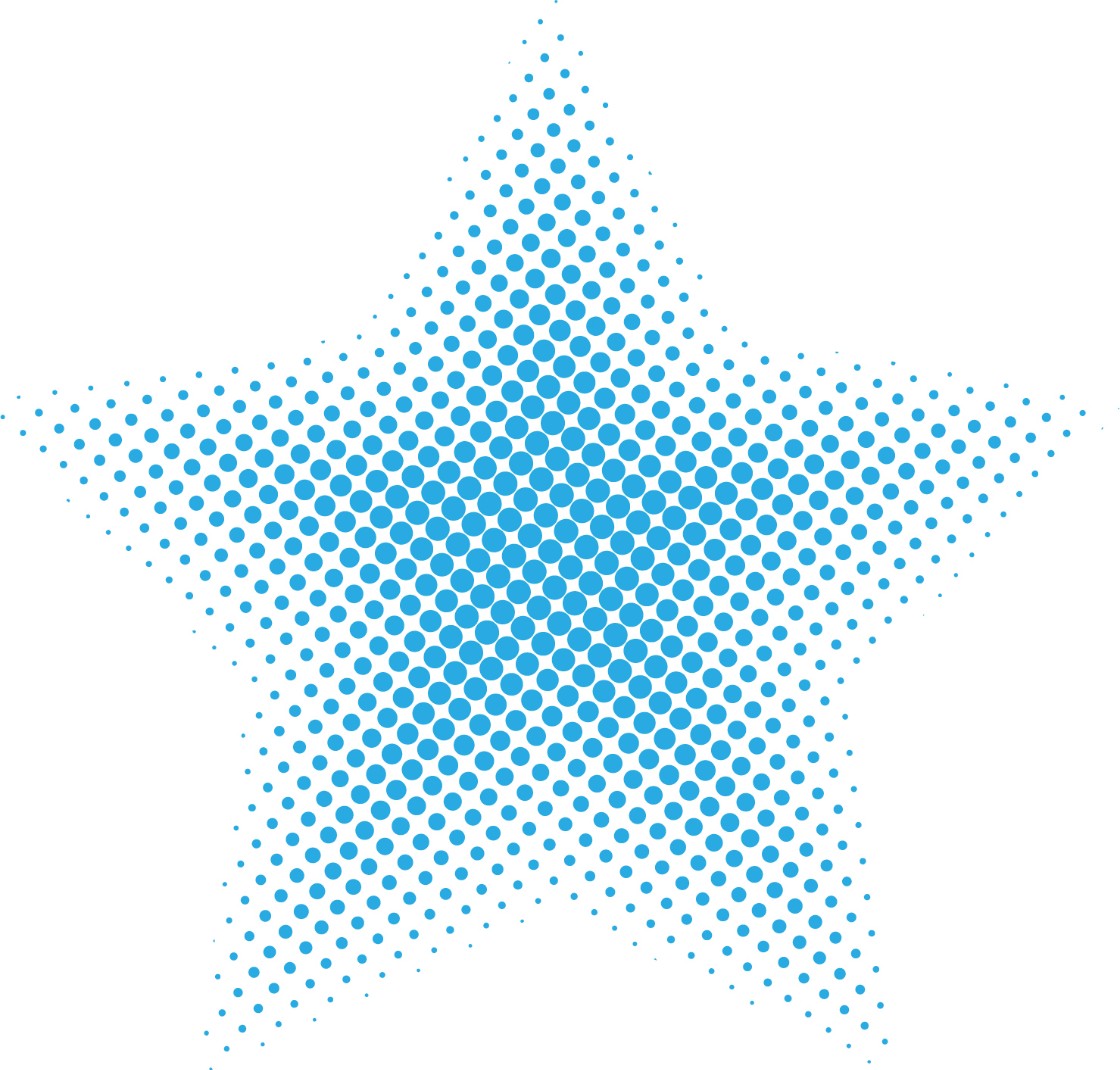
AI设计图文教程,AI半调效果制作方法与技巧
ai是很多设计师比较喜爱的平面设计软件,同时也是ui设计师必备软件,我们应用ai软件可以实现不少有趣的效果,过程也是比较简单好用的 ,下面就为大家分享来自于飞屋设计的ai实战图文教程,AI设计图文教程,AI半调效果制作方法与技巧。
半调在英文里有个对应的单词叫做Halftone,指的是一种主要采用有规律的圆点表现画面的特殊效果,这些圆点可以通过颜色、大小或 间距的有层次的变化来表现出图案中的明暗过渡,通常在有限的双色调图案中经常派上用场。