PS+AI实例特效字体设计制作教程,梦幻潮流立体字制作方法
对于设计师来说,字体的设计可不是那么简单事情,它在我们设计当中需要当做主体或者是陪衬的作用,它的设计效果影响着设计作品的好坏以及升级效果。字体设计的把握需要设计师持之以恒的不断努力以及创意改进。前面品索教育有分享过不少立体字的制作设计教程,下面品索教育分享一篇平面设计综合字体设计制作教程,这里应用到了ps和ai软件,梦幻潮流立体字制作方法,有兴趣的小伙伴可以过来尝试一下,这个立体字效果还是非常酷炫的!
文字的立体化使用IA来完成,也可以用PS来完成。立体面做好后,还需要变色处理,并用加深,减淡工具调整局部光感。后期再适当添加一些梦幻的潮流背景及装饰即可。
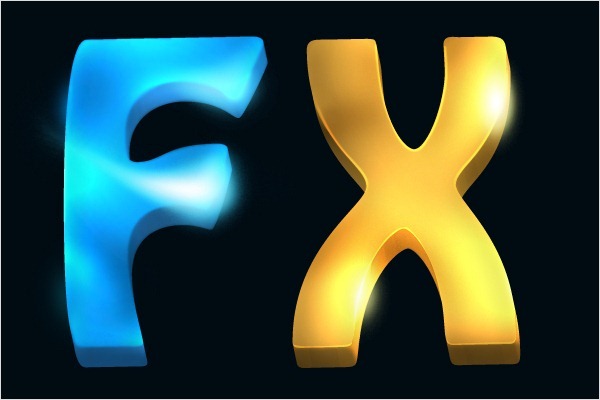
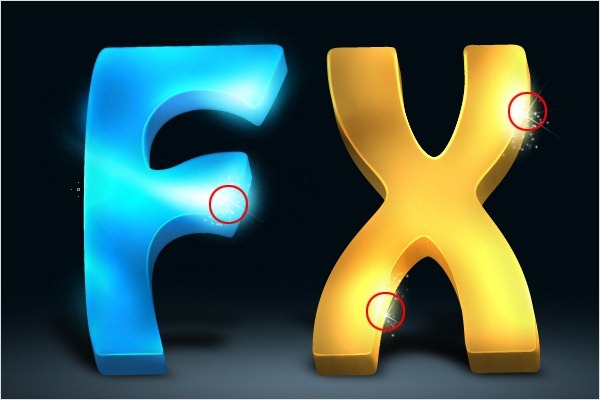
最终效果 |
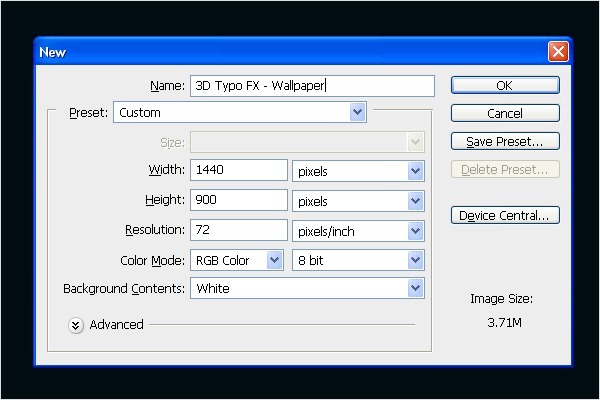
| 1、打开Photoshop。选择文件>新建或按Ctrl/Command+ N,我设置的大小为1440px(宽)× 900px(高)。 |
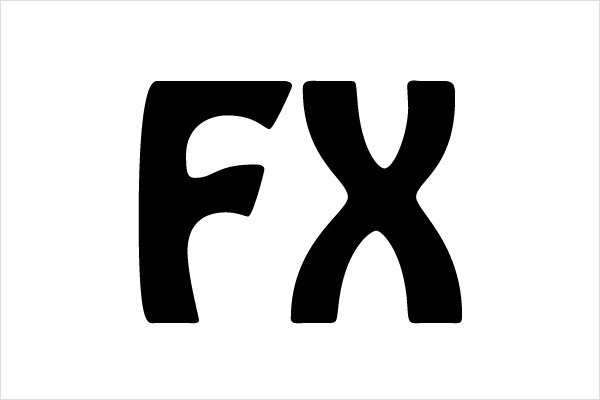
