AI矢量绘图教程,手把手教你绘制高科技精致电源按钮
作为UI设计师,我们需要绘制各种矢量素材的能力和技巧,尤其是在界面设计,app设计中,想要自己的设计作品出彩,原创的绘图能力和技巧都是标配的。那么如何提高自己的绘图能力呢?多练习,多临摹,都是踏上快车道的好方法。下面品索教育为大家带来AI矢量绘图教程,手把手教你绘制高科技精致电源按钮,一个非常精致的按钮绘制,相信会给你带来不少ai及绘图技巧。
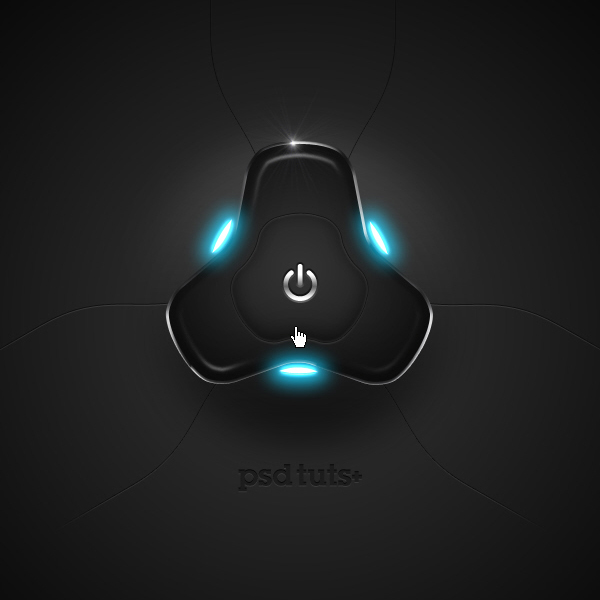
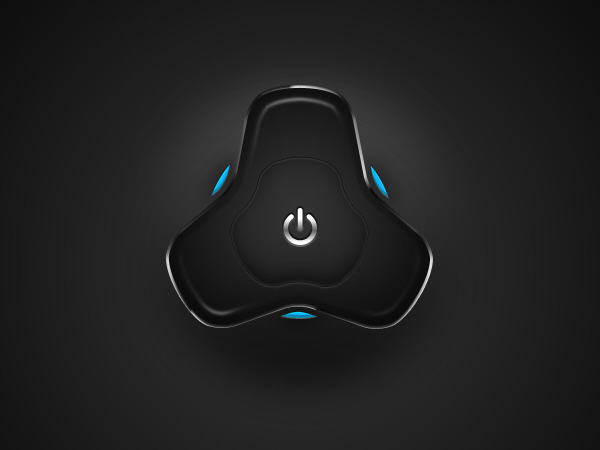
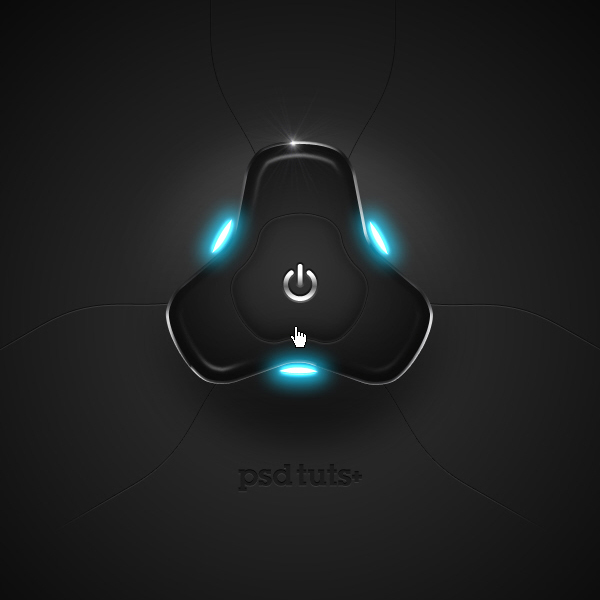
效果图:

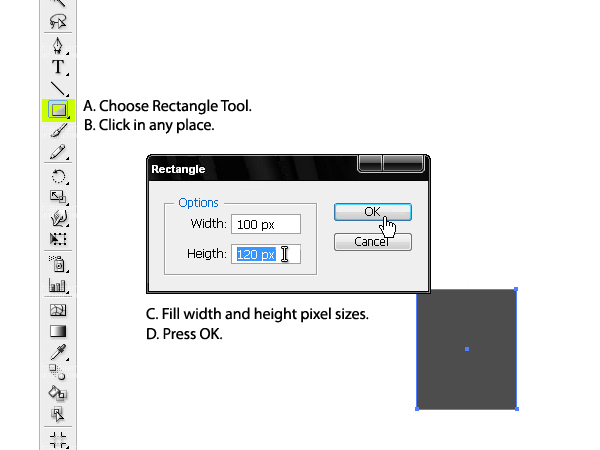
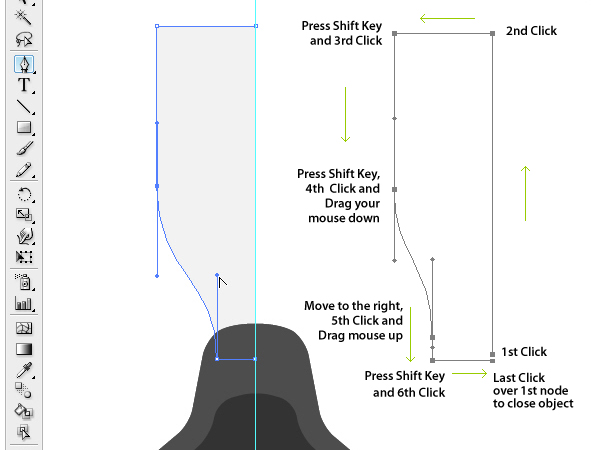
1.打开Adobe Illustrator,矩形工具,绘制一个矩形,宽:100px 高:120px

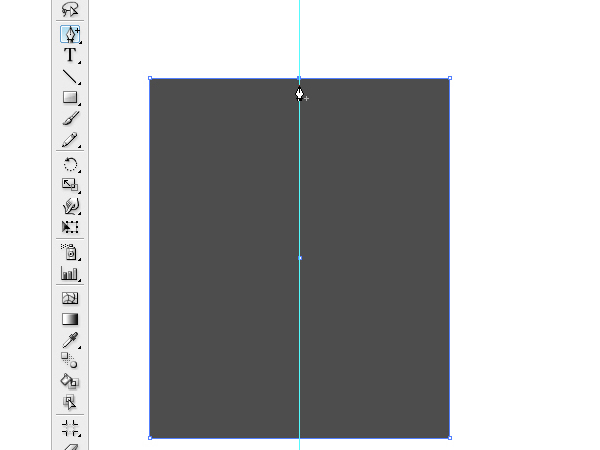
2.建立一条垂直参考线, 用钢笔工具中的添加锚点工具在矩形的中间增加一个锚点。

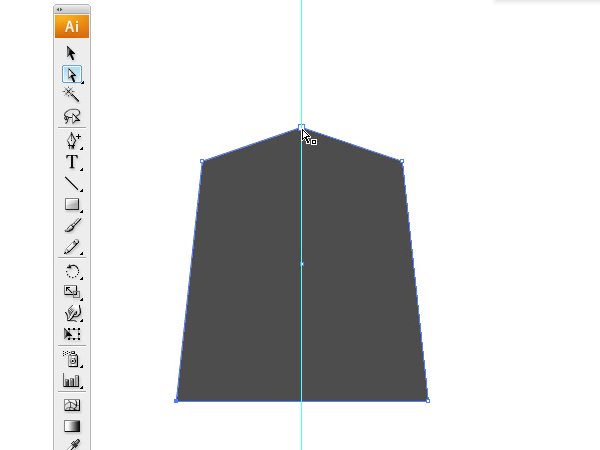
3.现在我们选择新的锚点,用直接选择工具,将锚移动,直到你的形状如下图所示。


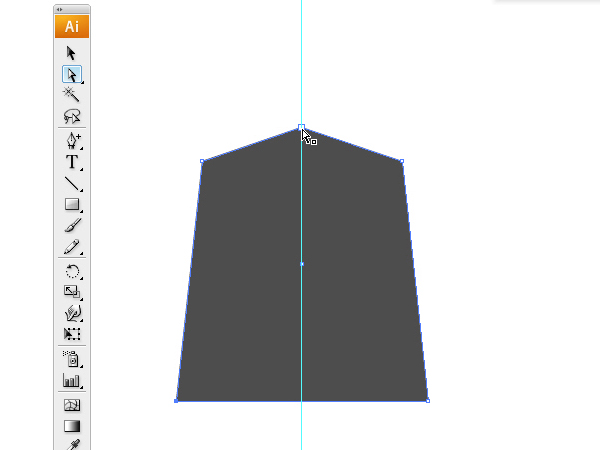
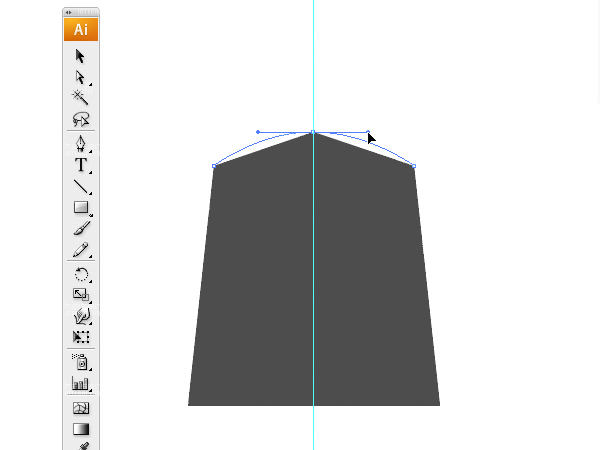
4.操控顶端的锚点 ,使其形状弯曲,如下图所示。