在Photoshop的滤镜库里有一个半调图案的滤镜,可 以将任何图案都自动转为半调效果。但滤镜的适用范围毕竟是有限的,而且Photoshop只能处理位图。今天我要教大家的就是用AI来做矢量的半调 效果图。

(提示:教程末尾有EPS源文件下载链接)
一、绘制图形
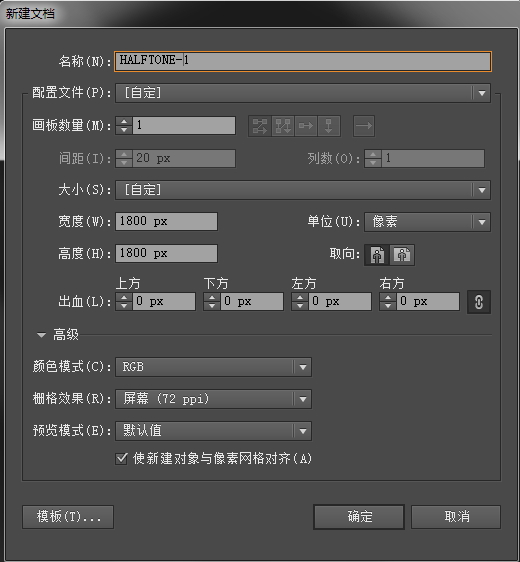
打开AI,新建一个图形,图形的大小设置为1800px*1800px。

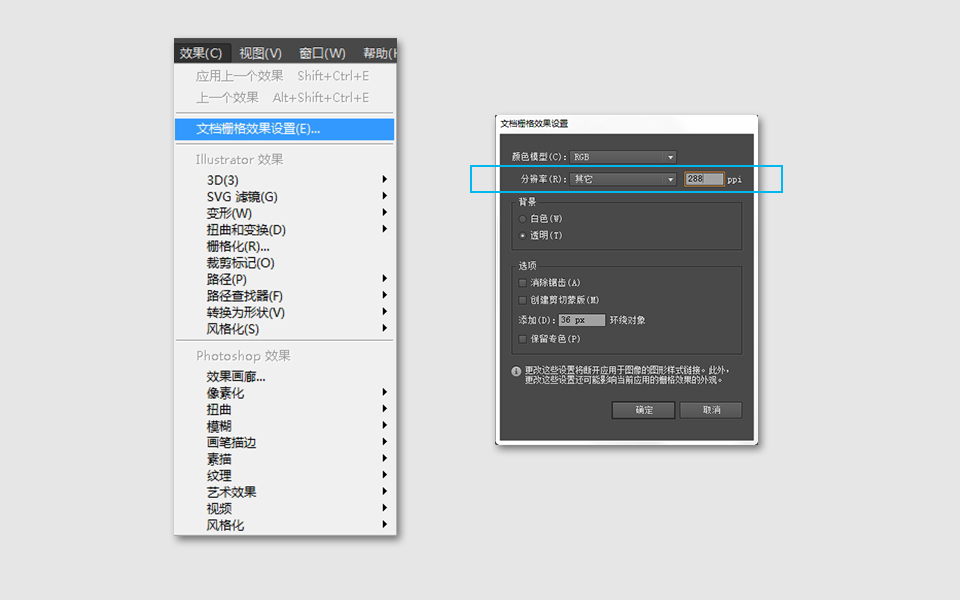
在开始绘制图形前,进入【效果>文档栅格效果设置】,在设置面板中分辨率一栏选择“其他”,输入288。