| 2、我们要在Illustrator中创建3D文本。首先,你需要在Illustrator中输入文本。我输入的文字是“FX”。打开Illustrator,选择文字工具,键入文字。输入字体更改为“ Hobo Std Medium ”。 |
| 3、更改文字的颜色。“F”我们使用蓝色(#094569),“X”使用深橙色(#AB7D1B)。你的图像看起来应该像下图。 |
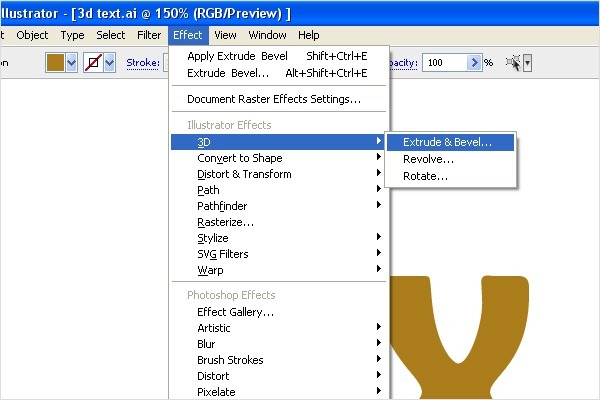
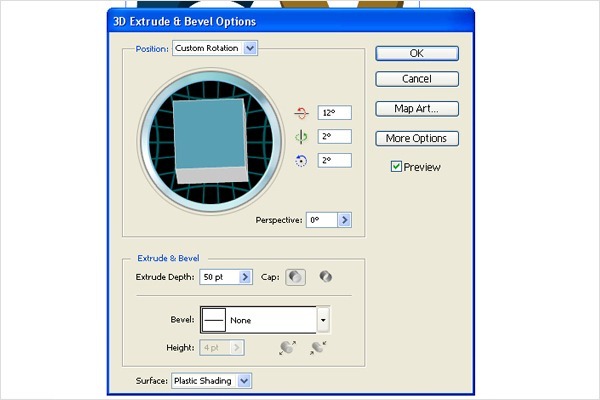
| 4、我们需要创建3D文本。去菜单>效果>3D>挤压与斜角... |
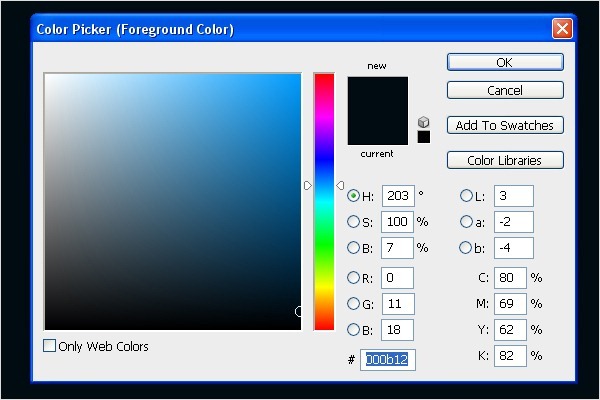
| 5、完成3D文字之后,回到Photoshop中,改变背景颜色为蓝色(#000b12)。 |
| 6、从Illustrator里复制文本并把它粘贴到Photoshop中。选择文本图层,右击它选择栅格化图层。 |
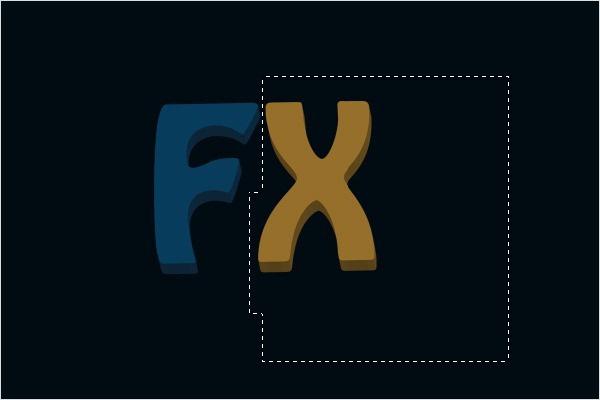