5.现在我们要得到另外两个我们所创建的对象,要把三个对象集中在一个点。
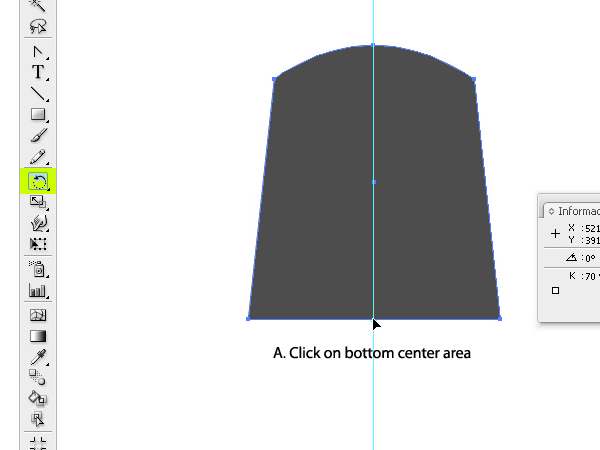
选择旋转工具,然后单击底部的一部分。然后,我们会看到光标变成一个黑色的小箭头。

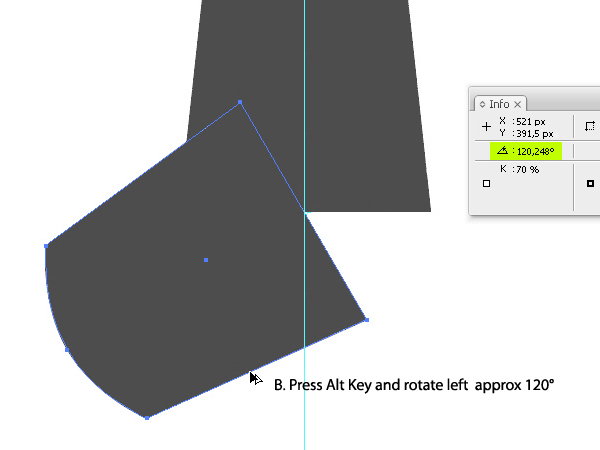
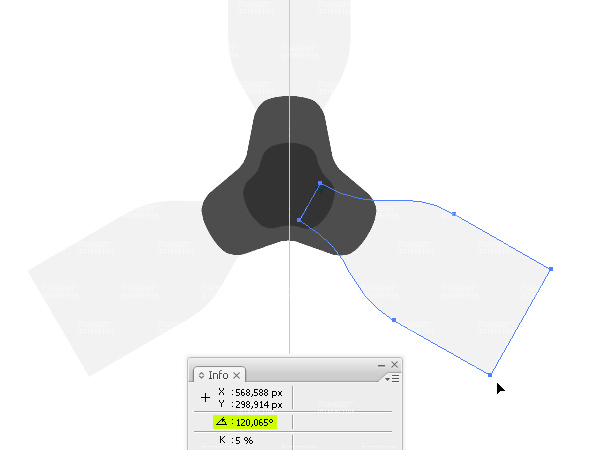
6.按住ALT,复制对象(出现黑色箭头和白色箭头),
打开属性窗口,使用窗口中的角度大小:120,248°。
考虑到这三个点的对象,要把360°分成三份,我们必须旋转120°,效果如下图所示。

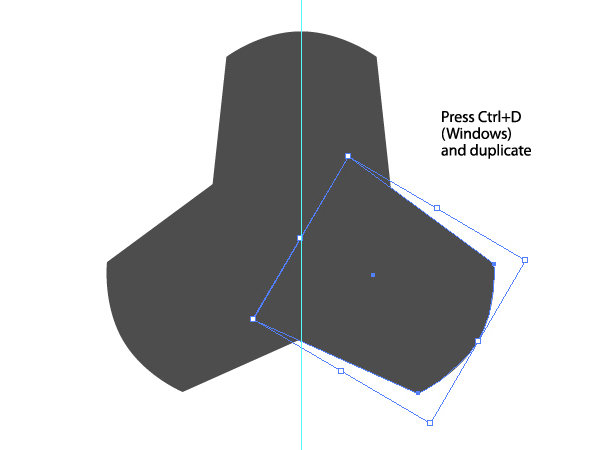
7.Ctrl+D,会自动重复之前的步骤(也就是会旋转120°)。

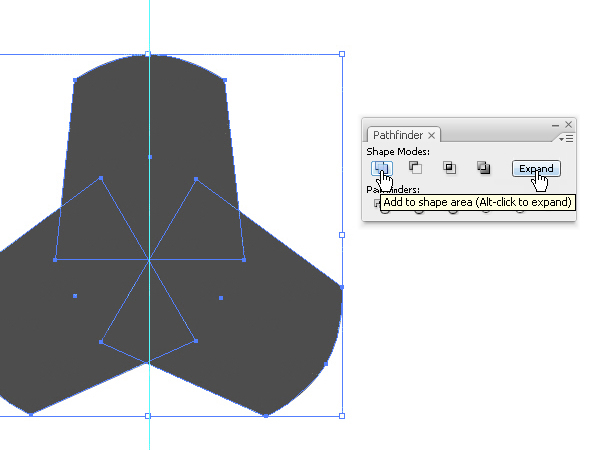
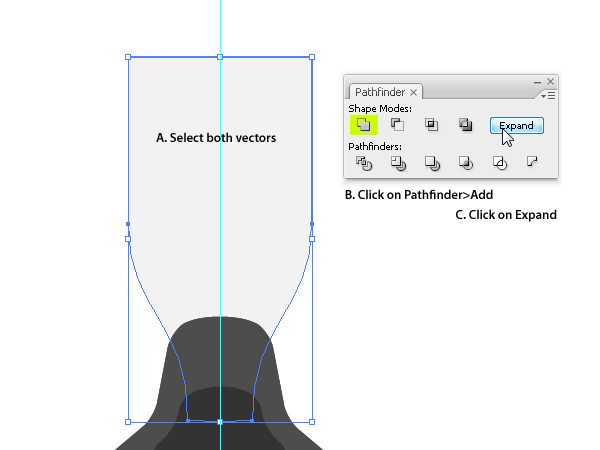
8.我们将这些对象整合成一个。在路径查找工具里,点击“联集”也就是第一个,然后点击扩展,将它们转变为一个整体。

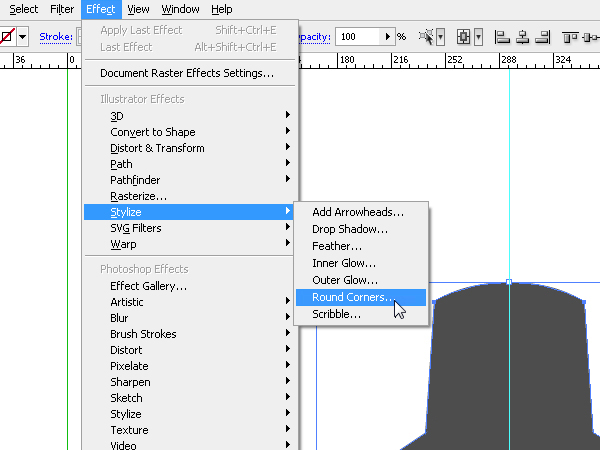
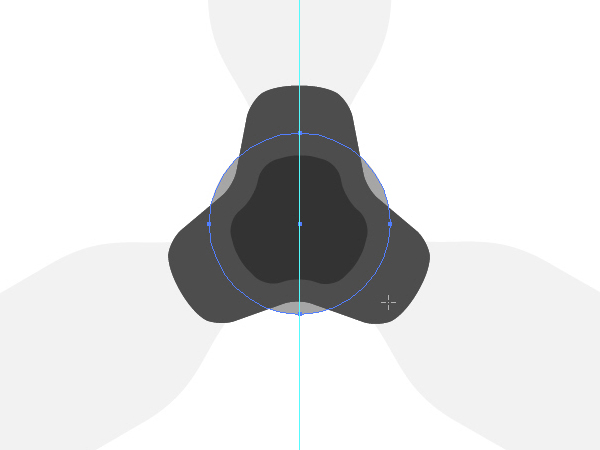
9.现在我们要使三者的交接处圆一些。效果>风格化>圆角。

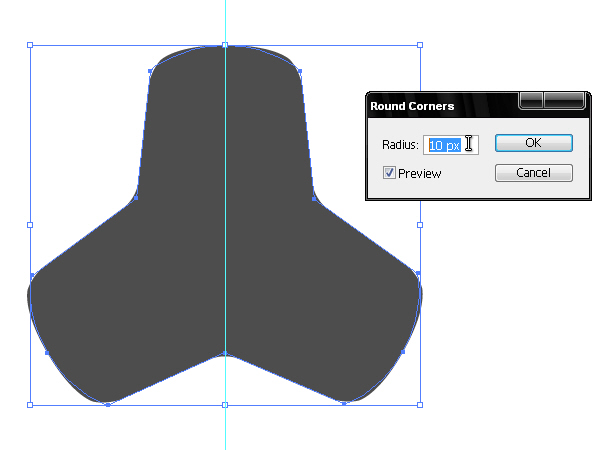
10.设置10px半径。

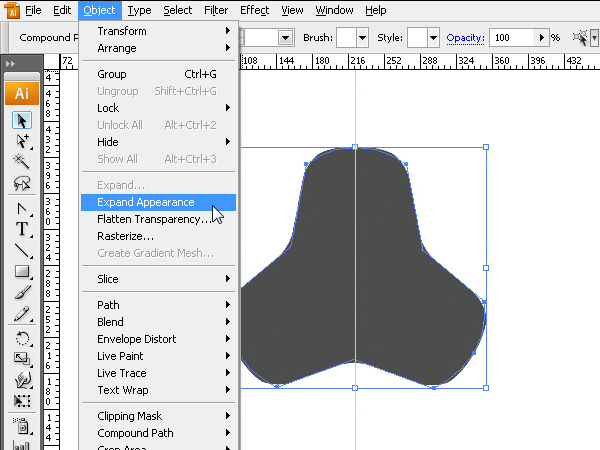
11.现在让我们将圆角化的对象从原有的对象分离开来。对象>扩展外观,得到最后的图像。