由于我们要运用到栅格化 的效果,普通的矢量图遇到栅格化后会因为分辨率的问题让效果大打折扣,在此,我们将72ppi扩大4倍,这样输出的栅格效果就更加完美。

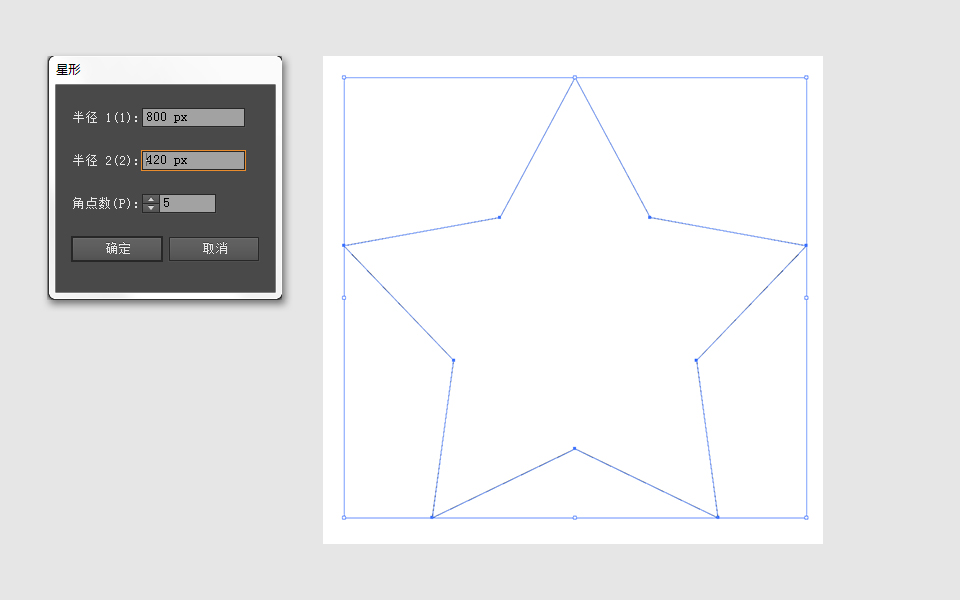
利用星形工具,选中星形工具图标,在画布的任意地方双击两下,这时会弹出星形工具设置面板。在设置中,将半径1设置为800,半径2 设置为420,角点数设置为5。这些数值所表达的意思,相信大家可以通过不断尝试获得自己的理解。在此不再赘述。这时保持黑色描边,白色填 充即可。

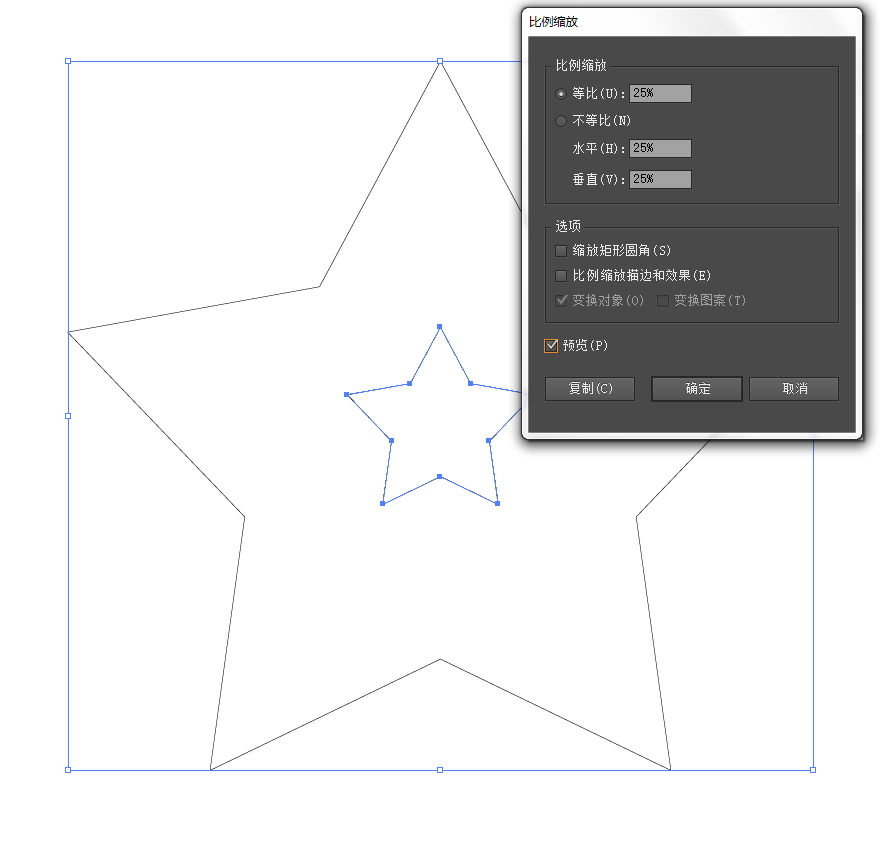
