制方法
自从有了电灯泡,我们基本上与黑夜说了告别,先如今我们记忆中的白炽灯泡已经看不到了,相信电灯泡已经成为了不少人内心深处的记忆,网络上有不少以电灯泡为对象的设计教程,下面品索也为大家分享一篇关于白炽灯泡的手绘教程,带来这篇AI基础手绘图文教程,教你普通电灯泡矢量图效果绘制方法。
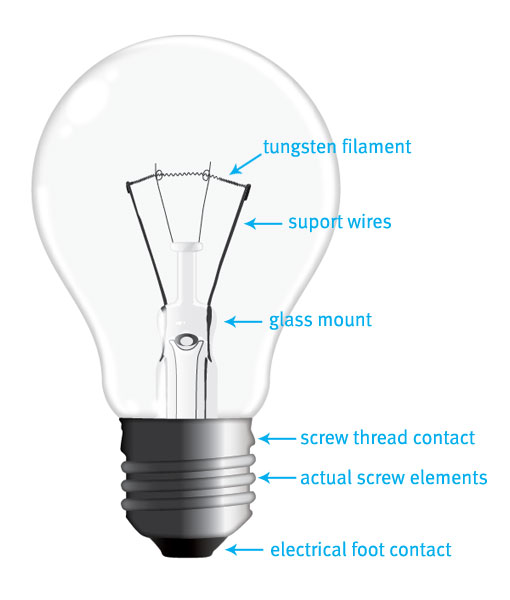
最终效果预览
下面是最终的图像,我们将努力的方向。

简介
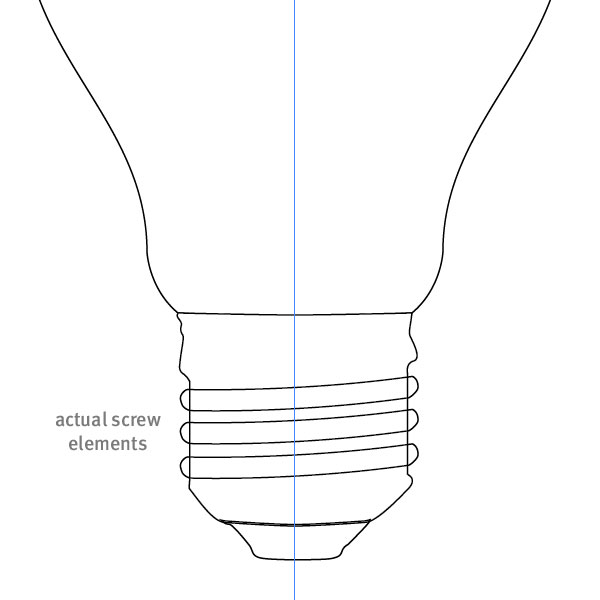
首先,有许多不同的灯泡,客户新近请求一种传统参照图片来代替,我拿了一个真正的电灯泡,,花了一些时间,观察怎样形成高光和阴影,因此,拿了一个参考图片,还好,利用真正的灯泡,让我们开始绘画吧,首先,你必须要掌握制作电灯泡的各个元件,因为我们想要再创造它们的全部。

步骤1
首先让我们开始绘制这玻璃体,创建一个你选择的新文档,我重命名图层1为“玻璃体”。我建议你命名它为一样的名子,这样跟随下面的步骤就比较容易,帮助你校准随后的所有层。
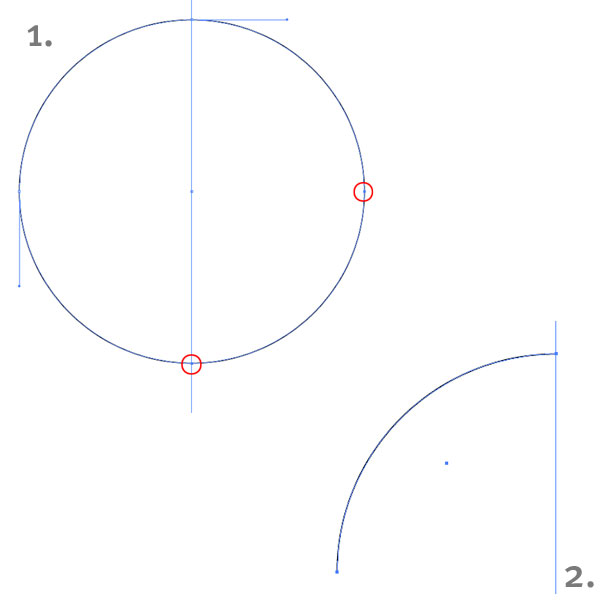
拖拉一条垂直的辅助线到画板上面,创建一个正圆(按住shift键),将它定于辅助线的中心,选择右边和底部的定位点并删除它们,因此仅仅留下圆定位点的左上部分。