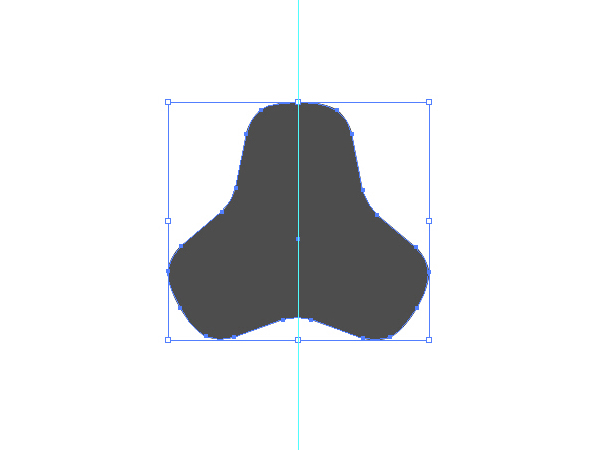
12.效果如下图所示。

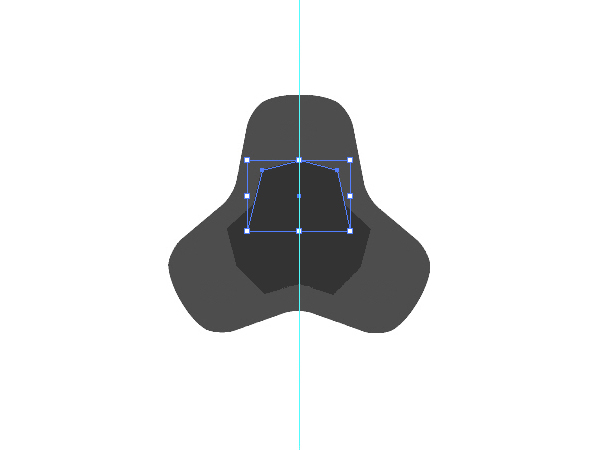
13.中间的图像,如外面的形状制作过程相同。

14.重复1-12的步骤。我们将会建立这样的一个新对象。

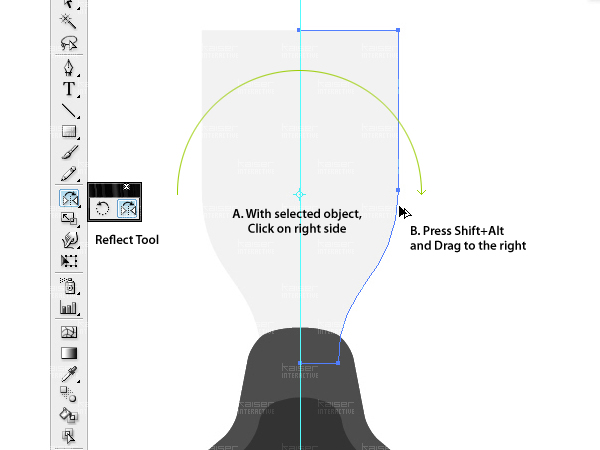
15.我们先只创建这样一个新的对象,它只是一半。

16.使用镜像工具,(在旋转工具里面),按住Shift+Alt,复制,翻转。得到一个对称图像。

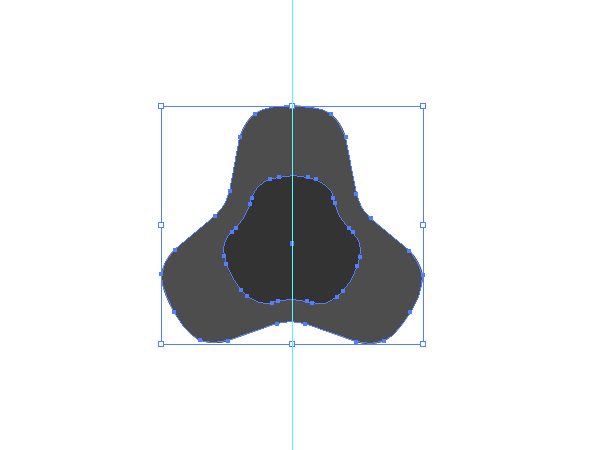
17.现在我们使用路径选择工具,合并两个图像,你也可以用 删除锚点工具,将两个图像结合。

18.与之前复制第一个对象的步骤相同,第一个旋转120°,第二个Ctrl+D。如果遗忘怎么做,回到6-7步骤看一下。

19.最后我们建立一个圆形,这将用作指示灯,将点亮在其悬停状态的按钮。
我们将完成在Photoshop中添加蒙版进行下一步的处理。

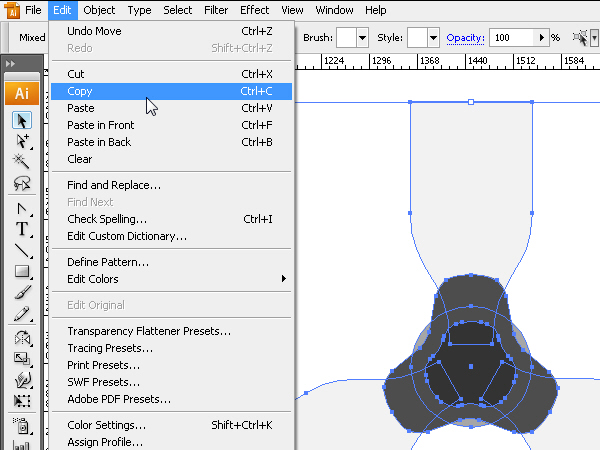
20.现在选择所有的矢量图形,Ctrl+C,将它们复制到剪贴板里。

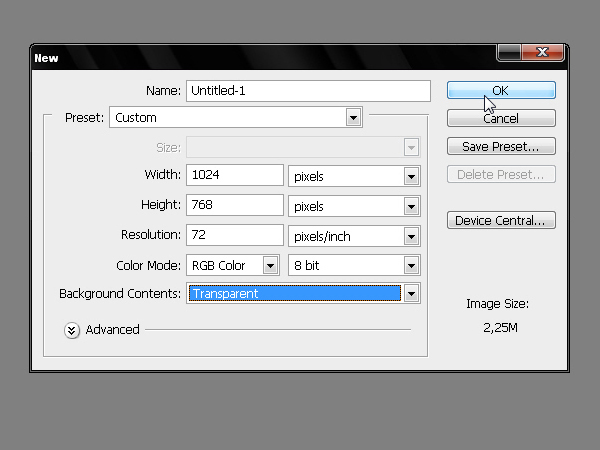
21.打开Photoshop。建立一个1024x768px大小的图层。

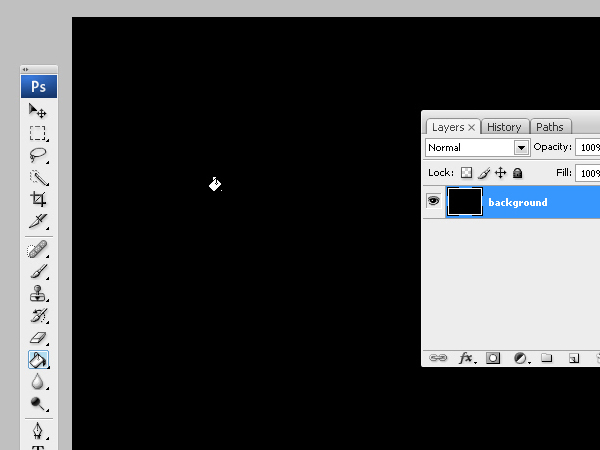
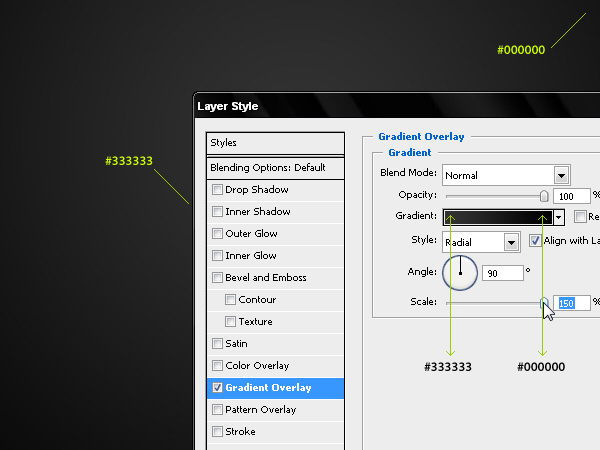
22.将背景设置为黑色,然后选择背景图层,在图层混合模式里,渐变叠加。