让我们再来画一个小的星形,选中已经画好的星形,利用快捷组合键ctrl+c复制,ctrl+f粘贴在前面。这时两个星形重叠在一起,表面 上我们看不出任何变化。我们再选中复制的星形,然后点击右键,选择【缩放】,在缩放面板中等比缩放里设置25%。这就是把原有图形按等比例 大小缩放。

这时,如果被缩小的图形描边也相应变得更细,你就需要进入【首选项>常规】中,确保“缩放描边和效果”为未选中状态。这里的 情况和另一个教程用AI制作线性条纹几何艺术图案写的情况刚刚相反,我们在缩放时需 要保持描边的大小,因此需要关闭这个选项。
二、制造渐变过渡
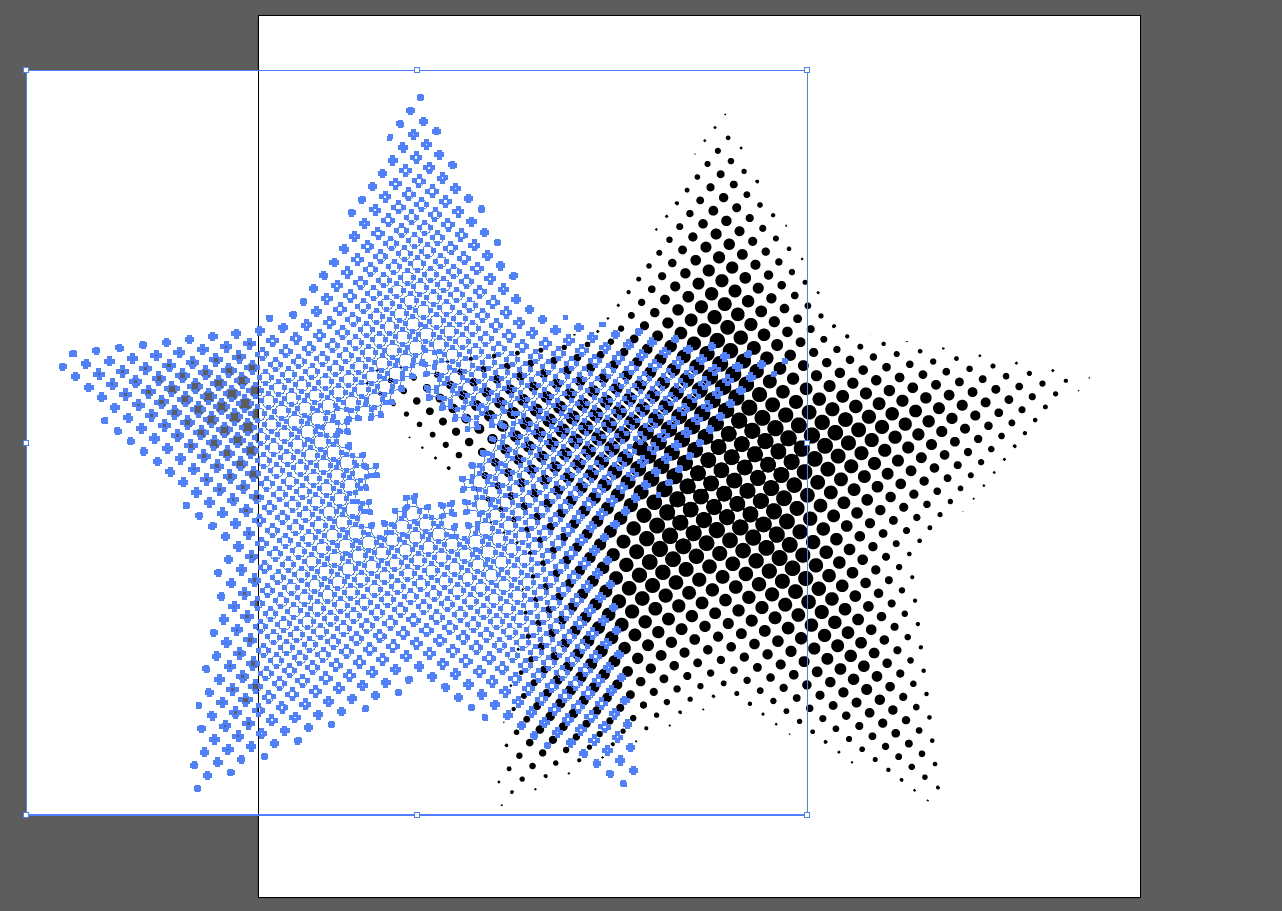