| 7、现在我们要把文本分成两部分。选择矩形选框工具(M),对字母“X”做选区。 按Ctrl + X剪切,Ctrl + V粘贴文本。对齐文本。 |
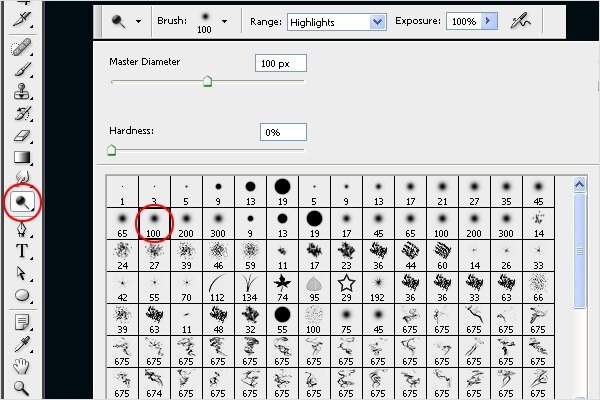
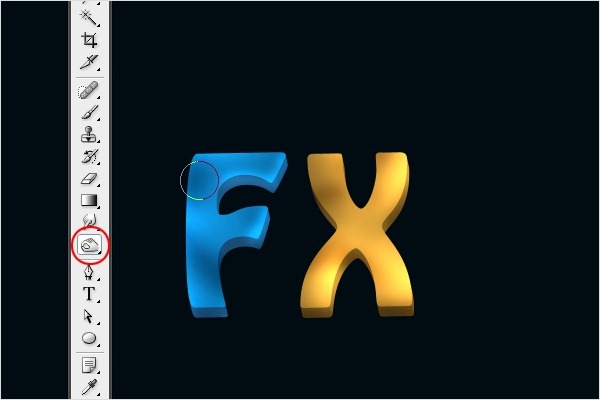
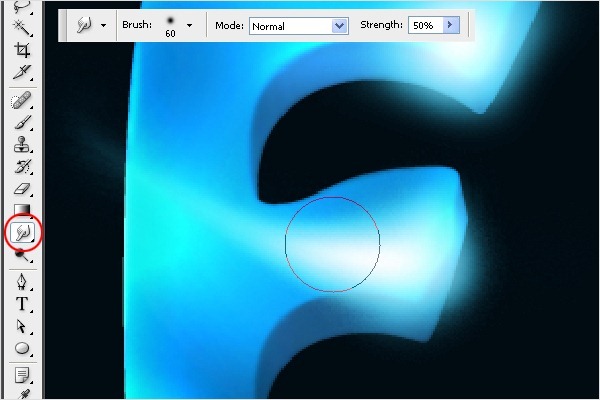
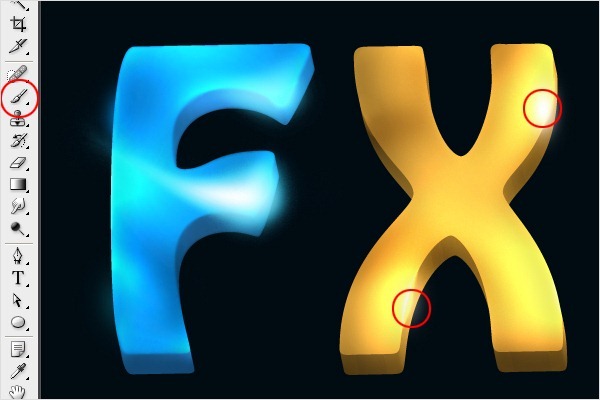
| 8、我们需要在文本中创建高光。从工具里选择减淡工具(O),按下图设置笔刷。 |
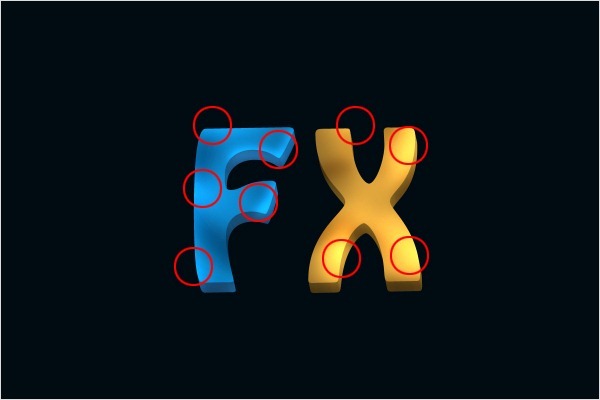
| 9、使用减淡工具涂抹需要高光的区域。你可以参照下图。 |
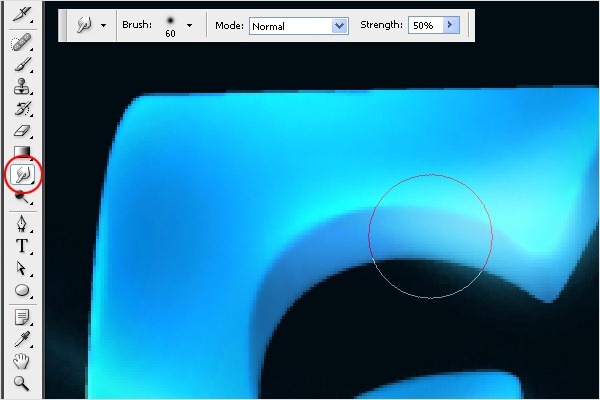
| 11、现在我们要在相反的区域创建阴影。选择加深工具(O),描绘阴影。 |
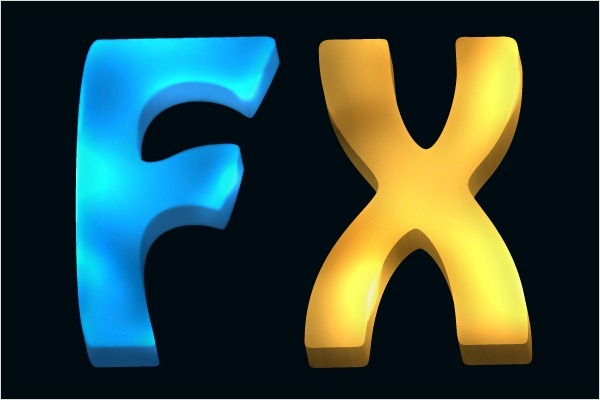
| 13、为了给文本添加更多的对比度,选择减淡工具(O)。增加画笔的大小为800px,然后在整个字母“F”上点击,再点击字母“X”,你会得到下图所示的效果。 |
