网页设计技巧,扁平化设计和Material Design的区别
扁平化设计和Material Design的区别在哪里?她们有什么不一样?两种相似的设计风格,一个基于另一个。一个是新热事物,另一个,有人猜测,已经以自己的方式成为一种时尚。一个是自发的——适应设计的趋势,另一个却是有目标——专用的设计指导规范。下面小编就来为大家介绍这两个网页设计技巧的区别。
扁平化设计

扁平化设计,在许多方面,基于最基本的元素进行设计。它选择删除任何样式,那些令人捧腹的三维表现方式,像投影,渐变与纹理。它只关注与图标之间的联系,字体和颜色。
这是第一个在数字媒体设计上连贯的风格,一个利用互联网的独特的属性和用户的需求,快速发现的简单按钮,直接配色方案为了快速识别的元素,和简洁的图标。
外观在扁平化设计里面是次要的:重点是原始的功能。简单的图标隐喻甚至可以省略一些网站的内容, 引导用户进行操作,仅仅基于它的颜色和图片。此外,它加速加载时间和高或低分辨率屏幕上看起来显示一样好,提供更加可靠的用户体验。正因为如此,对设计者和用户来说它会让事情更容易。
Material Design

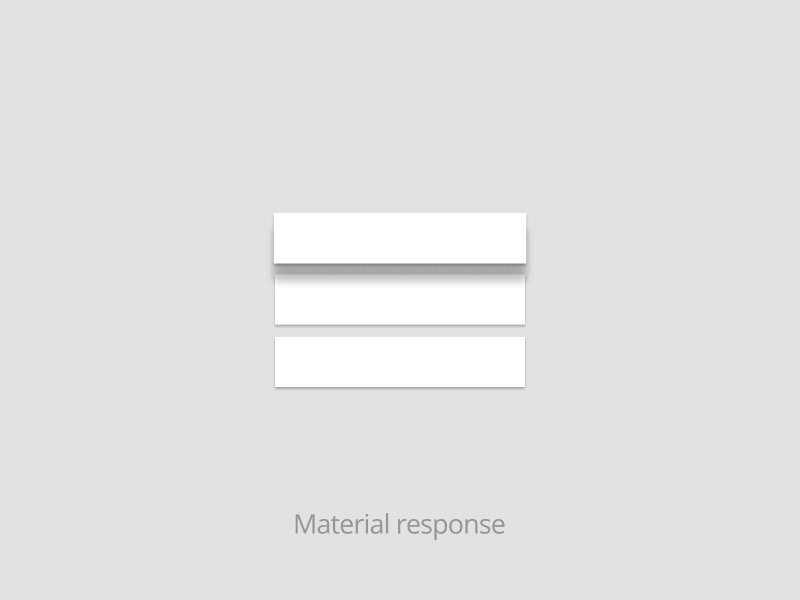
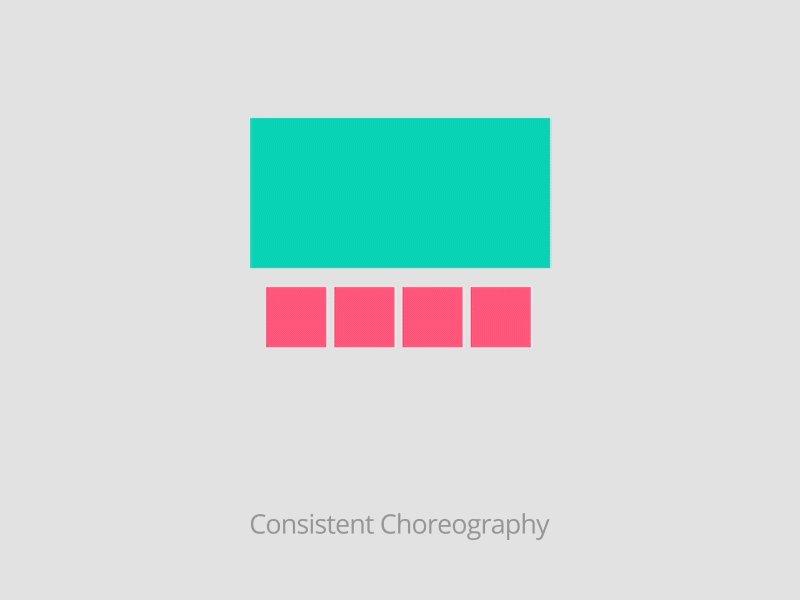
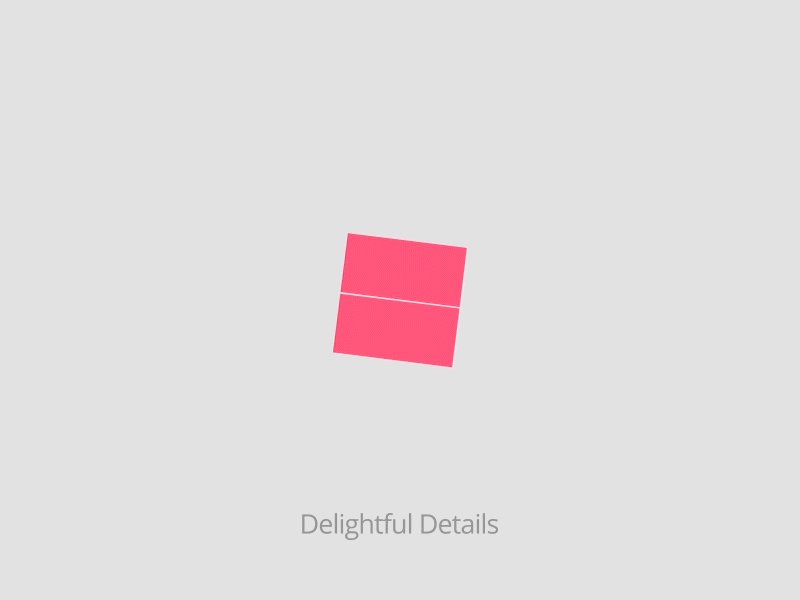
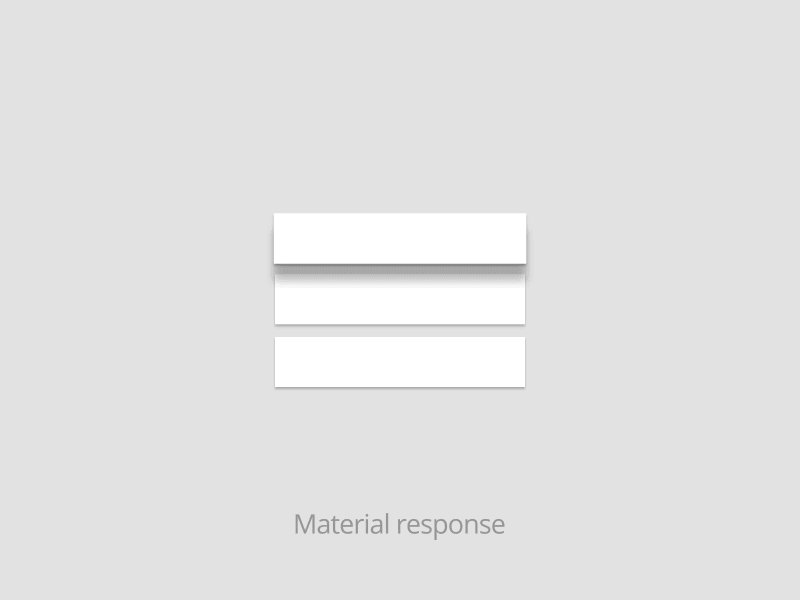