这也就是为什么我要做两个不同比例的图形的缘故了,因为我接下来要利用混合工具来制造渐变。也许初级阶段我们还拘泥在只能用渐 变工具做渐变的局限里,那这便是突破这些局限的时候。
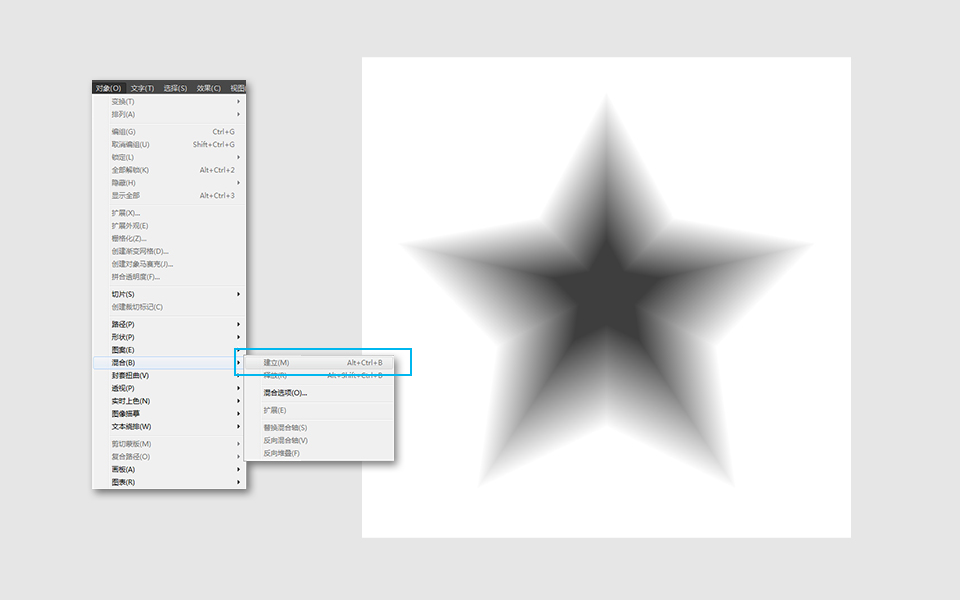
首先,还是让我们先来为两个图形上色,关掉两个图形的描边,将小星形设置为深灰色#4D4D4D,大的星形保持白色填充。选中两个星形 ,进入【对象>混合>建立】,这时,混合工具就将图形变为了一个渐变过渡的星形。

三、应用位图效果
一旦生成了平滑的渐变过渡,我们就可以为图形应用上半调效果。这一步骤将要把这一矢量图形转为位图,不用担心,等待效果完成后 ,你又可以将位图转回为矢量图。
