UI设计动效是什么,UI设计中的基本动效知识详解
品索教育今天主要说的是UI设计动效中的指向性动效。什么是指向性动效?是指能够有效的描述物体之间的逻辑关系,同时通过视觉效果,可视化的描述用户操作时候当前的状态。用户可以很清晰的感受到物体与物体之间的位置或者层级关系。
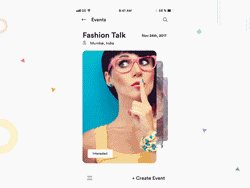
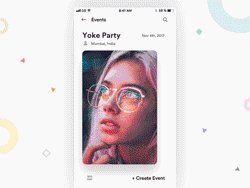
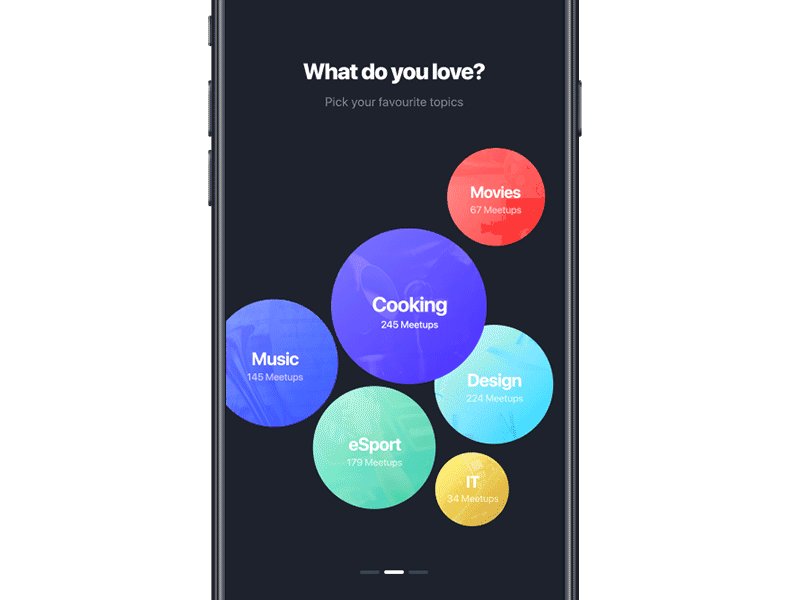
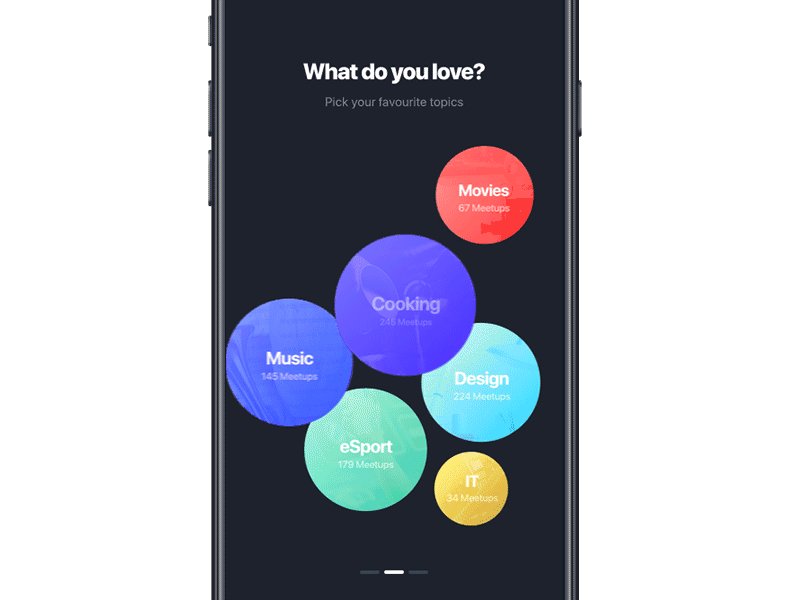
1.滑动
信息列表会跟随着用户的交互手势而动,然后卡片到相应的位置上,保持整齐感,它属于指向型动画,物体的滑动取决于用户是用那种手势滑动的。
它的作用就是通过指向型转场,有效帮助用户清理页面层级的排列情况。

