网页设计手绘风格的运用有什么好处
在网页设计的时候,有时候会有些网站运用手绘风格。这个时候网页设计手绘风格的运用会有什么好处呢?本文品索教育将为大家来分析网页设计手绘风格的作用,以及怎样在网页中应用手绘风格,以改善网站的用户体验。
识别度与真实感

手绘风格非常有利于展示人性色彩,形成独特的识别度,为用户带来真实感。当你收到好友寄来的明信片时,你总是希望看到卡片是手写的,带着好友独特的笔迹,而不是用电脑打印出来的。一张手写的便笺也总是比电脑打出来的纸片更加随意和亲近。
在网页设计中,道理也是一样的:手绘和手写风格的应用可以让产品显得更加独特、更加真实、更加值得信赖。下面是手绘风格带来识别度和真实感的三个例证:
独特的外观和感受
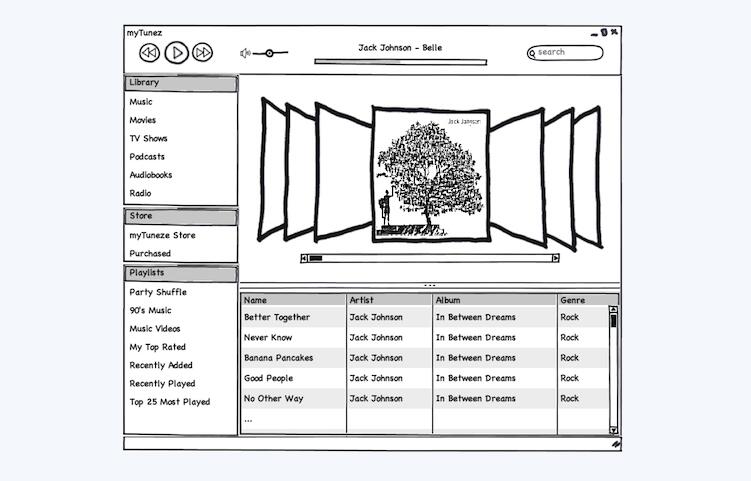
首先,手绘风格带来独特的外观和感受。著名的原型图和线框图工具 Balsamiq 是典型代表。Balsamiq 的功能强大而复杂,其外观和感受却是非常简单明了,手绘风格的应用使用户回忆起基本的纸笔勾画,让用户专注于基本的功能呈现,而不是纠结于产品外观上的细节。同时,这样的外观也形成了 Balsamiq 本身独特的风格。
识别度与个性化
手绘风格带来更高的识别度,让用户记住你的产品。例如 Windows 上著名的代码编辑器 Notepad++ 的新 logo:
人性化与亲近感
手绘风格带来人性化与亲近感。告诉用户产品呈现的内容背后有着活生生的人,并且这些人已经仔细地考究了产品的细节,让它看上去更加真实,更值得信赖。
信息传达与内容构建

信息的传达方式决定了用户是否会看到和理解这些信息。手绘风格可以更有效、更清晰地传达信息。下面是三个例证:
解释产品特性
描述一个产品特性可能需要好几行字,如果用手绘的话,一张图就够了。著名的应用测试服务 TestFlight 在其网站上介绍特性时使用了四个便签形式的草图来配合文字描述。在传递产品特性信息的同时也使网站变得图文并茂,更加易读。
展示工作流程
与其用大段文字解释产品操作中第一步做什么第二步做什么,不如给每一步配上一张清晰的手绘图,增加可读性,大为减少文字的用量。
引导用户

使用手绘图标可以有效地引导用户进入产品和网站的各个部分。例如之前我们介绍过的 Stamped,其网站上用卡通风格图片来引导用户进入各个种类的网页。
以上便是关于网页设计手绘风格的作用概述,比起普通的网页设计,手绘的风格无疑要更加地新颖和突出,但是我们在应用的时候也要注意适可而止,太多的滥用也会造成用户的不适。所以我们在设计网页的时候,应该根据网页的特征让手绘进行点缀。
猜你喜欢
![]()