23.渐变叠加参数设置如下:#333333、#000000,径向渐变,范围在130-150%之间。
你可以拖动渐变的中心,直到最后效果是你想要的。

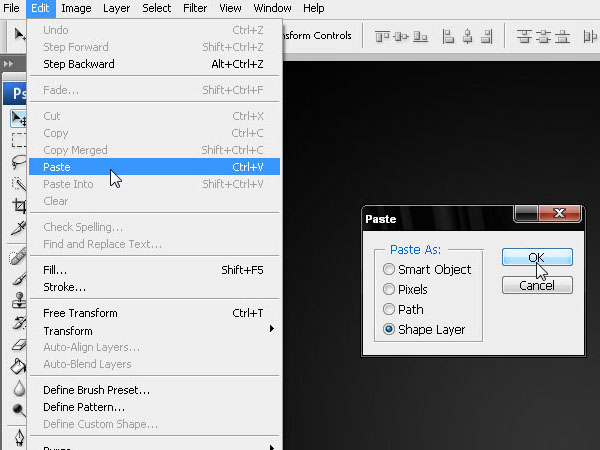
24.Ctrl+V或者编辑>粘贴 将图形粘贴到ps里。

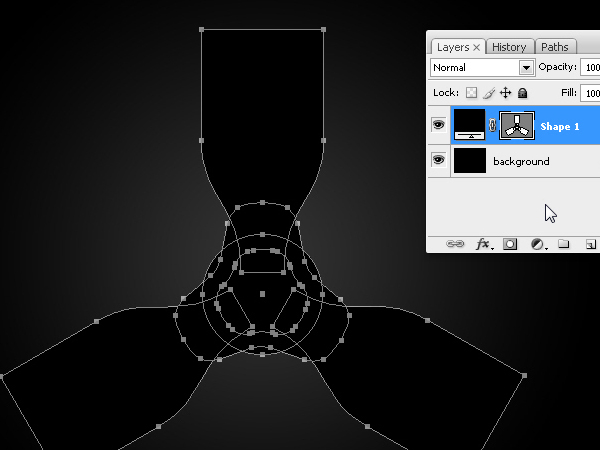
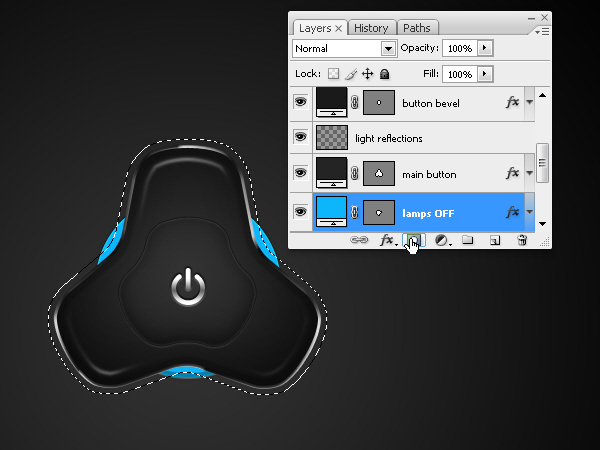
25.我们现在只有一个形状图层在ps里,我们必须要将它分成不同的图层。
复制四个,减去不必要的形状,留下组成的部分。

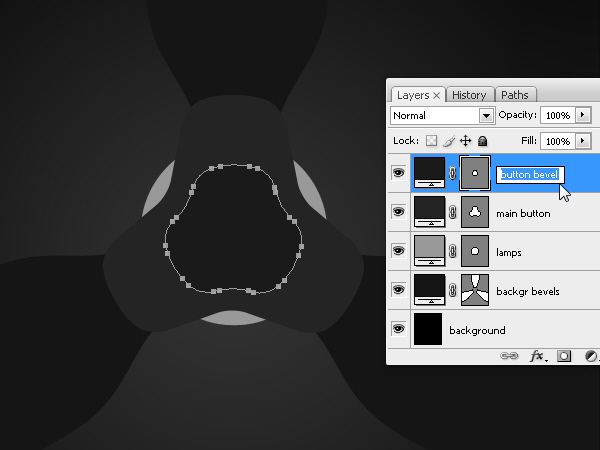
26.效果和图层排序如下图所示 。别忘了给每个图层命名。之后我们将在Photoshop里添加图层样式。

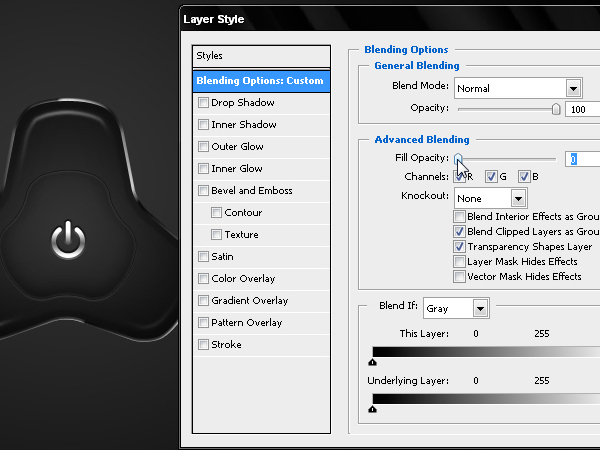
27.主按键(也就是1-12步骤里做出来的图形)。打开图层样式,在“混合选项:默认”,
为了看到我们的图层效果,降低透明度为零。
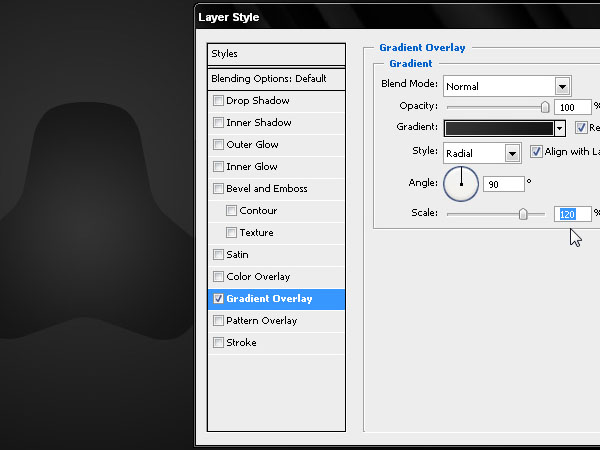
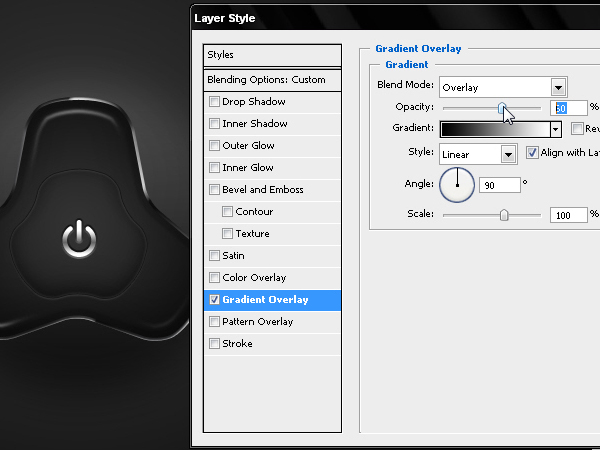
首先,渐变叠加,颜色#333333(暗灰色)和#000000(黑色。
径向渐变,范围120%。

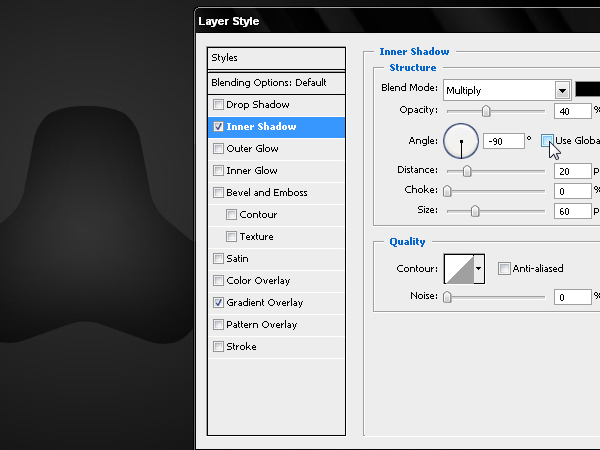
28.内阴影,取消全局光。正片叠底,-90°。参数设置如下图所示:

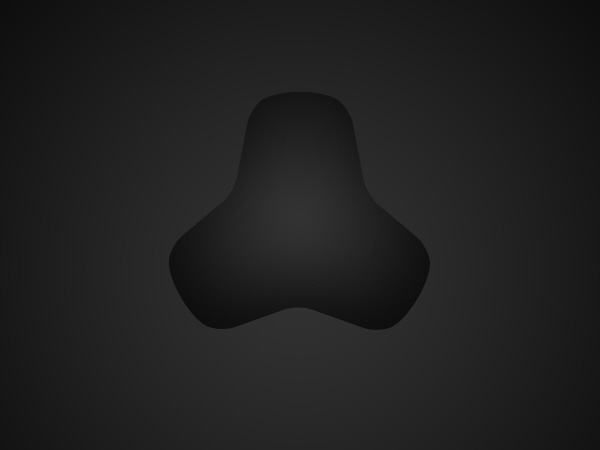
29.我们已结束按钮编辑过程的第一部分,现在,我们要做它的正面部分,这一个不透明的表面,我们将在之后添加的光泽度和3D凸出效果。

