APP中常见的三种图片设计模式以及注意事项
APP中常见的三种图片浏览模式设计有哪些?下面小编将为大家详细介绍这些设计方法,我们在设计的时候,应该要选择适合自己产品的设计,这样我们才能够真正设计出优秀的作品。
APP设计常见的三种图片浏览模式设计
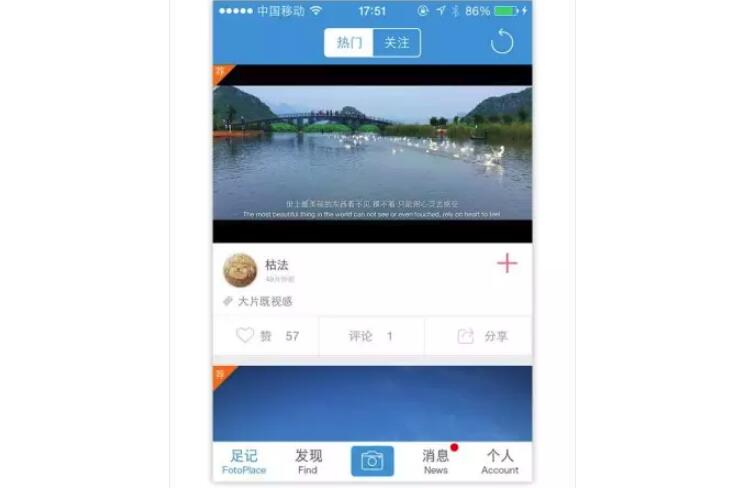
横向铺满一列图片模式

一列图片的时候图片比较大,对图片内容的获取是比较好的。目前我们听的最多的就是卡片式设计,比如微博、QQ空间就是卡片式。不过他们是一张或者多张图,用这种方式设计,既能清晰分割内容与内容,又能承载更多的关联内容,并且可以把与用户互动的功能加上去。
设计时需要考虑这三个问题:
保证每一条内容在一屏内
有一个应用,他们的卡片式设计只有一张图片,但是这个图片高度不固定,有用户上传的照片很高的时候,在iPhone第四代手机上,有一部分图片是被截取掉的,读图的时候要上下翻,体验不是那么好,所以请保证一条内容在一屏之内;
充分考虑产品使用情景
这个地方需要考虑用户使用情景,比如如果用户使用时间集中在早上坐车和下班的时候,那道长建议换一个方式,因为图片太大,下载慢、耗流量会让用户使用的时候有一定的疑虑,做产品和做设计最重要的一条是用户想要得到什么,那我们就合理的给他们就好,而不是我们认为这样最好就硬塞给用户;
考虑内容更新速度
很明显,一列图片阅读速度会比较慢的,用户翻几屏后会失去耐心,因为人性都是懒惰的,所以如果你的产品内容更新比较快,那我建议再考虑考虑,这样的话很多内容的流量就会很低,用户消费不了,好多好内容就这样错过了。
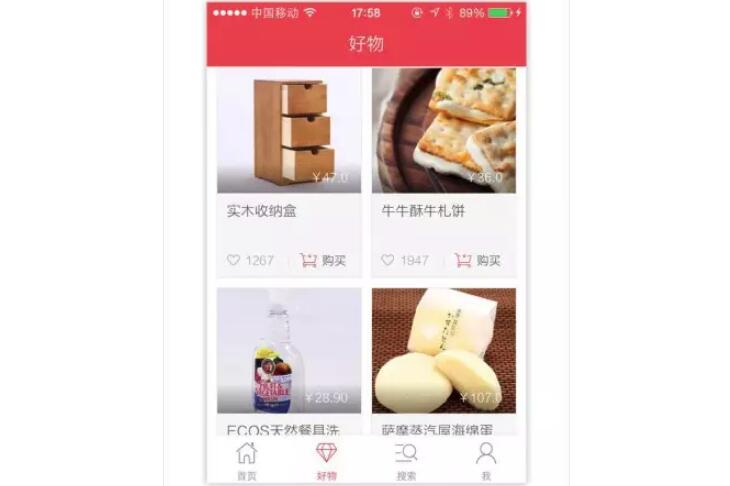
两列图片

这里需要注意下,两列图片的对齐方式有两种,一种就是高度统一,一种是瀑布流,高度不统一,之前很多电商类的APP都是采用两列高度统一的模式,因为很整齐,并且也能有效的传递商品信息,一屏承载的内容也多,相对一列的来说,加载速度也会比较快,这种模式是相对比较合理的。
设计时需要考虑这两个问题:
高度统一的前置条件
高度统一的前提是图片是标准的尺寸,这样会比较好,不存在说需要对齐而去剪裁和压缩图片,所以电商比较常用,电商上传的图片都是处理设计好的,所以使用比较好,但这种模式有些呆板,就是所谓的不大气。
高度不统一的瀑布流模式
为什么高度不统一,因为图片不是标准尺寸并且不能压缩剪裁图片,比如艺术品,你必须使用,因为你不能去剪裁压缩作品,那样会损失掉艺术作品的全貌,花瓣就是这样的,还有艺术类的一些应用。
但瀑布流有个不好的地方就是,读图效率低,你可以想象这么个场景,在同一屏幕内,左边一张图片特长,超出了一屏,而右边列有三张短图片,你就可以想象这个场景了,处理办法一般是程序会去计算屏幕高度来截图,但还是相对效率低。
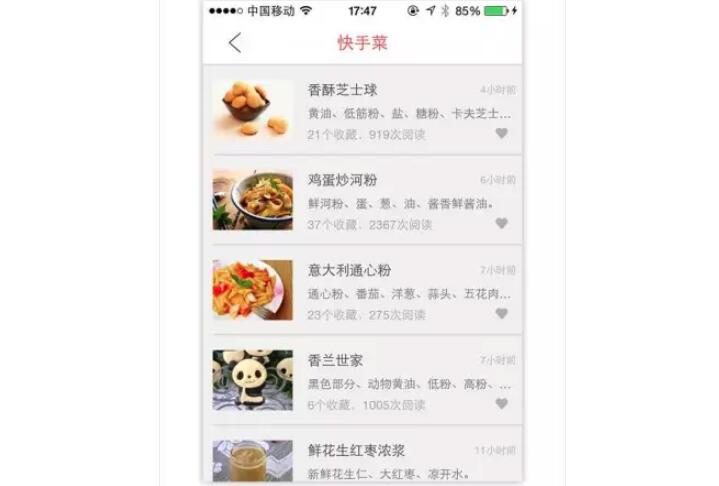
图片+文字模式

图片+文字的模式比较常见,它跟两列图片的模式有点类似,只是排列方式变了,谈不上好坏,不过承载信息量比较多。
设计时需要考虑这两个问题:
图片传递信息有限,图片表现力会打折,如果这个能够接受,那就没问题;
图片大小和内容有关,但图片宽度别超过设备屏幕宽度的二分之一;
猜你喜欢
![]()