网页设计图片有哪些常见的使用技巧
网页设计图片有哪些常见的使用技巧?现在在网页中,图片的扮演的角色越来越重要了。那么如何用好图片已经成为了必须要了解的技巧,下面小编将为大家详细来介绍这些图片都有哪些技巧。
抓人眼球的首图

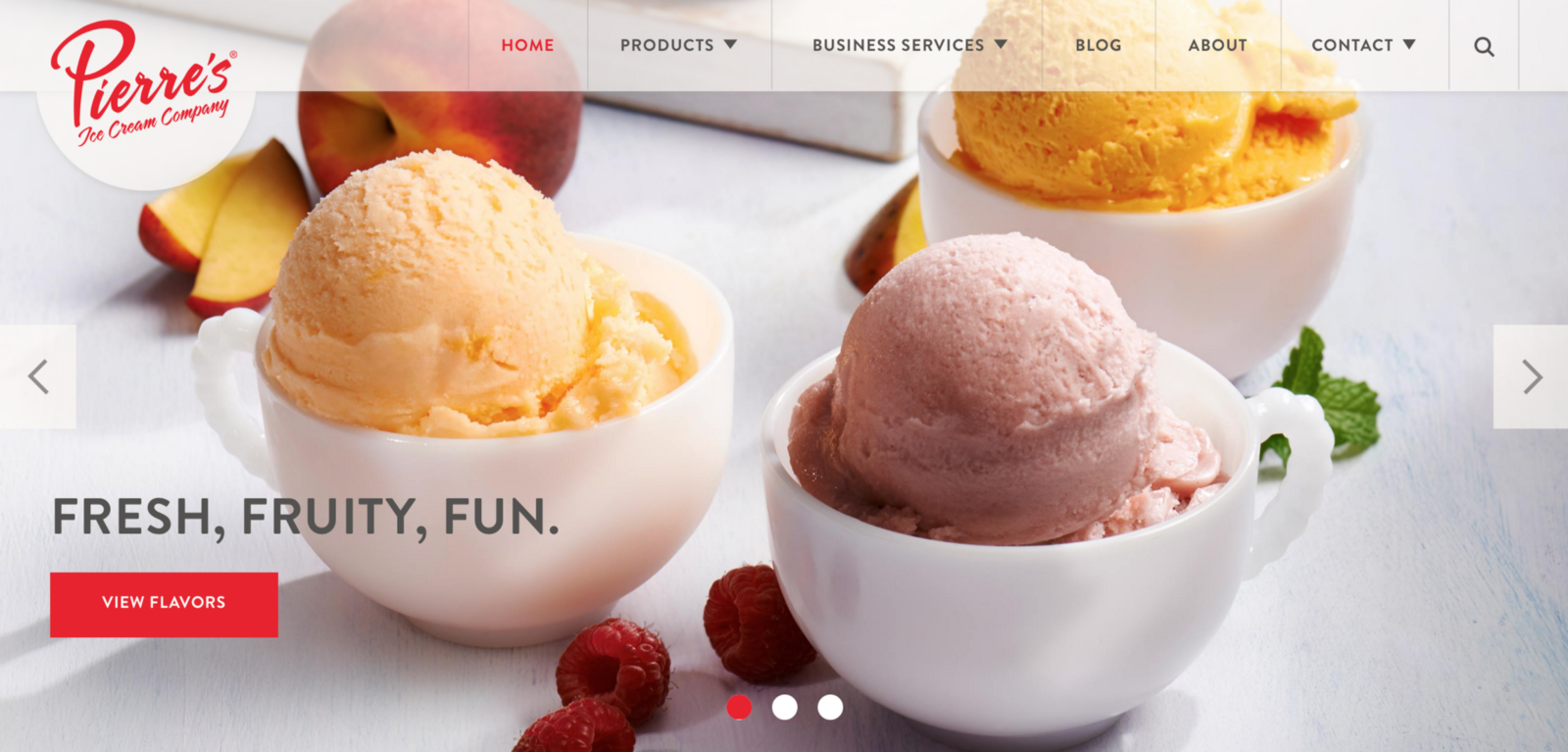
横跨屏幕的轮播首图是时下流行的网页设计手法,设计师通过覆盖视野式的图片来营造身临其境的体验,这非常符合人类视觉优先的信息获取方式,所以,漂亮的首图是抓住用户注意力的重要手段。优质的首图能够让用户明白,他们可以从这个网站获取一些什么。
·首图最好只用高清图片。没有什么比低保真甚至失真的图片给人的体验更差了,如果你想使用首图,那么图片质量意味着一切。