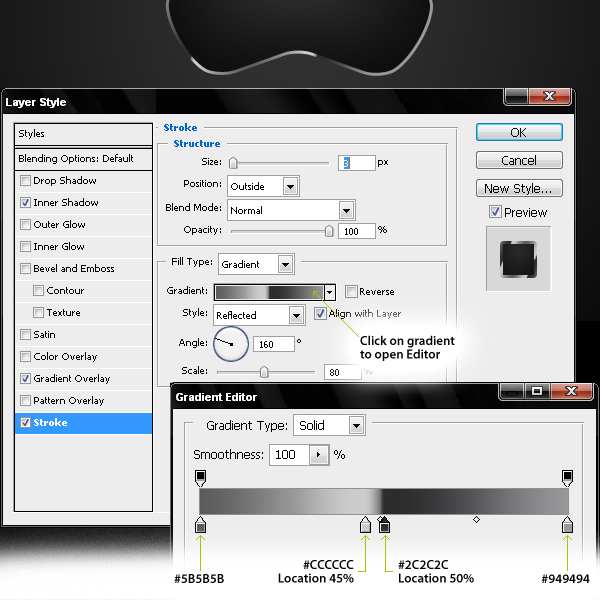
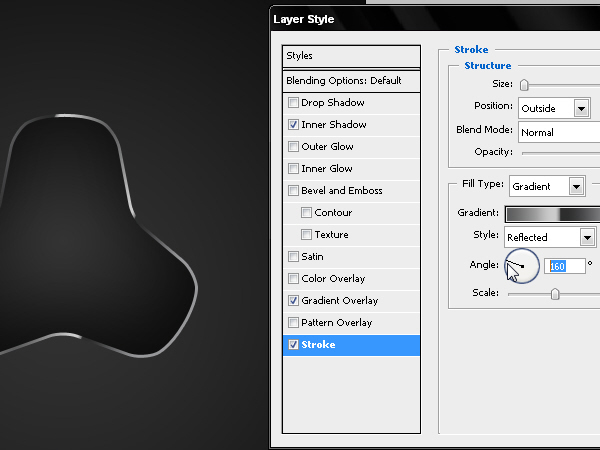
30.现在我们制作按钮的边缘。图层混合模式-描边-3px 外描边。颜色参数如下图所示:

31.通过改变渐变的角度,我们把较亮的区域放在我们希望放在的位置。
在这种情况下,最亮的地方应该在边缘的上部。

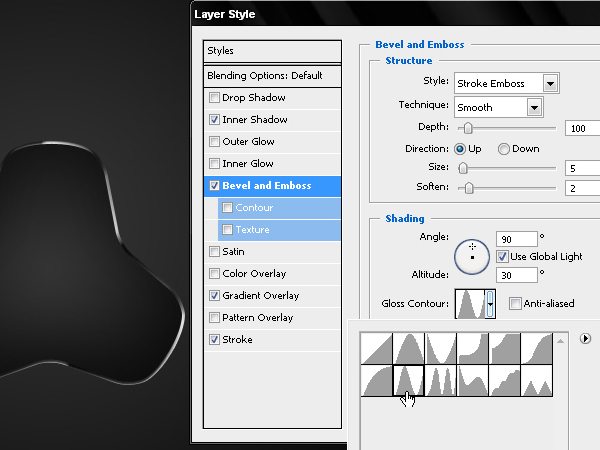
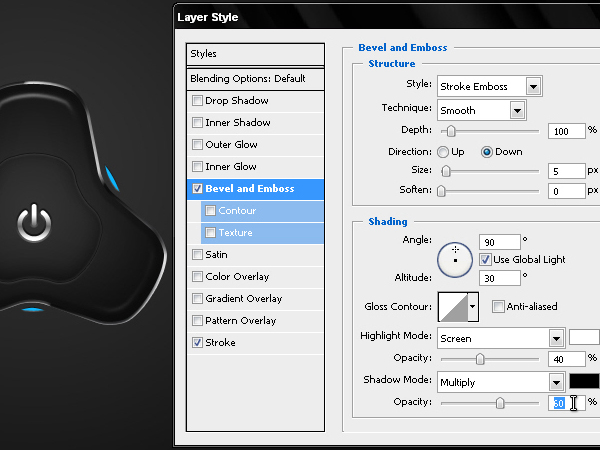
32.现在我们通过添加高光和阴影来体现更复杂的镀铬金属效果。
斜面和浮雕:描边浮雕、平滑、100 。大小:5,软化:2.
详细的参数设置如下图所示:

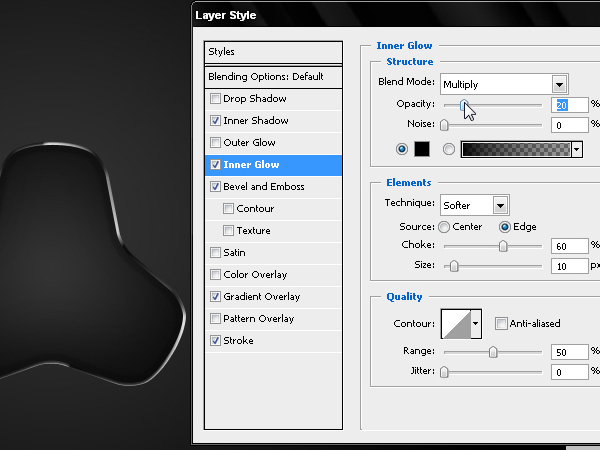
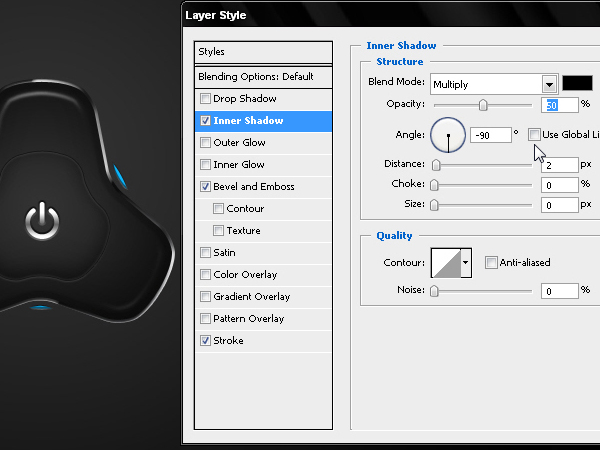
33.我们添加内发光从而可以显示出按钮的3D立体效果。
正片叠底,透明度20%,黑色。阴塞:60 大小:10
详细的参数设置如下图所示:

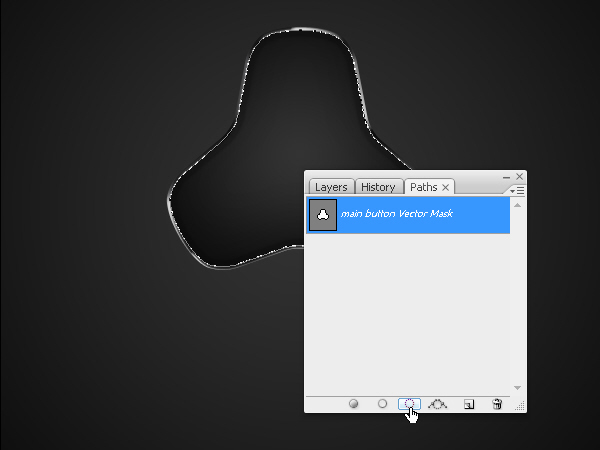
34.现在,我们需要对按钮手动绘制一些细节。
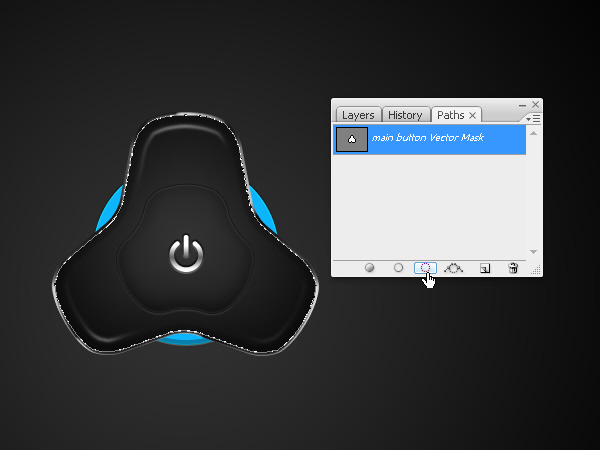
第一步是选择按钮的形状层,转到路径窗口,选择按钮层以创建具有相同形状的路径。

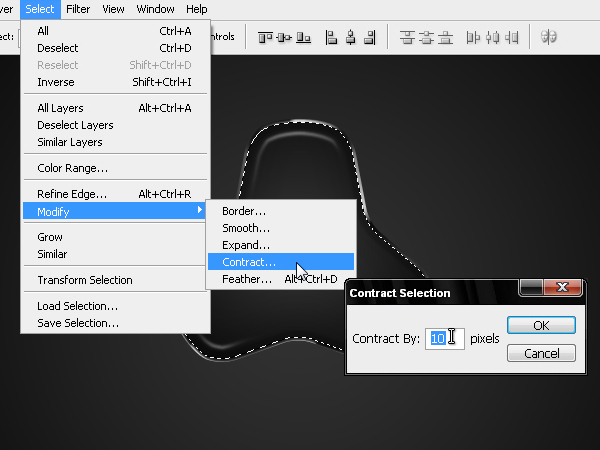
35.现在,我们通过去选择>修改>收缩 收缩该选区的大小。比原来的大小减少10个像素。

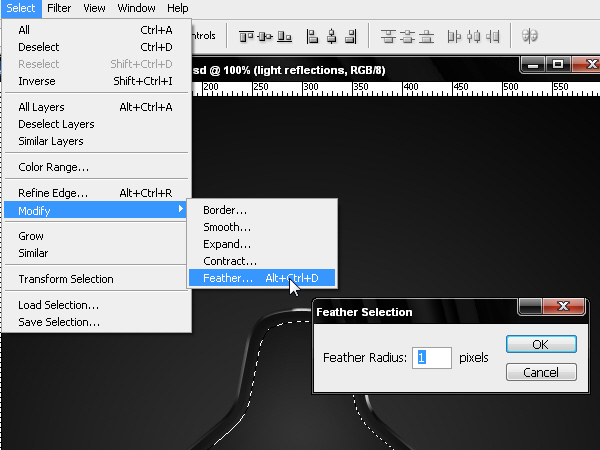
36.现在我们柔化选区。去选择>修改>羽化或按Alt + Ctrl + D键(Windows)中。
我们采用1个像素的羽化,然后按确定。