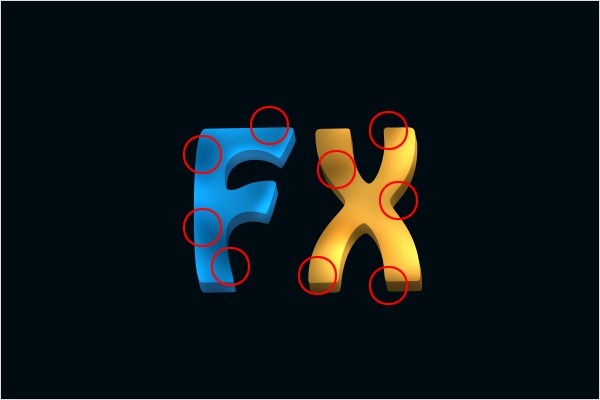
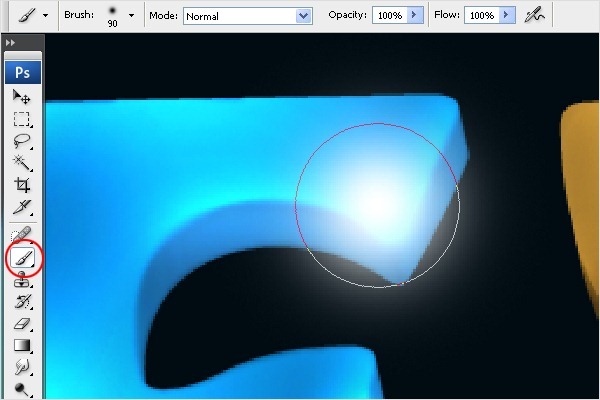
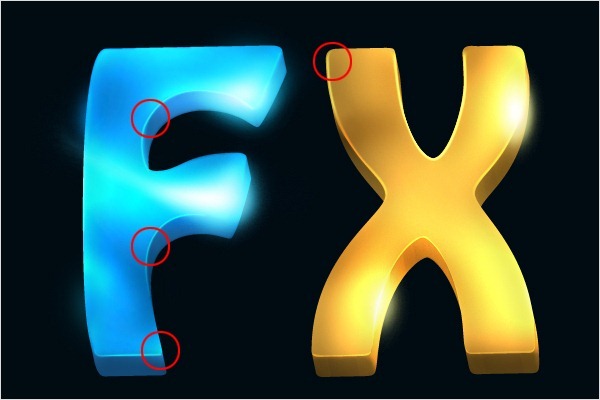
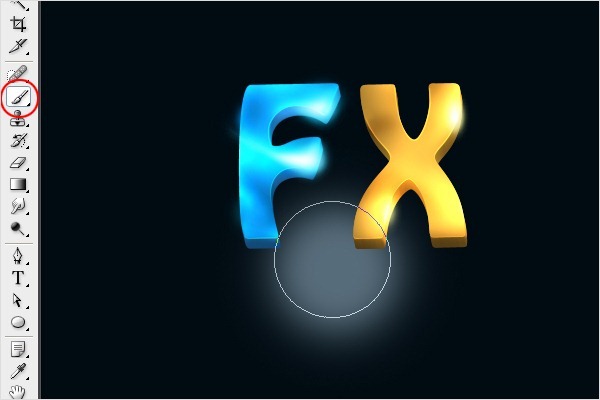
| 14、现在我们将添加一些点光使文字的边角更亮。选择画笔工具(B)。使用主直径为90px的柔软的圆形笔刷。选择白色为前景色,创建一个新层。在文字的边角里描绘。如下图: |
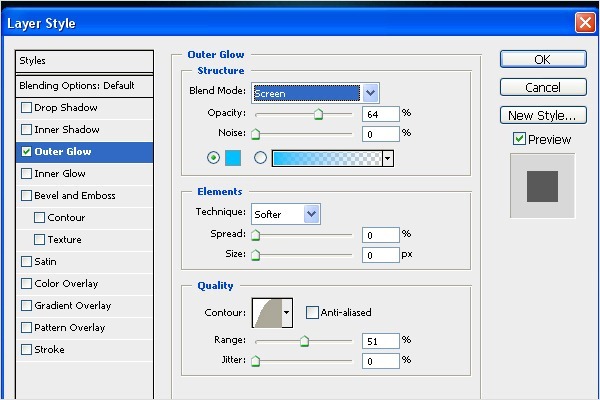
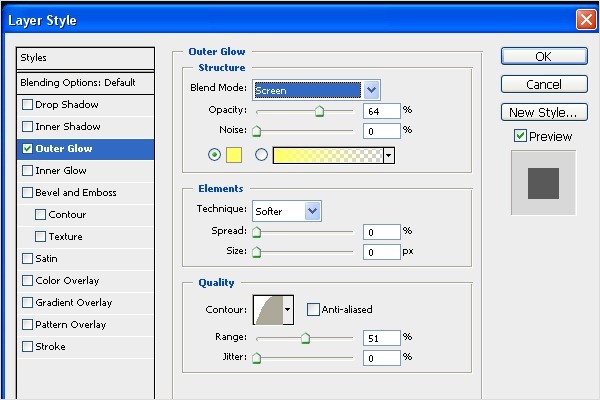
| 16、点击添加图层样式按钮。选择外发光选项,并按下图设置。点击OK。 |
| 17、现在复制步骤14中创建的光。选择涂抹工具(R),从右至左拖动画笔,光就散布在文本上了。参照下面的图片就知道我的意思了。 |
| 18、选择涂抹工具(R),在文本的边角拖动光。如图。 |
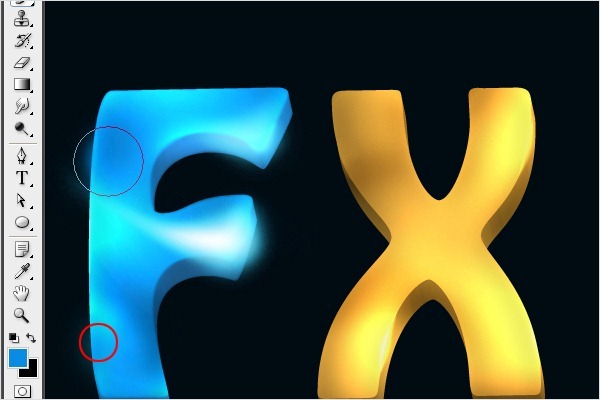