·如果你想使用文字覆盖图片的方式来制作首图,那么请务必确保图片中的视觉主体能被用户轻松识别、理解,同时和文字内容有足够的对比度。
在自然环境中展示

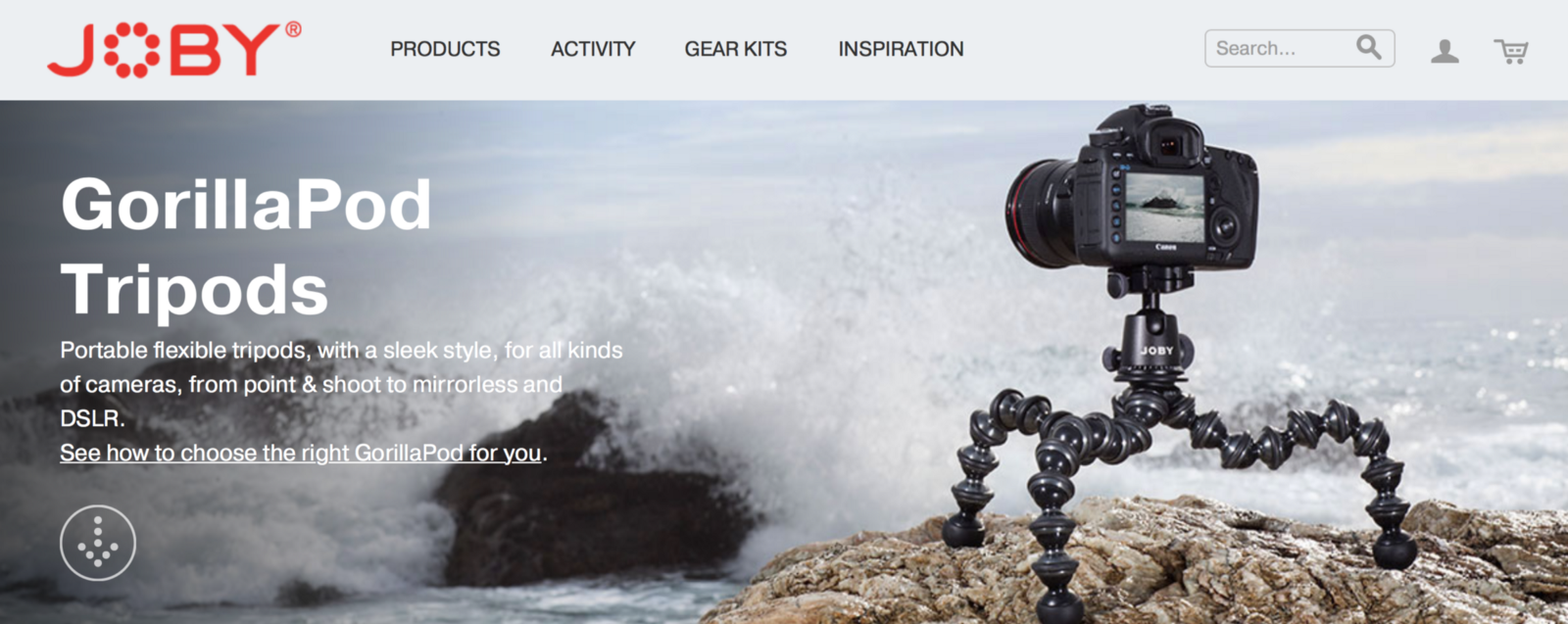
根据环境和使用场景来展示产品是电商网站常用的机巧。而实际的数据也表明,这样的图片拥有着极高的转化率。举个例子,下面所展示的 GorillaPod 就将产品置于实际的使用场景中,给予用户真实的使用体验。灵活的三脚架在整个图片中作为焦点而存在整个首图的设计富有创造性,信息和内容的传递也颇为高效。
色彩叠加

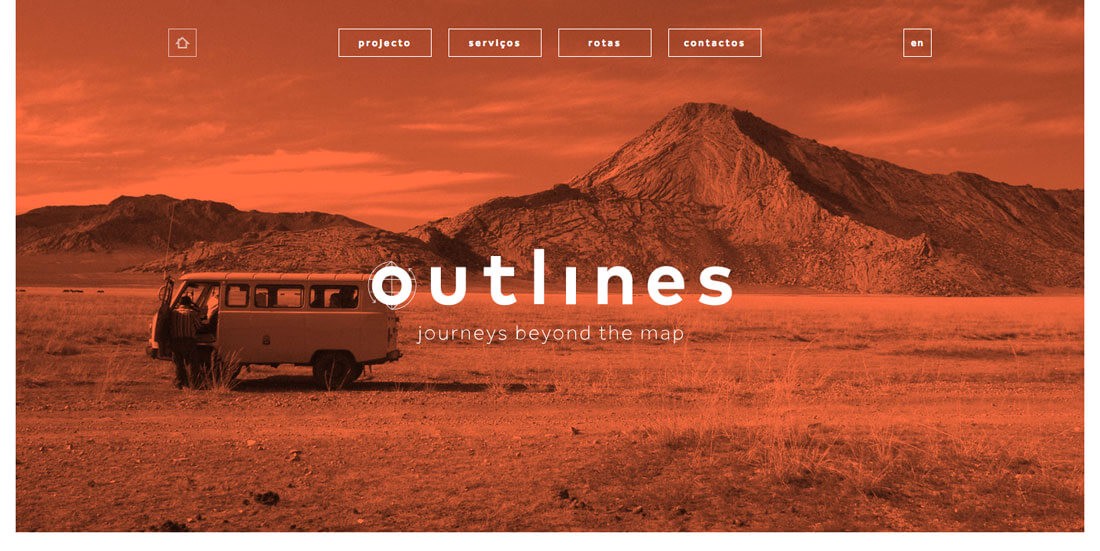
这里说的色彩叠加值得是用半透明的色彩图层叠加在图片上,这种手法通常能够让图片更加匹配品牌色,或者视觉设计的需求。所叠加的色彩能够让图片更容易引起用户的情绪反应。