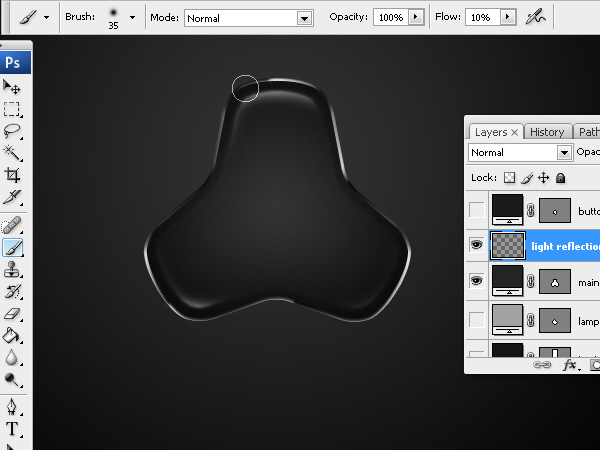
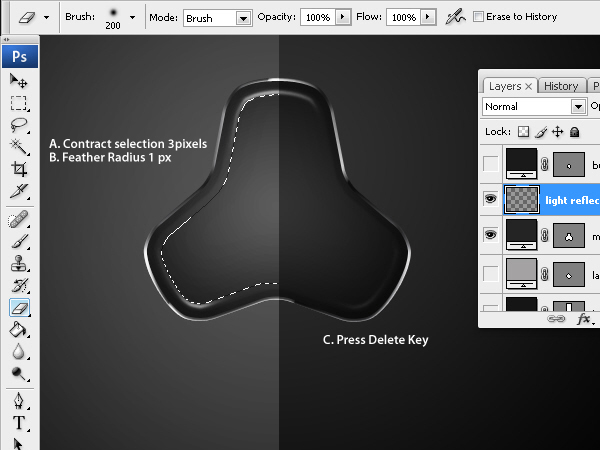
37.Ctrl+H隐藏选区(蚂蚁线)。使用画笔工具,使用一个35px的画笔和10%的流量,新建图层,
使用白色画笔在新图层里画一些光线,是按钮对光线的反射光。
因为光是来自上方的,要给按钮的上部区域添加更亮的光,所以我们将在对象的暗部增加一点高光。

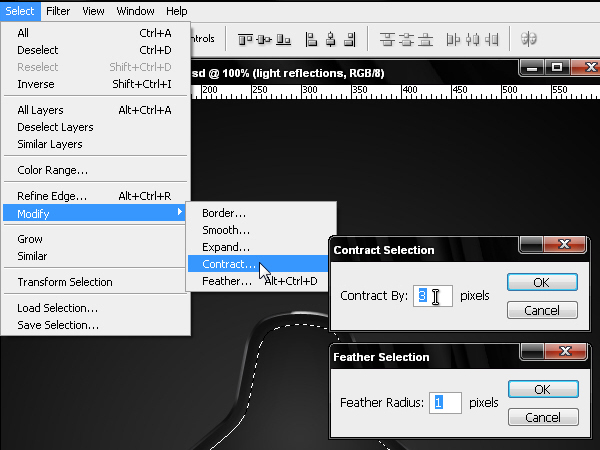
38.再次 Ctrl+H,显现出选区(蚂蚁线),我们将再减少一些像素,然后再配合画笔增加一些更复杂的效果。
这次我们减少3px,羽化1px。

39.再次隐藏选区。然后 Delete删去在上一步多画出的一些,也就是超出这步所选区域里的。

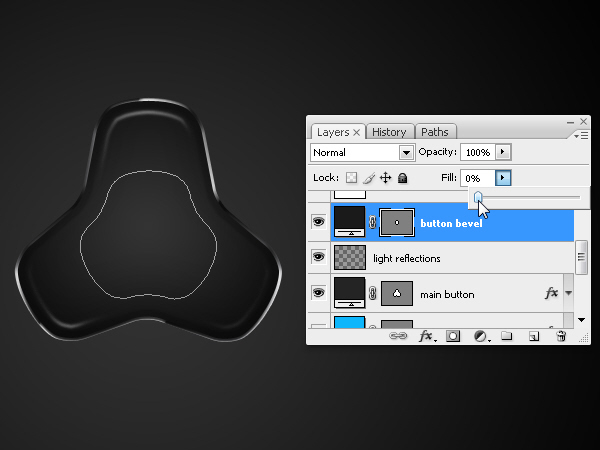
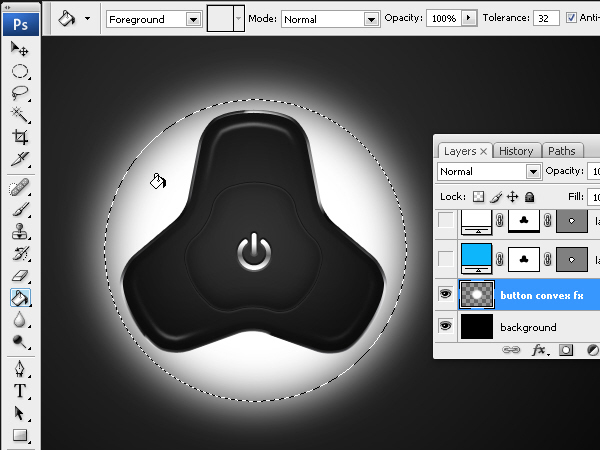
40.现在我们制作按钮的中间部分,降低“button bevel”的透明度至0%。

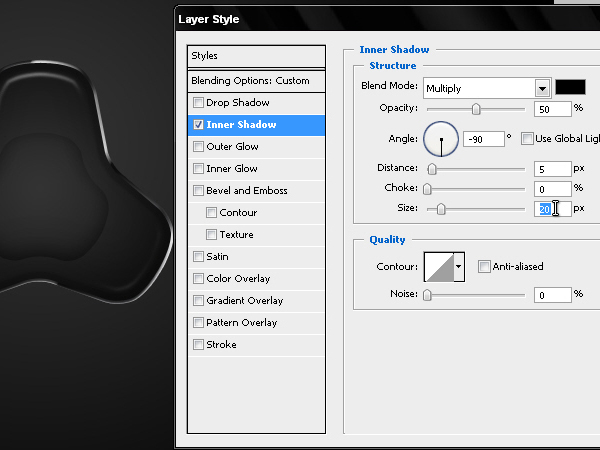
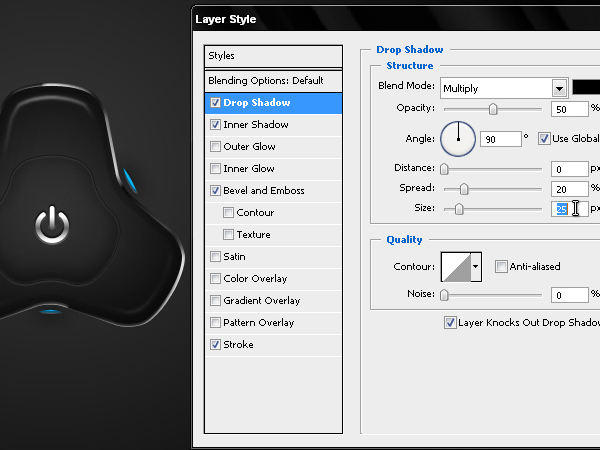
41.图层样式-内阴影:正片叠底,-90°,透明度
详细参数如下图所示:

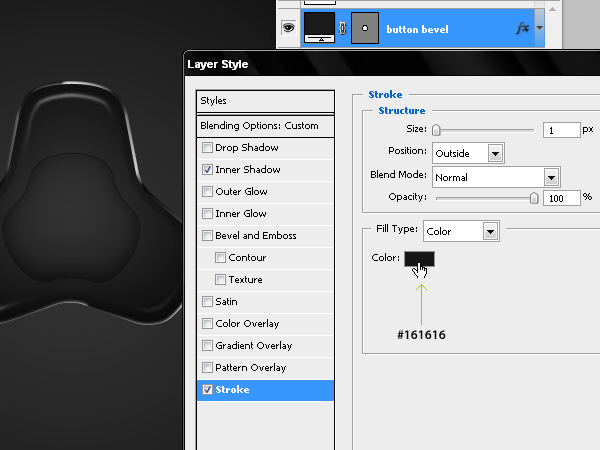
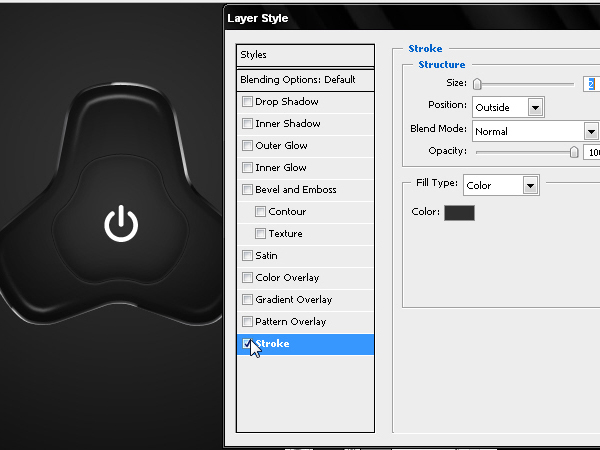
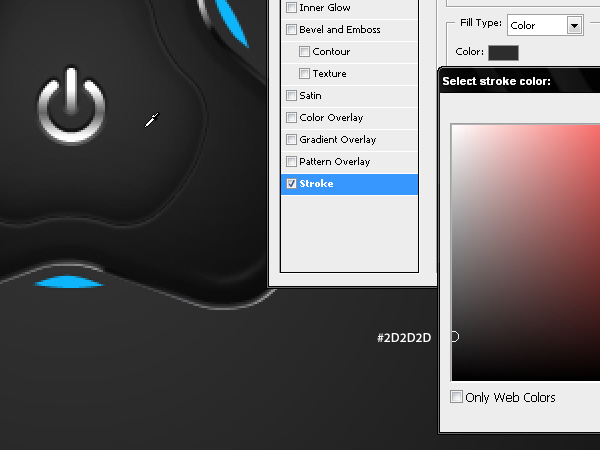
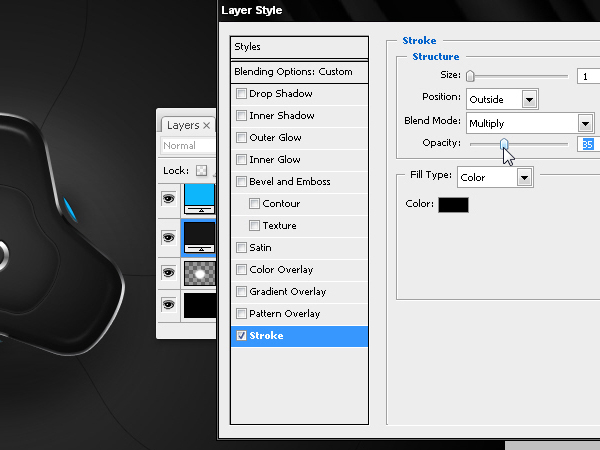
42.描边。详细参数如下图所示:,1,外部,正常,颜色。