步骤2
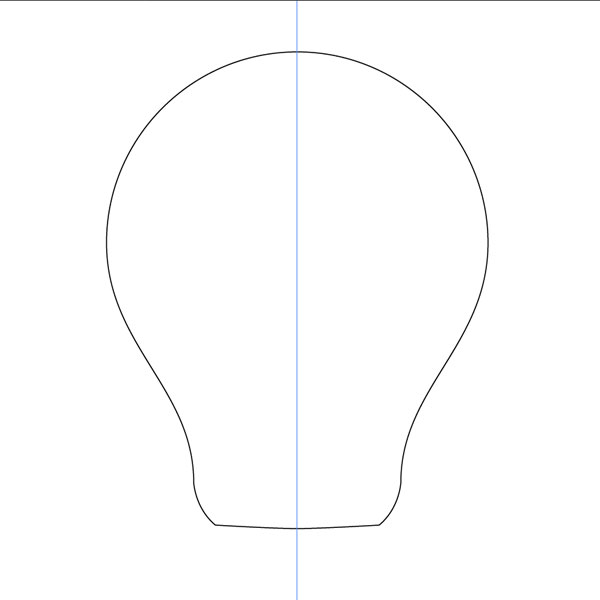
拿起钢笔工具和贝塞尔曲线绘制玻璃体的左边支架,复制完整的轮廓并将其合并在一起。我们已经制作了玻璃体,让我们继续螺纹的接触。

步骤3
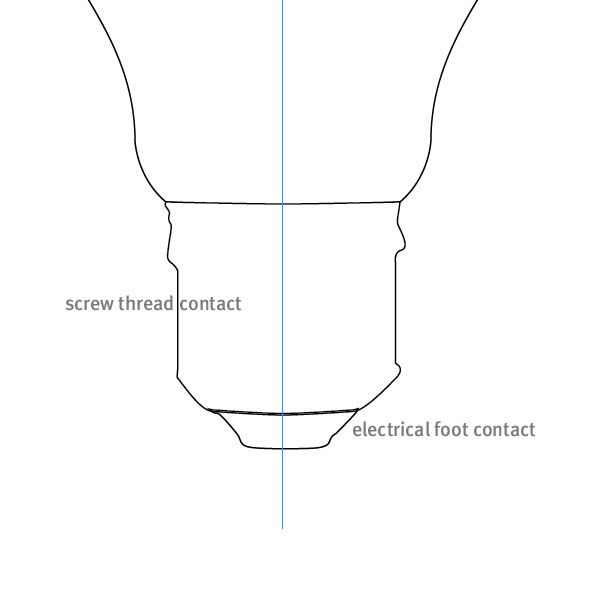
一个不完美的灯泡,对于我们是方便的,因为螺纹接触的左边和右边没有完全匹配。准备好钢笔工具开始绘图。当我们完成了这部分,我们继续快速在最底部绘制一个电气接触脚。
这两个形状很简单,有点创意的造型,所以你不应该有任何问题,看一下我的轮廓是怎样重叠的,在这个汇合点上不要紧。

步骤4
再用钢笔工具和贝塞尔曲线,画一个拷贝粘贴了多次被完成的作如下显示的真实螺旋部分的形状。
这是最基本的灯泡外部轮廓,但是,我们正缺少一些东西。没错。玻璃底座,支架线和钨灯丝。我发现这些才是制作电灯泡真正的难度,,所以让我们为以后留下它们。

步骤5
让我们移动一些元素到新层中,新建一层,并叫作“金属体”,将其移动到我们“玻璃体”图层的上面,选择这螺纹线,这三个螺旋元素和接触脚,移动它们到“金属体”图层。
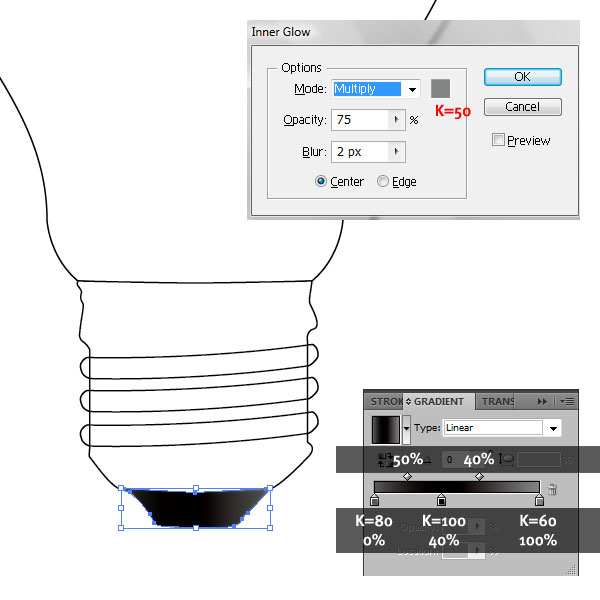
让我们开始绘制从底部到顶部的元素。用径向渐变填充电触脚外形。设置颜色,显示于下部图像的定位点和滑块,应用内在发光同时再次移动描边。