Material Design,是由谷歌开发的一套设计标准,在这个文档中,它有无数独特而有趣的特性,但也许是最明显的是它提出了平面像素的Z轴概念。事实上,它在扁平化设计上面增加了一些拟物化,创造 了一种一群二维平面飞机浮动在对方指定的海拔印象。
想象一张纸,能够随意随意扩展收缩,重塑自身,融合和分离。现在把它们一个个叠放起来(他们也可以漂浮空中),然后在每张上面画一个网站要素。简而言之,这就是Material Design的概念。
然而Material Design并不是完美的设计文档的特征。它也并非一成不变的铁杆定律。试着更多的把它想成问我未来设计的物理框架和模板。它的设计具有普遍适应性,就像安卓穿戴手表一样,能响应屏幕的各种尺寸,甚至是不同形状。Material Design的应用在其他app开发商中也在推广。
Material Design是安卓应用设计的标准,因为它被应用到提及的穿戴设备上。它是否应该用到IOS上是引起不断争论的源头。有人争论说保持谷歌外形很有必要。其他人则认为它和剩下的操作系统相互冲突。孰对孰错,全看你自己的决定。
在我看来,扁平化网站很实用。比起满是动画和复杂图片的网站,它们的下载速度更快。如果你要设计一个极为简单的网站,针对使用不同设备,技术经验水平不等的各种用户,或者只是重视用户体验多于形式,扁平化设计正适合你。如果你对在网站上放各种动画或动态图片无感,主要对原始的简单化和可用性有兴趣,毫无疑问我会推荐你选择扁平化设计。但是如果你想创建一个有动画的更加花哨的网站,当然要选择Material Design。
猜你喜欢
![]()