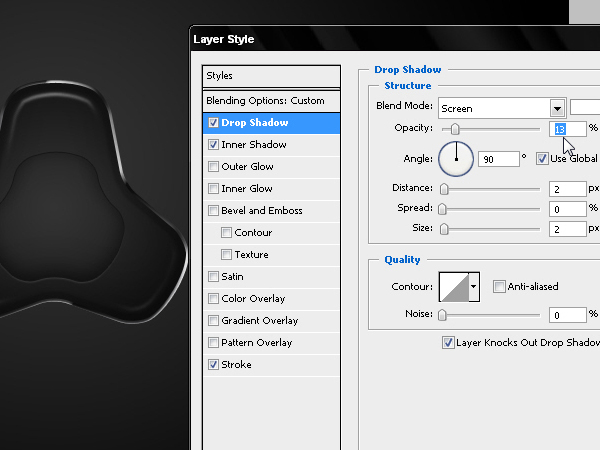
43.投影,滤色,透明度13%。
详细参数如下图所示:

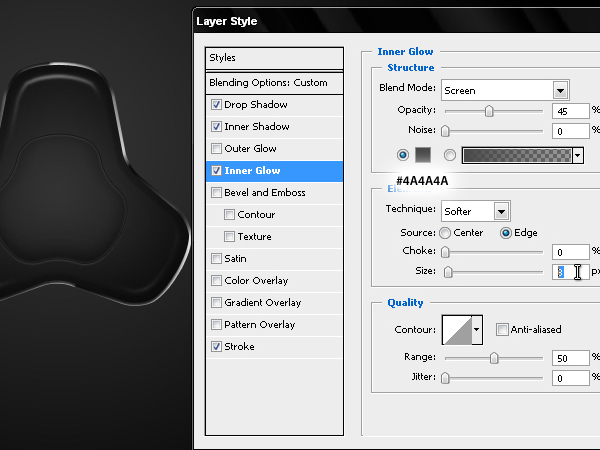
44.内发光,滤色,透明度45%,#4A4A4A,柔和,边缘
详细参数如下图所示:

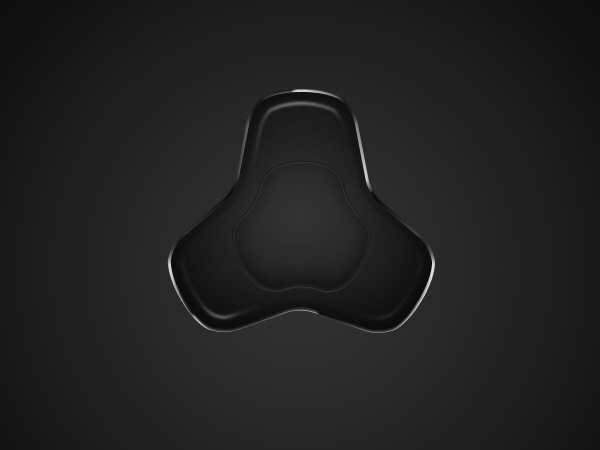
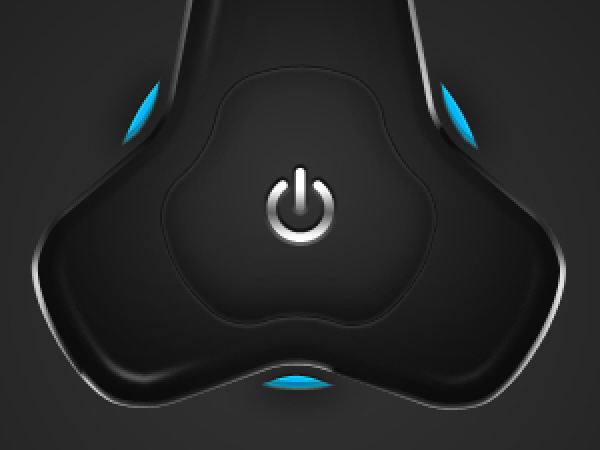
45.下图是我们做好的主按钮。

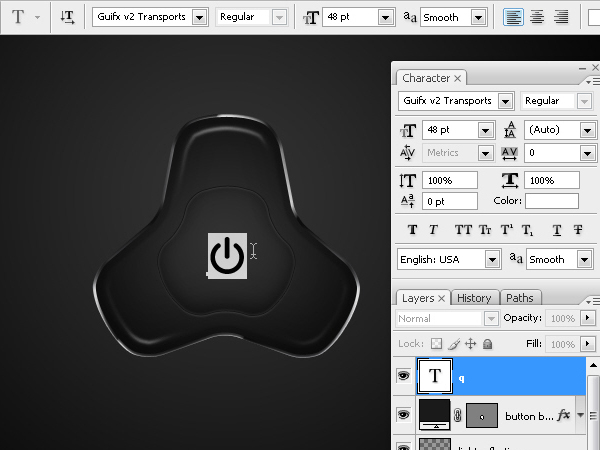
46.现在我们制作按钮icon,字体下载:http://pan.baidu.com/s/1HlSgY,输入“Q”,字体大小:48pt

47.图层样式,3px,外部,黑色

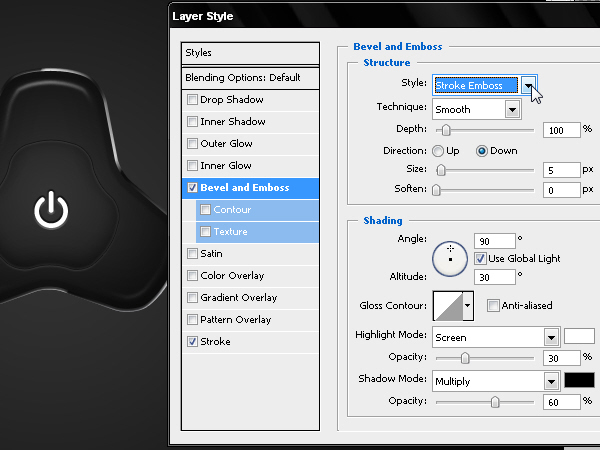
48.斜面浮雕,描边浮雕,平滑,100。
滤色30%,正片叠底60%。
详细参数如下图所示:

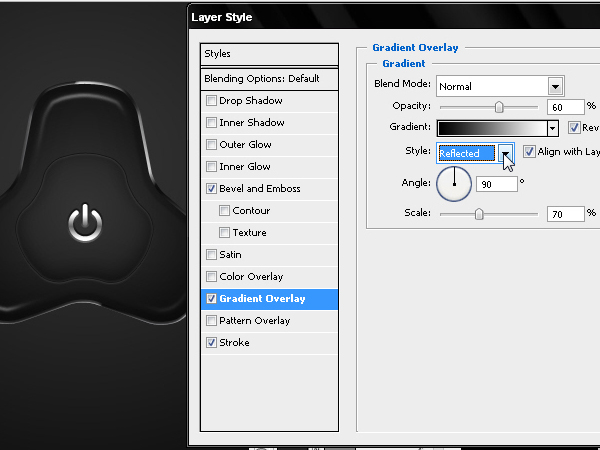
49.渐变叠加,
详细参数如下图所示:.
对称,90°,70%

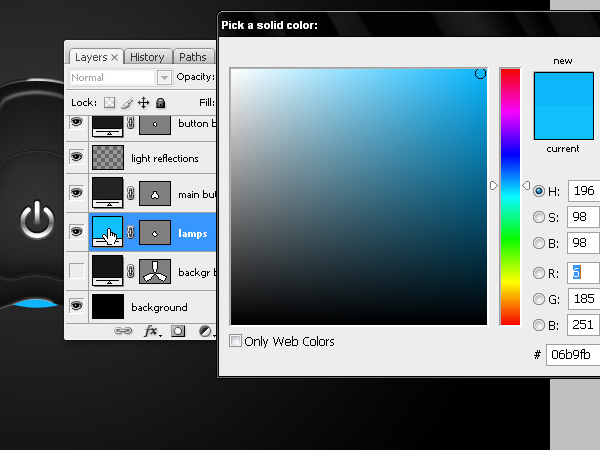
50.现在我们在按钮背后创建3个LED发光按钮,第一步是给形状图层添加颜色#06B9FB,双击它来编辑颜色。
(原教程步骤不清楚,小编建议是新建图层,然后用椭圆工具画 一个圆,放置在主按键背后,图片格式化。
或者椭圆选区工具,填充R6,G185,B251)