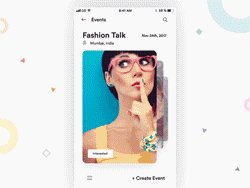
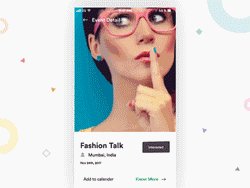
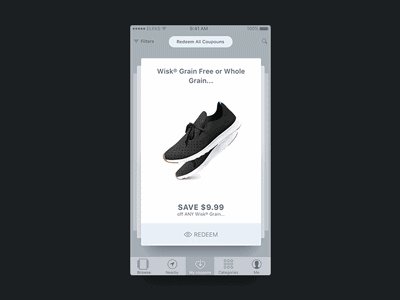
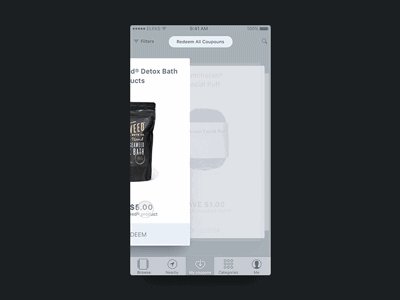
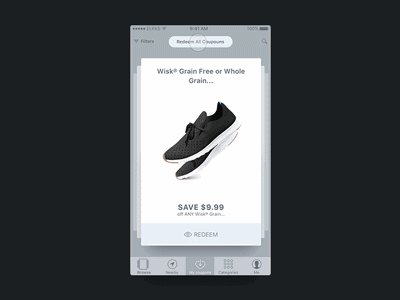
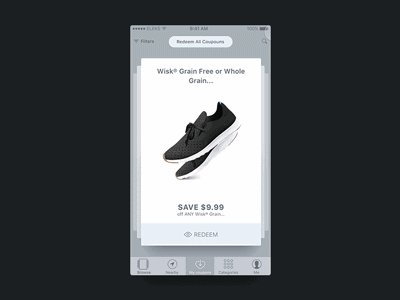
2.扩大
页面中的卡片会从缩略图转化为全屏视图(一般这个卡片的中心点也会跟随移动到屏幕的中央)。
反向动效就是卡片从全屏视图转换为缩略图。它的优点是能清楚的告诉用户点击的地方被放大了。

3.最小化
页面元素点击之后缩小,然后移动到屏幕上相应的位置,相反的动效就是扩大,从缩略图重新变为全屏。
这样做的好处是能够清楚的告诉用户,最小化的元素可以在哪里被找到,如果没有动效引导,可能用户需要花时间去寻找。

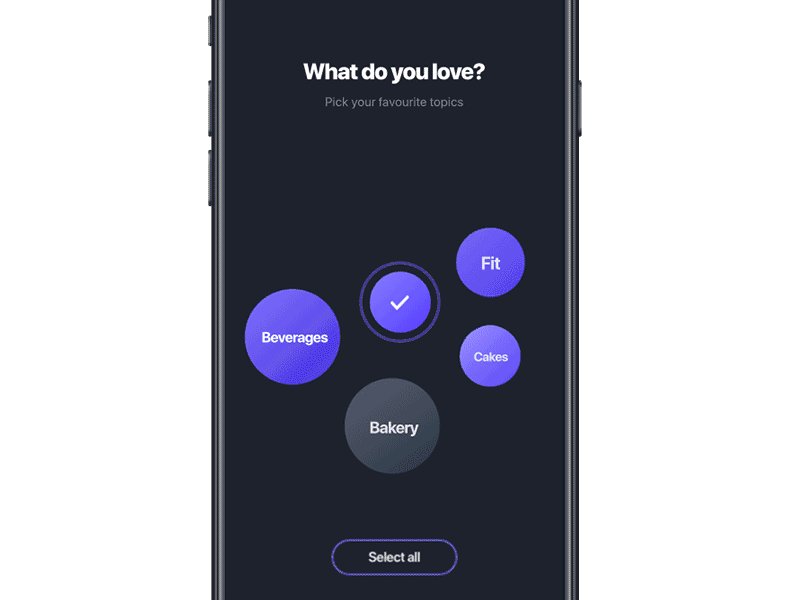
4.切换对象
当前页面移动到后面,新的页面移动到前面,这样能够清楚解释页面之间是进行切换的,不会显得转换的太突兀和莫名其妙。

5.展开推叠
堆叠在一起的元素被展开。能够清楚的告诉用户每个元素的排列情况,从哪里来到哪里去,也显得更加有趣。

猜你喜欢
![]()