| 19、现在我们将在文字的边缘添加一些光。选择画笔工具(B)。使用主直径90px的柔软的圆形笔刷。创建一个新层,按下图在边缘周围描绘光。 |
| 20、在这一步,我们将把焦点放在字母“X”上。用与步骤14和15同样的方式制作点光。参考下图。 |
| 21、对点光添加外发光。点击添加图层样式按钮,选择外发光,并应用以下设置。 |
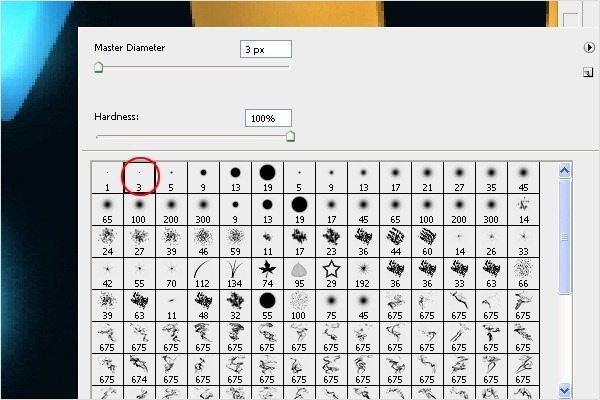
| 22、选择画笔工具(B)。使用主直径3px的硬的圆形笔刷。参照下图。 |
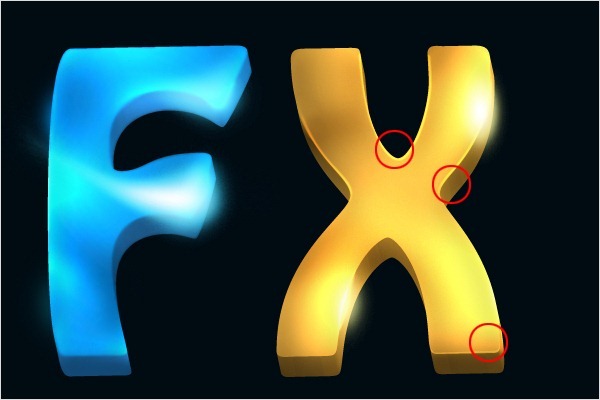
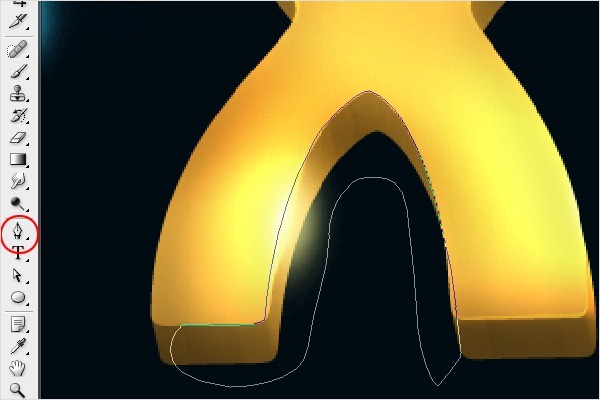
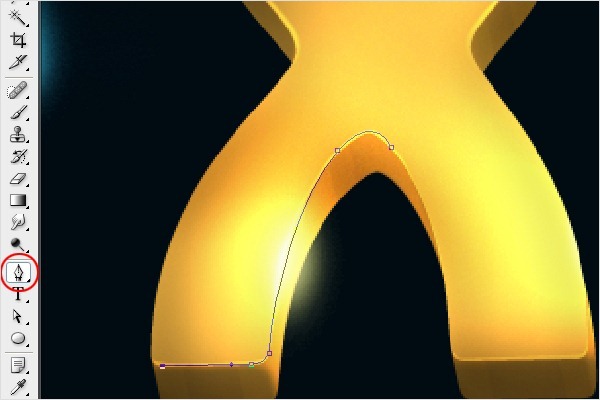
| 27、在这一步我们将在黑暗处添加发光效果。选择钢笔工具(P),按下图创建路径。按Ctrl + Enter键做选区,填充棕色(#614717)。 |
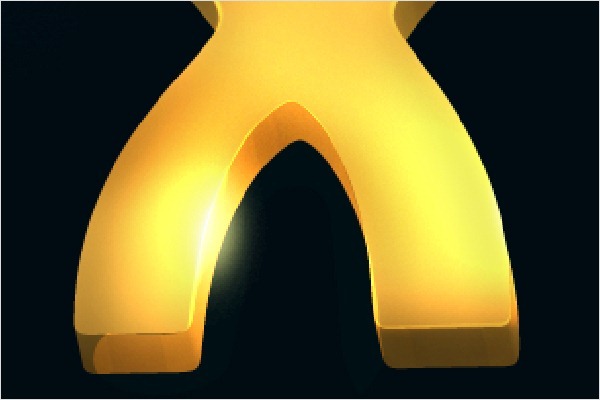
| 28、现在,把这层放在文字层的上方,按Ctrl + Alt + G组合文字图层。然后去图层混合模式,选择“颜色减淡”。 |