51.现在在路径处选择主要按钮,出现选区。

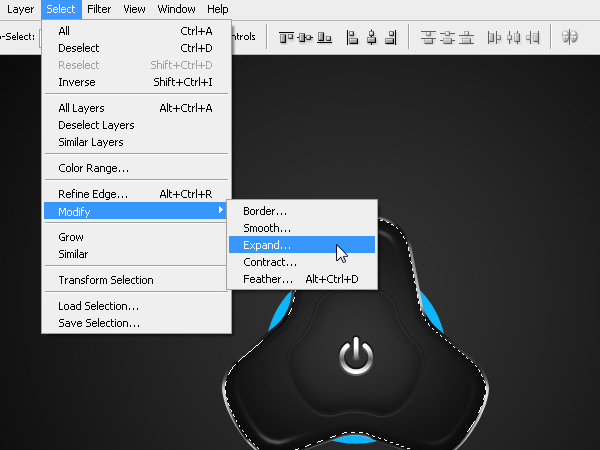
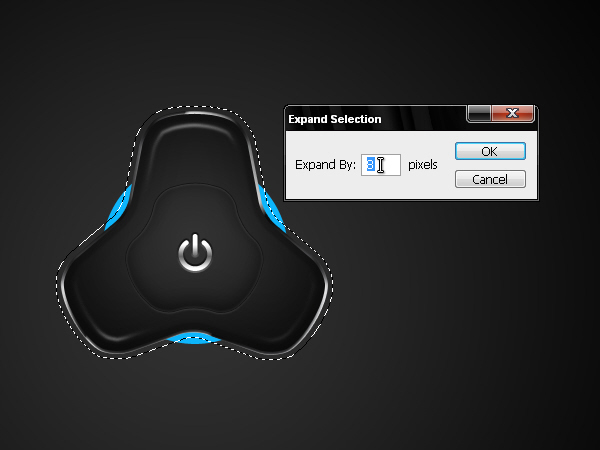
52.将选区范围扩大,选择>修改>展开

53.输入8px,ok。

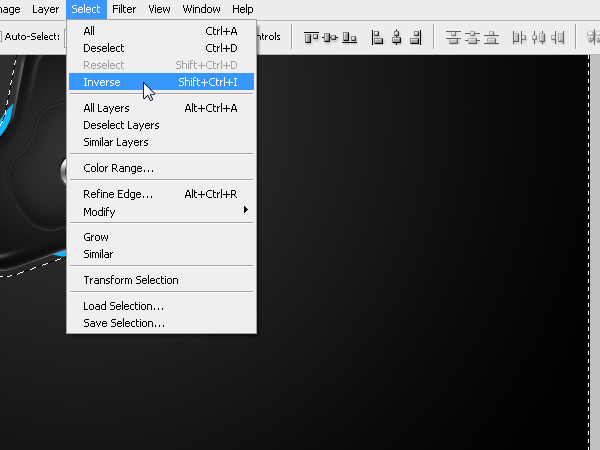
54.选择>反选,或者Ctrl+Shift+I。

55.给其添加蒙版,获得最后LED光的形状。

56.给LED光的周围增减一些小的光,也就是个LED光添加 图层 样式,描边,颜色选取如主按键表面的颜色

57.斜面浮雕,外描边。
详细参数如下图所示:

58.内发光,正片叠底。
详细参数如下图所示:.

59.投影,正片叠底。
详细参数如下图所示:

60.效果如图所示

61.复制LED图层,然后在LED副本上,填充其为白色 。
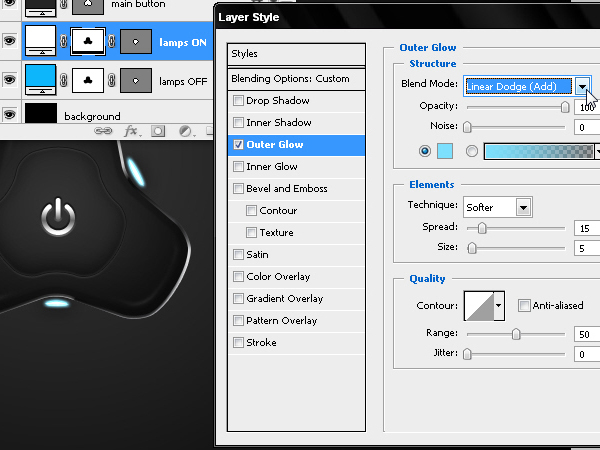
外发光,线性减淡(添加)
详细参数如下图所示:

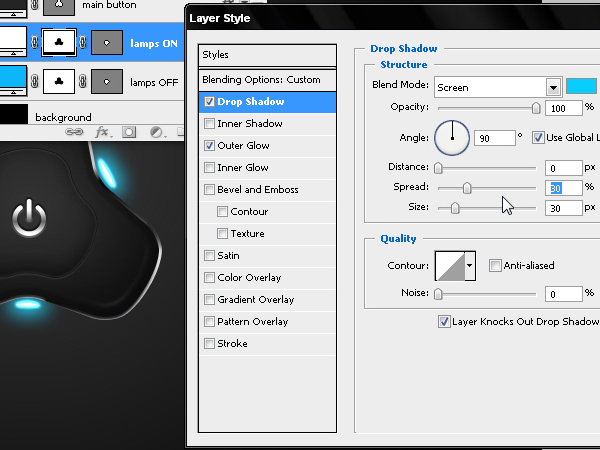
62.投影,滤色
详细参数如下图所示:.

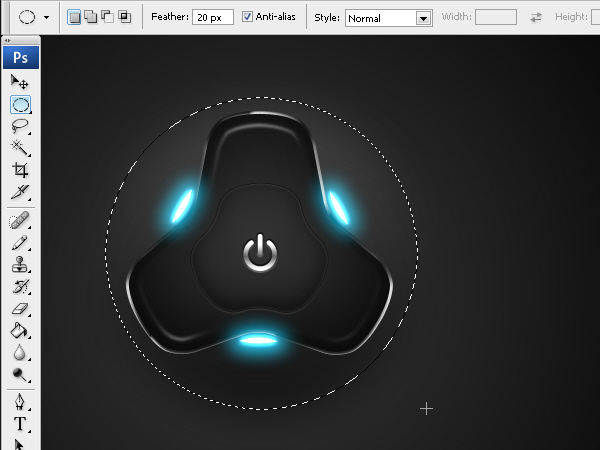
63.新建图层,椭圆工具,画一个如下大小的圆,羽化20PX。

64.在羽化后填充白色。

65.图层样式里的混合选项,填充不透明度0%。

66.渐变叠加:叠加,透明度60%,线性,
详细参数如下图所示:

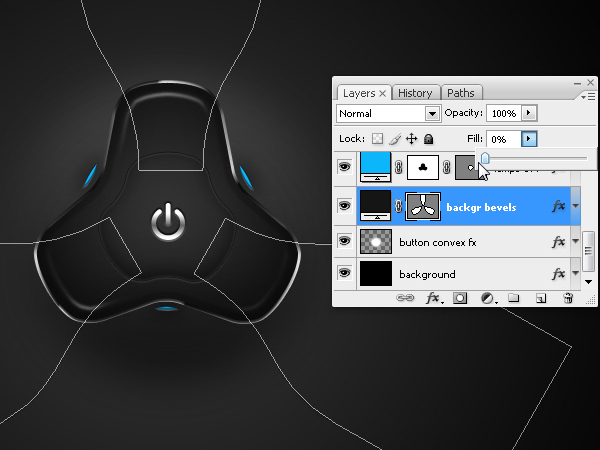
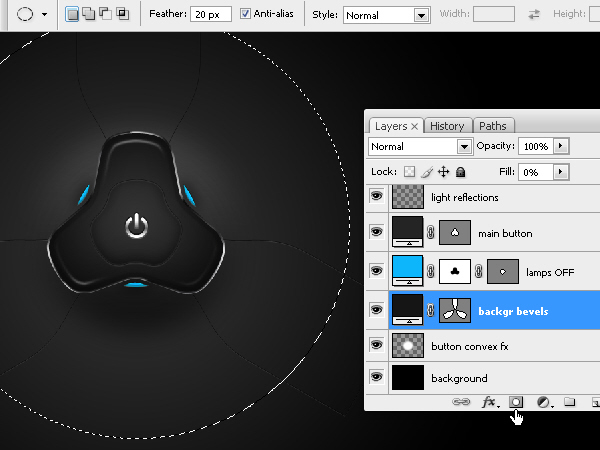
67.现在我们完成了按钮的所有的细节,我们需要给背景添加一些细节,用我们之前在 AI里创建的图形“backgr bevels ”。

68.填充0%

69.图层样式,描边,1px,35%透明度,正片叠底。

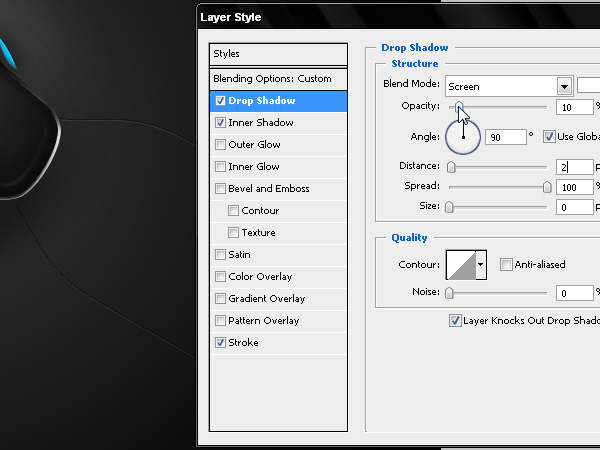
70.投影,滤色。
详细参数如下图所示:

71.最后我们需要隐藏该图形的一部分,椭圆工具,画一个如下图大小的圆,羽化20px,然后添加蒙版。完成!

大功告成,最终效果:

怎么样,如此高科技的电源按钮绘制,你学会了了?不妨按照图文教程,一步步操作实践试试吧,期待着你的好作品哦!
猜你喜欢
![]()