步骤6
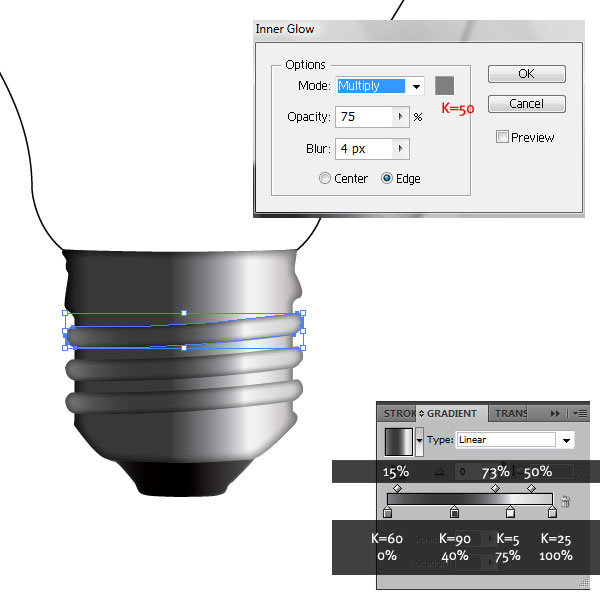
让我们移到螺纹接触上,重复上面的操作,通过设定显示应用径向渐变和内在发光,并且移动这个描边。

步骤7
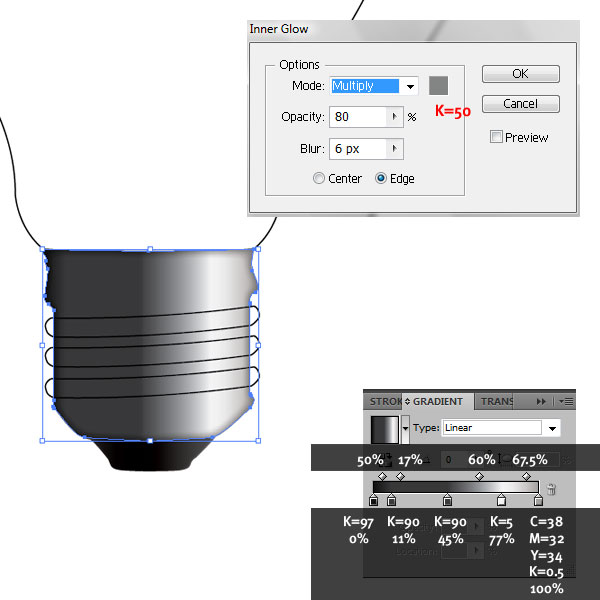
移到真实的螺旋元素上面,在它们三个上面应用设定显示,移动这个描边,我们主要是应用我们用螺纹线做的径向渐变。然而我们正在轻微的改变滚动划块的位置。

步骤8
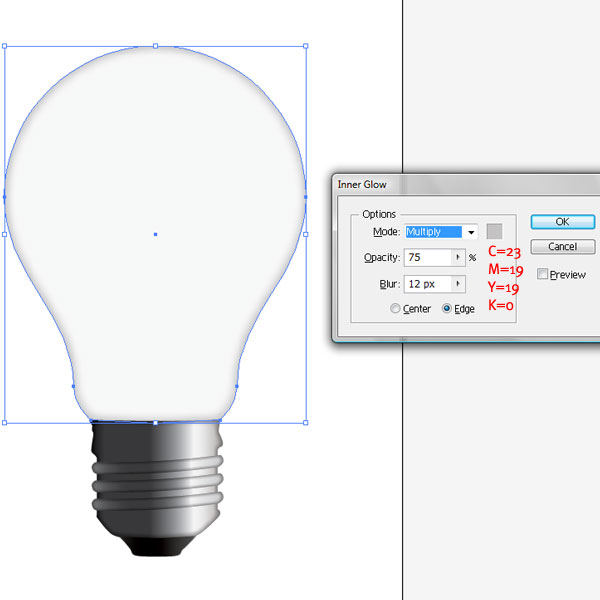
移动到这个玻璃体,你能锁定这个“金属体”图层,并且在这个玻璃体上继续制作。移动个描边,给它一个K=3的填充颜色。我们想要一个从这个白色背景上分开这个灯泡 , 仍旧设置轮廓,给它一个内发光,使用这个设置而且下部显示颜色的亮灰色。