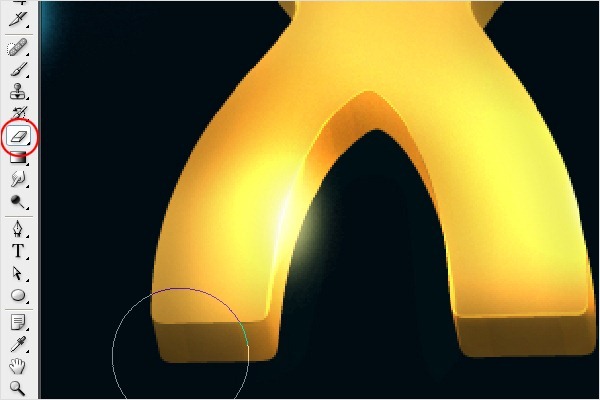
| 29、选择橡皮擦工具(E)。选择直径100px的柔软的圆形笔刷。擦除边角。如下图。 |
| 31、让我们把焦点对准字母“F”。按照步骤22 - 25再次添加描边。 |
| 32、在之后步骤中,我们将集中在处理背景上。 我们要在字母下方添加光。选择画笔工具(B)。使用一个直径为300px的柔软圆形笔刷。选择蓝色(#546876)。在文本图层下方创建一个新层,描绘一个大的点。参照下图。 |
| 33、按Ctrl + T,转换图层的形状如下图。按回车键确定。 |
| 34、在文本图层的下方创建一个新层。 按Ctrl + 点击字母“F”图层的缩略图激活图层蒙版。然后点击你刚才创建的层,使用渐变工具(G)。用黑色填充蒙版。 对字母“X”也是如此。然后按Ctrl + T,如下图变换黑色字母图层。按回车键。 |
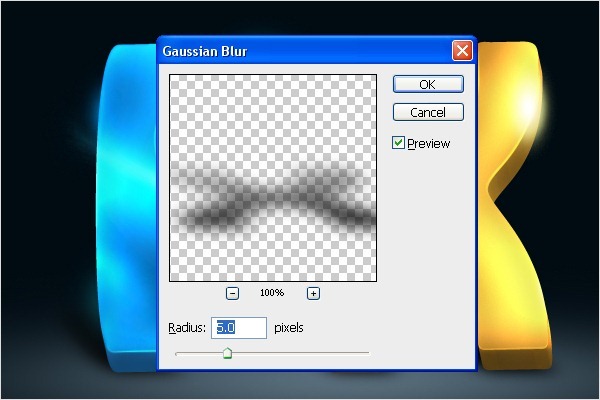
| 35、这个影子应该更模糊才真实。去菜单>滤镜>模糊>高斯模糊...设置5.0px的半径。按OK。 |
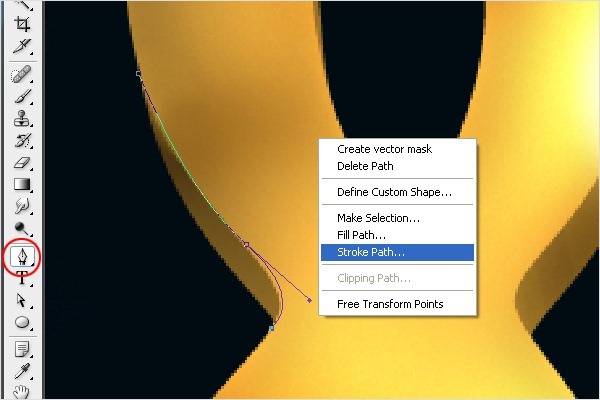