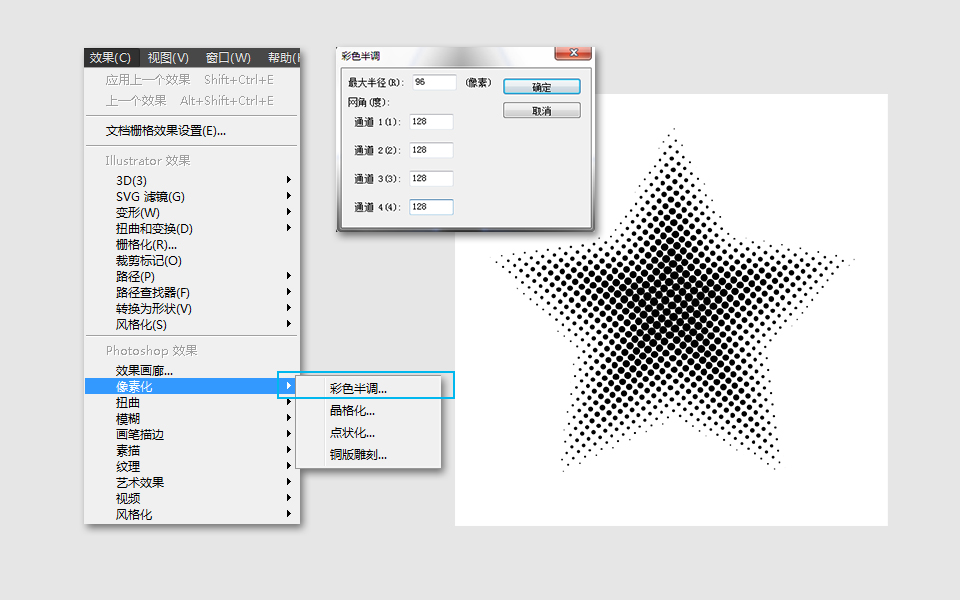
选中图案,进入【效果>像素画>彩色半调】,应用彩色半调的效果后,画布上会弹出一个效果设置面板,将最大半径设置为96, 剩下的四项通道数值分别设置为128。其中,最大半径就是对圆点大小的设定,如果大一点的半径相应圆点也会大一些。而所谓“网角度”,角度 范围是-360到+360度,是对颜色信息的设置。

四、转为矢量图
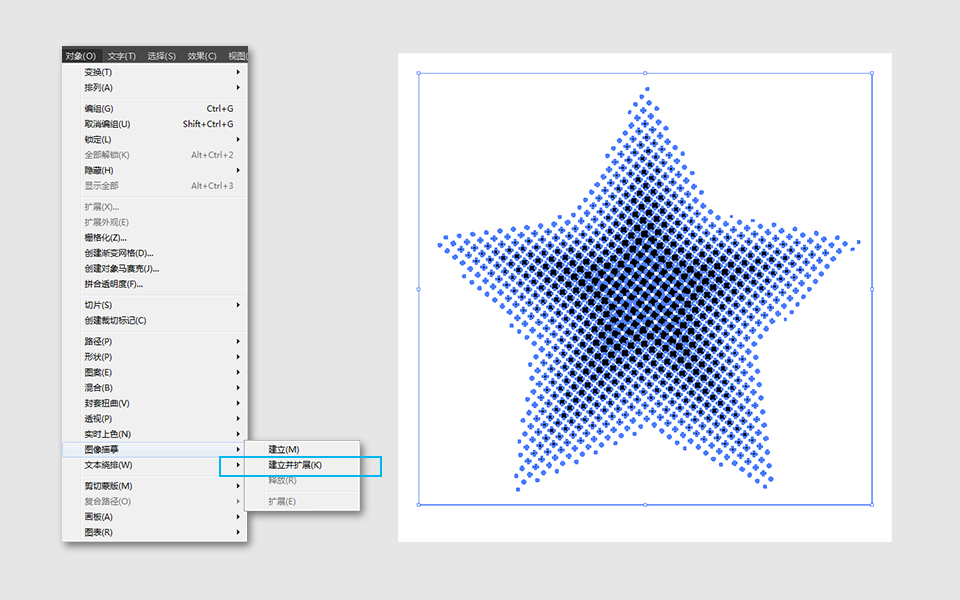
效果应用完成后,现在已经是一个位图图象了。说好的是矢量呢?没错,这时我们就要用到另一个工具将位图转为矢量图。