步骤9
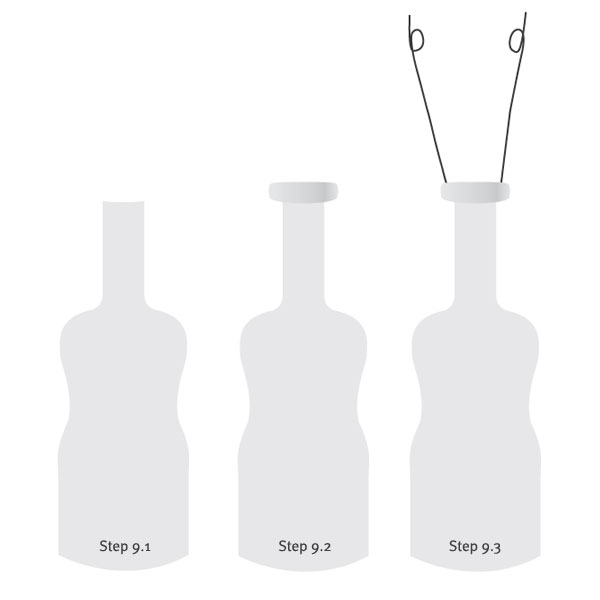
到目前为止,真是太好了。现在是最艰难的部分――玻璃支架。在这里你的任务,将会很容易或很难,取决于你所选择的灯泡。我实在是没什么选择的,因为客户想要一个传统灯泡。新建一层,命名为“玻璃支架”。
我要隐藏剩余部分图层以更好的关注这个支架。我创建这个轮廓并用K=10填充它(Step 9.1),在顶部,我制作了一个附加形状,给它一个K=10 at 0%, K=20 at 64%, K=25 at 80% and K=10 at 100% 数值的径向渐变(Step 9.2.),我用钢笔工具和贝塞尔曲线用K=90的1 pt描边颜色绘制支撑导线(Step9.3).

步骤10
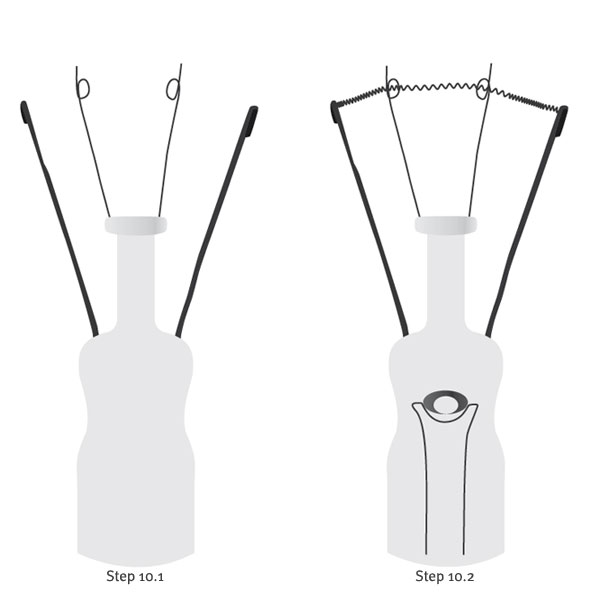
现在,我为大的支撑导线创创建了四个更多的形状。
我画了两条导线并留心最后将其折叠在一个真实灯泡里。这左边那个折叠在后面,右边那个折叠在前面。我画这个折叠形状并且将其中一个放在后面,另一个置于前面。然后用K=90填充这个导线,和用K=95填充这个折叠形状。没有描边(Step 10.1)。
移到这个钨丝上,我所做的是很简单的。我用钢笔在大导线之间画一条线,并且应用Effect > Distort and Transform > Zig Zag.我进入相对尺寸1%,每段褶纹为8,点为光滑,和最终颜色为K=90的描边值。这个效果给出了更好的曲线,就像是真实的东西。
此外,我创建这个玻璃支架的底部元件,沿用两个椭圆为中心部分。我选择两个椭圆并且在路径查找器内我选择将减去解决这前一个的前面,在大的椭圆里创建一个洞,之后,你从径向渐变值K=70, K=90, K=80, at respectively 0, 63 and 100%推测它(Step 10.2).

相关阅读:
猜你喜欢
![]()