色彩叠加强化了图片的感染力。
即使是黑白色调的背景,色彩叠加也同样可以强化其感染力,不过要选对色彩才行。
文字排版

精心设计的排版能够为你的品牌提升个性,当这些排版和图片搭配到一起的时候,整个设计的形式感和表现力就有了明显的提升。文本的样式和其中包含的信息,和图片内容相互呼应,互为解读,这是最佳的搭配。
·充满形式感的排版是非常不错的视觉元素,但是它不应该喧宾夺主,如果它太过于显眼会降低图片作为视觉元素的存在感。
·时刻谨记可读性的问题,过于花哨的字体和排版设计可能存在色彩对比度的问题,以及识别度的问题。
·充满形式感的字体和排版设计并不意味着复杂,它有时候也可以是简单的,使用简单易读的字体,同样可以带来优秀的效果。
不对称布局

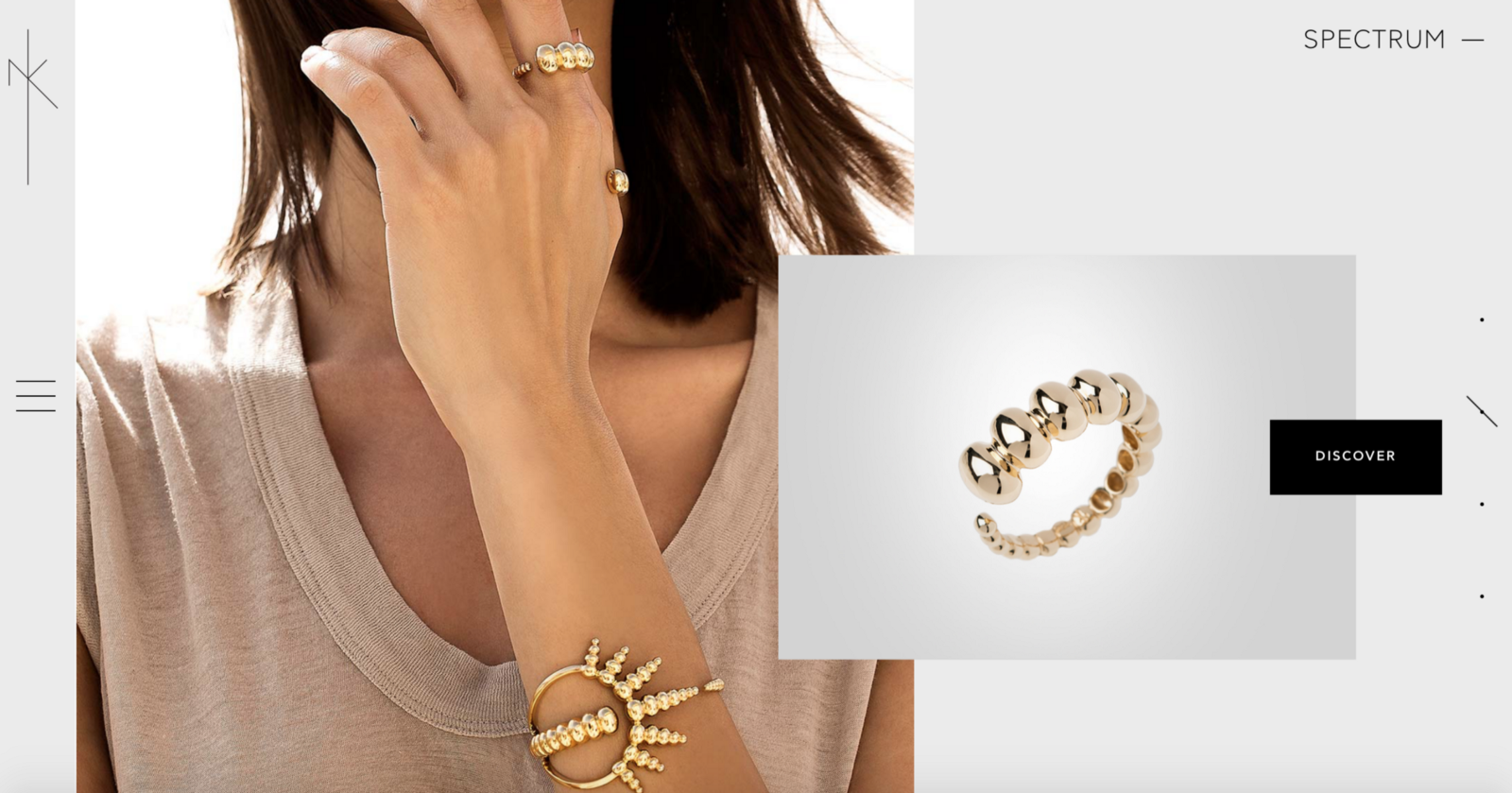
不对称布局本身也是一种流行的设计手法。许多网页设计师尤其喜欢这种有趣的排版布局方式。这种布局非常适合用来引导用户的视觉,因为页面有了轻重对比,所以它可以以合乎逻辑的方式引导用户的眼睛逐步浏览页面内容。
文字和图片的视觉轻重不同,你可以让两者分别置于页面的对称位置,视觉重量上的不对称就由此形成。结构上的对称让页面足够平衡,而视觉上的差异则让页面显得参差有趣。
以上便是关于网页设计图片有哪些常见的使用技巧的介绍。随着用户习惯的变化,图片的使用技巧也必须要发生一定的变化,这些设计的趋势和技术的变化直接影响着图片的使用,但是总体上而言,对于图片素质的要求是越来越高了。
猜你喜欢
![]()