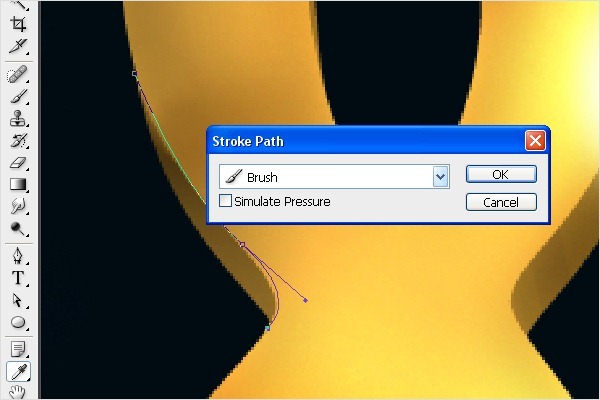
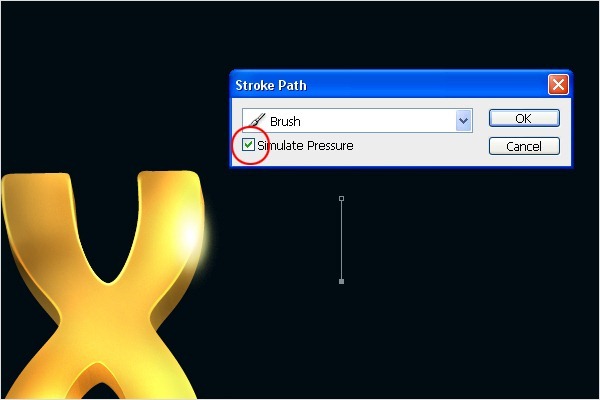
| 36、选择钢笔工具(P),按下图创建路径。在屏幕上点击右键,选择描边路径... 选择笔刷选项,然后勾选模拟压力。按OK。 |
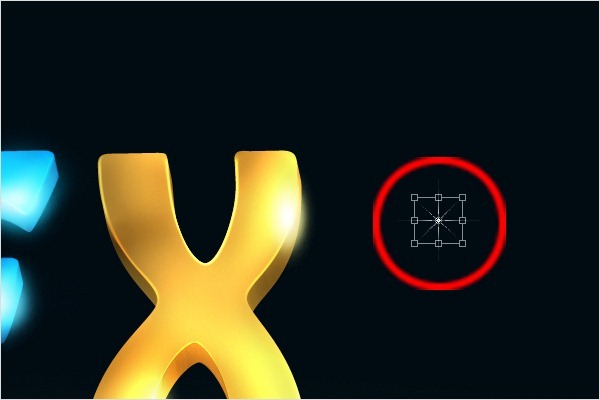
| 37、选择路径,按Ctrl + J复制它。然后按Ctrl + T旋转。重复它直到你得到类似下图的星光效果。 |
| 38、现在选择所有星光图层。按Ctrl + T旋转,使它的方向与字母“X”相同。 如图。 |
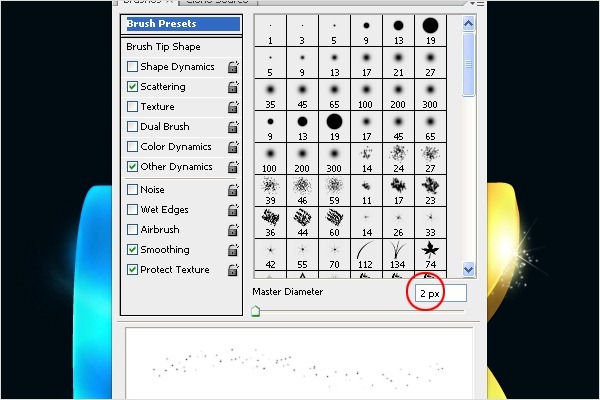
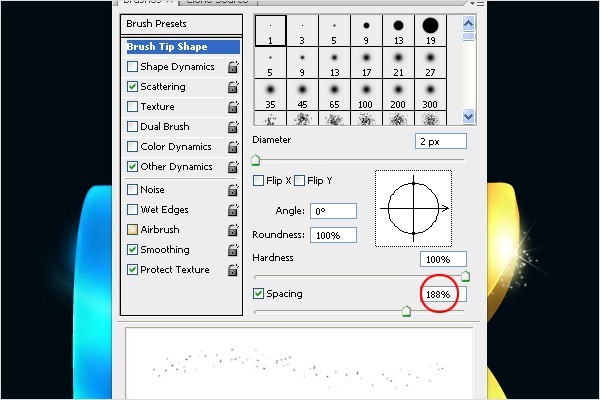
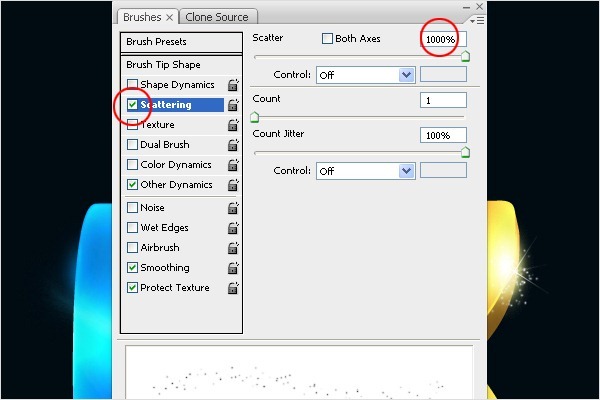
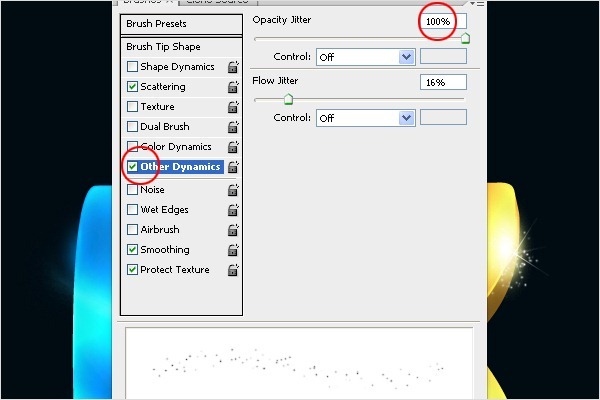
| 40、现在我们要在星光附近添加一些颗粒。选择画笔工具(B),按下图设置笔刷。 |
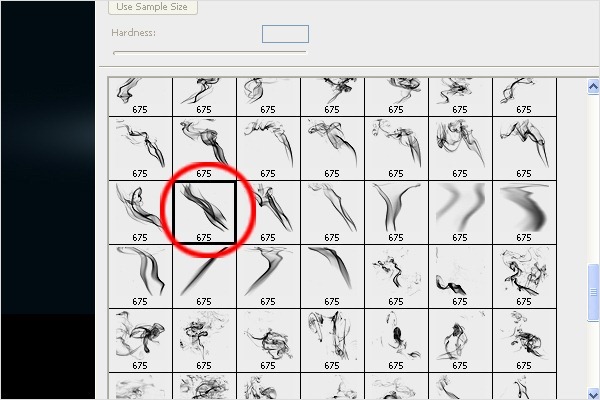
