AI立体字设计制作教程,教你如何制作超酷渐变色立体字效果
在平面设计当中,字体的设计制作可是不小的学问哦,关于字体的设计每个设计师都有着自己的想法以及心得体会,毫无疑问,平面设计三大软件都可以实现字体设计制作,关键在于你熟悉或者想用哪款软件,下面品索为大家分享AI立体字设计制作教程,教你如何制作超酷渐变色立体字效果,不妨一起来看看ai是如何打造超酷的立体字吧!
Ai的混合工具非常好玩,而且玩法也很多,这种胖胖的萌萌的圆柱体字母搭配上渐变色感觉很可爱,而且这种效果利用Ai的混合工具来制作相当简单。感兴趣的朋友一起来学习吧。
效果图:

主要过程:
首先打开Ai新建画板,尺寸随意:

选一个合适的字体输入文字,并且调整其大小:

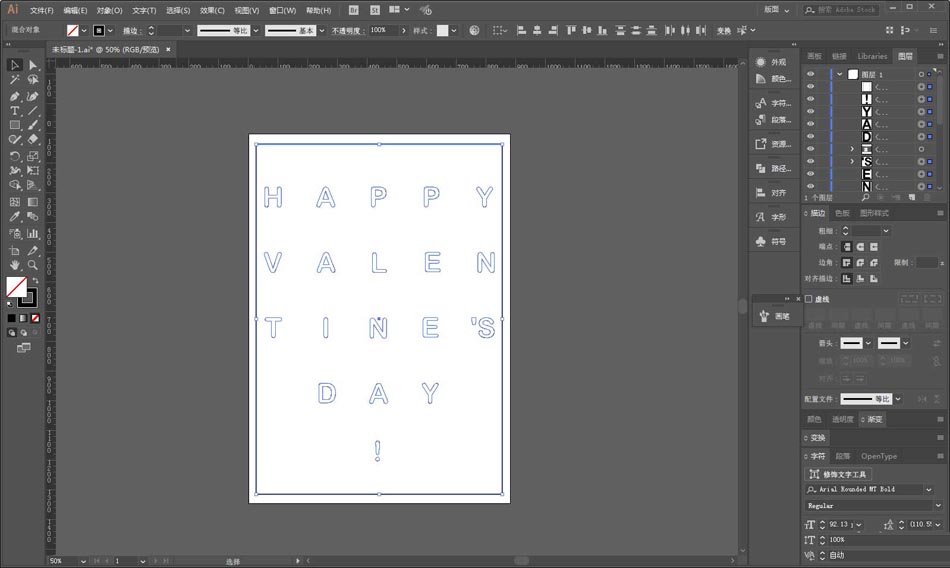
选中文字ctrl+shift+o轮廓化,并且右键取消编组:

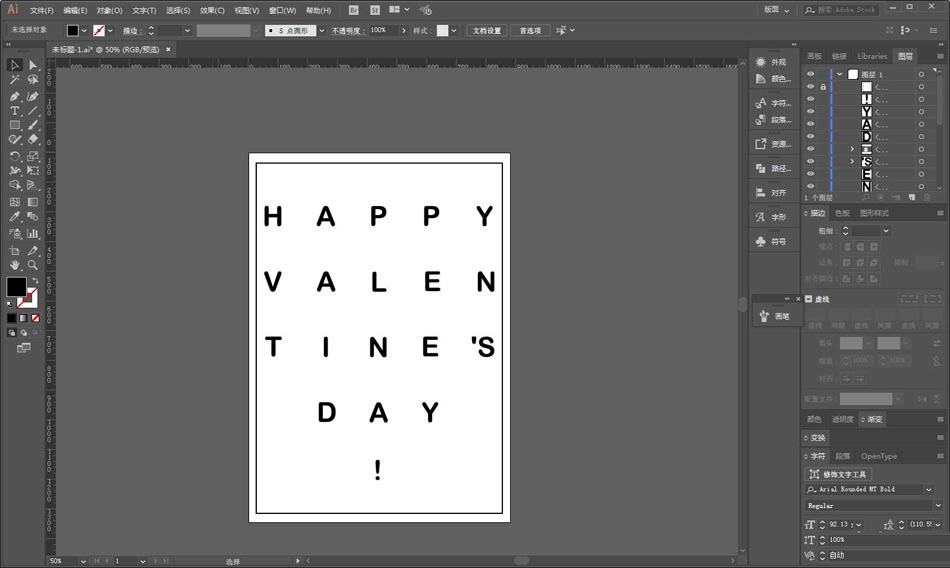
画个框,排个版吧,这里操作就不赘述了,和ps差不多:

将字母转为描边,然后全选以后,ctrl+2锁定:

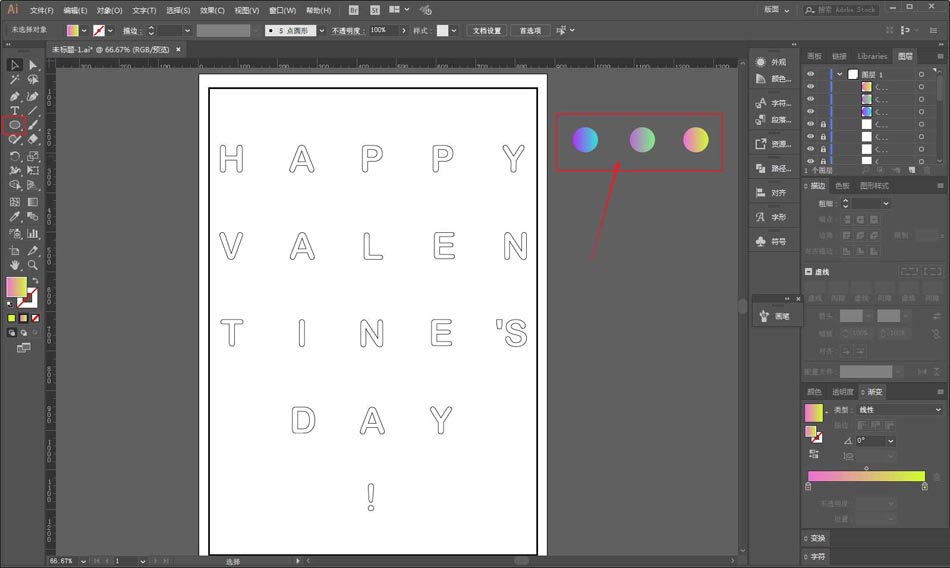
在旁边用椭圆工具按住shift键画三个正圆,分别填充上自己喜欢的渐变色:

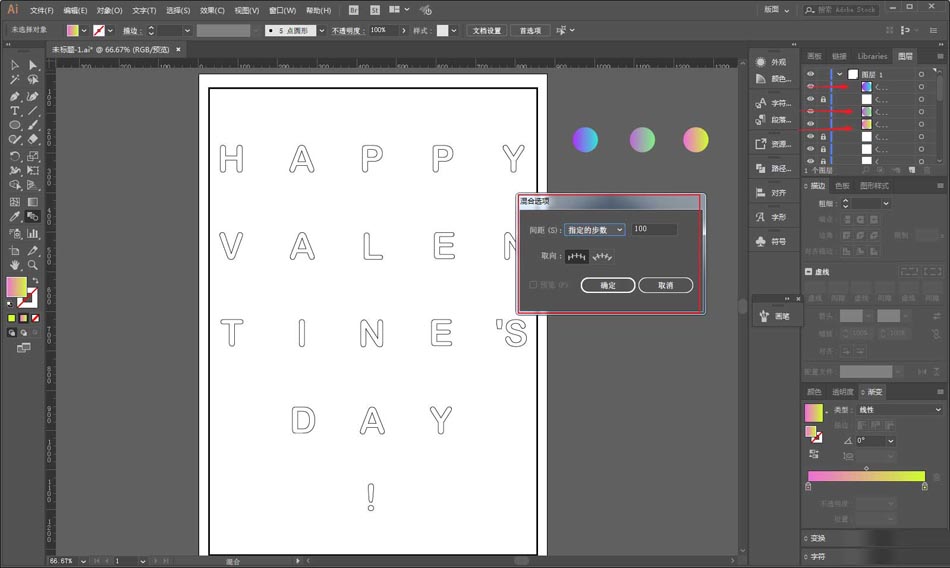
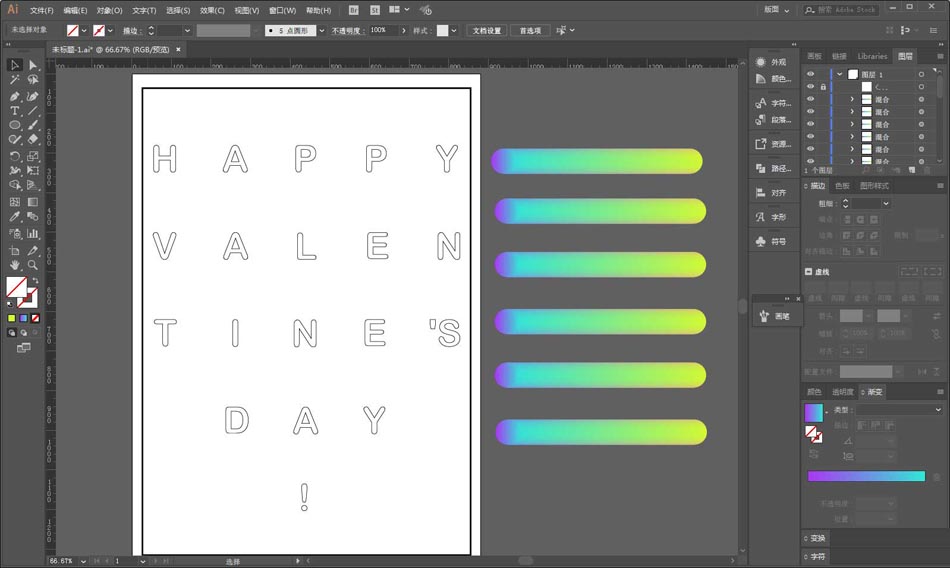
排列好图层的顺序,使用混合工具,设定适当的步数,我设置的100,然后依次混合三个渐变球:

按住alt键拖动混合后的圆柱体多复制几个出来,后面会用到:

接下来就是制作圆柱体的字母啦,我们会用到混合工具中的替换混合轴的功能。
这里简单说明一下,因为替换混合轴只能替换单一路径,所以我们需要用钢笔对刚才锁定的字母画出笔画来。
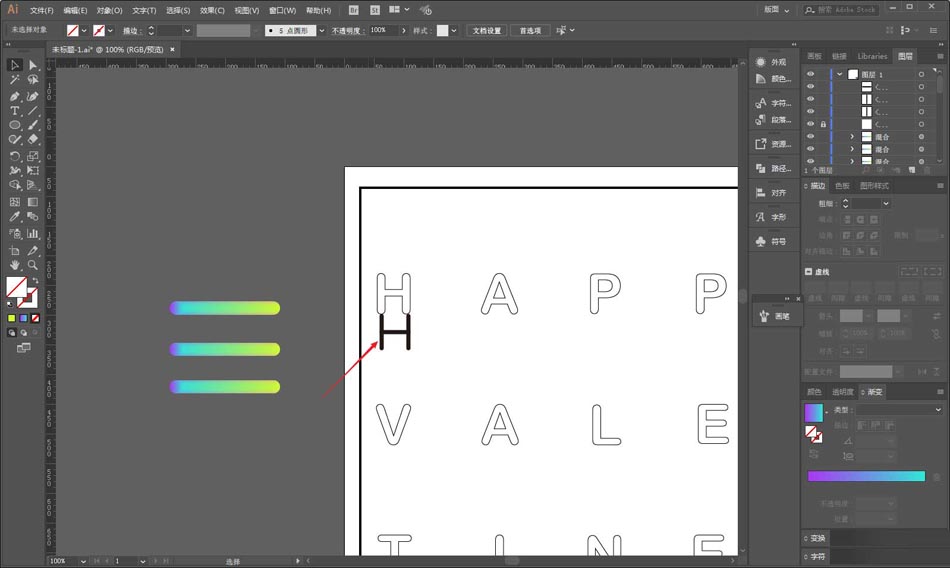
以第一个字母H举例,先用钢笔设置无填充,描边黑色,画出笔画来,把刚才的混合圆柱体缩放到适当的大小:

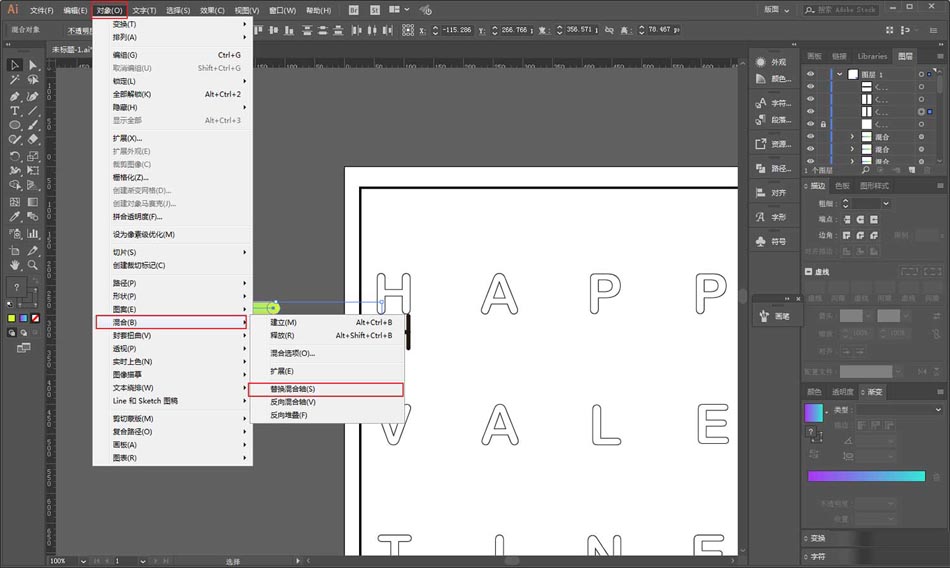
同时选中字母中的一个单独路径以及混合圆柱体,执行对象-混合-替换混合轴:

猜你喜欢
![]()