选中图形, 进入【对象>扩展外观】,然后接着继续在对象栏目下选择【对象>图像描摹>建立并扩展】,这个工具可以将位图变回矢量图形。

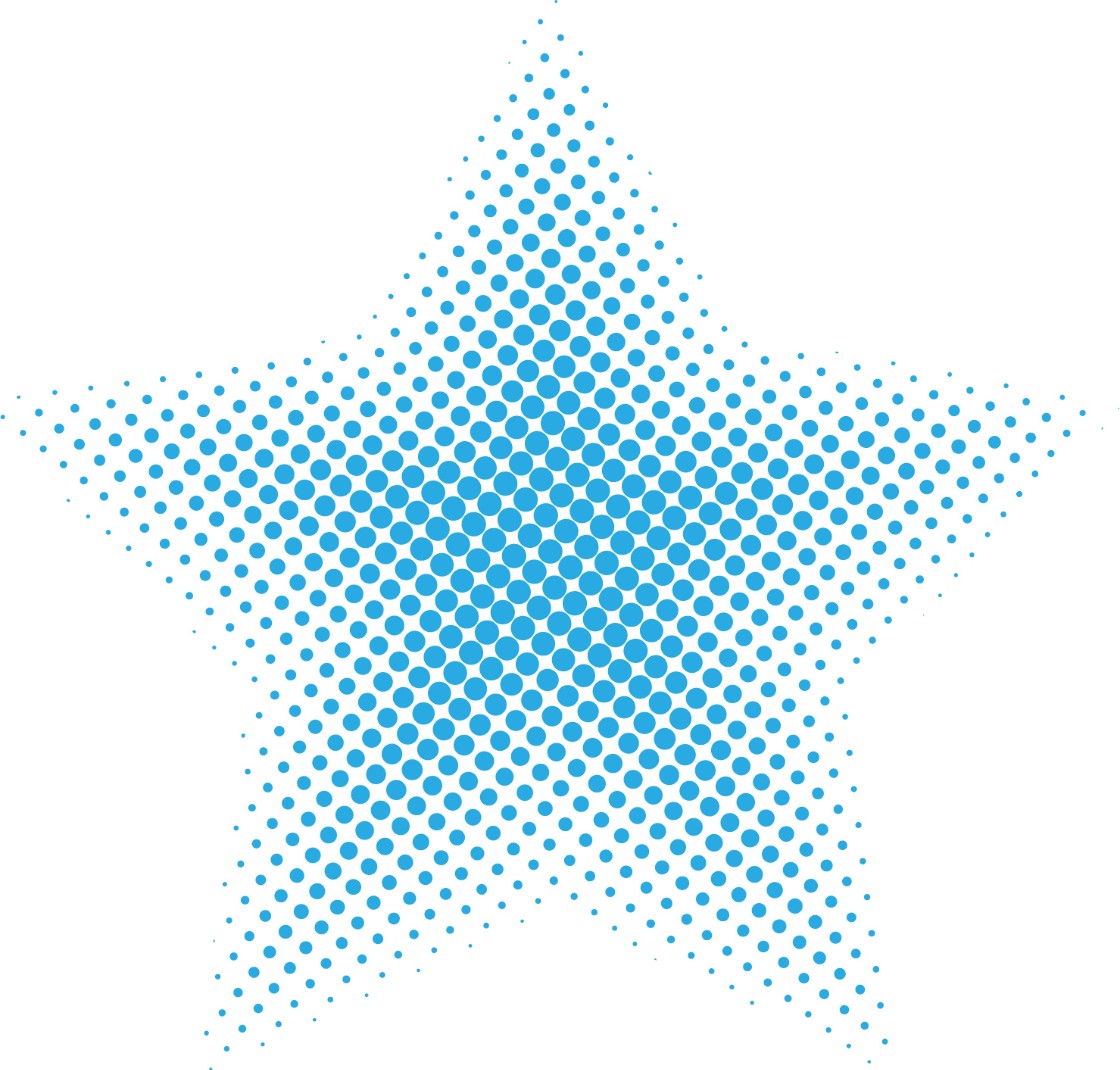
再选中这个图形,点击鼠标右键,选择取消编组。再重复这一步操作。这时,选中圆点外的白色,拖动如下图。

直接将这个图形删除掉。剩下的就是半调图案的密布圆点。我们可以选中所有圆点,填充任意的颜色。


通过像素化效果,我们把矢量图转为了位图,而应用了效果后,我们还能通过图像描摹又转回矢量图。通过这个教程的学习,希望你已 经学会了这个相互转换的方法。
EPS最终效果图源文件
来源:飞屋设计
猜你喜欢
![]()