| 41、下载烟雾笔刷(下载地址:http://photoshoptutorials.ws/photoshop-downloads/photoshop-brushes/real-smoke-photoshop-brushes.html)并安装到Photoshop中。选择下图所示的画笔。 |
| 43、在烟雾图层上方创建一个新层。右击这个新层,然后选择创建剪贴蒙版选项。使用画笔工具(B),更改为色彩模式。使用下列颜色:蓝色#0a5689,黄#ffd44e,绿#c2e01f。 |
| 选择移动工具(V),把烟雾和颜色图层放在文字层的后面。如图。 |
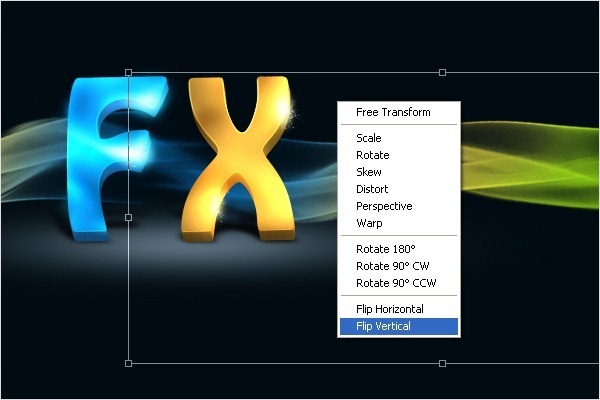
| 44、复制与翻转烟雾与颜色图层。去编辑>变换>水平翻转,然后去编辑>变换>垂直翻转。把这个新层放在图像的右侧.. 见下图。 |
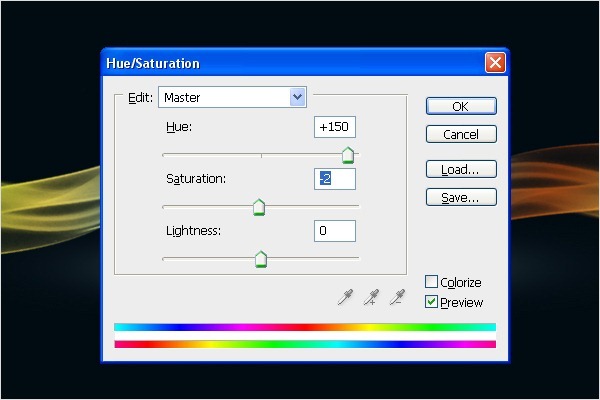
| 45、现在改变右侧烟雾的颜色。点击颜色图层,按Ctrl + U激活色相/饱和度调整。使用下图的设置。 |
| 46、现在我们将在烟雾上添加一些颗粒。创建一个新层。选择钢笔工具(P),如下图创建路径。 |
 收藏
收藏
猜你喜欢