设计配色表,常见的色彩搭配归类助你配色成功一臂之力
对于设计师来说,配色表是再常用不过的工具了,颜色的选择与搭配都起到至关重要的作用,给大家分享设计配色表,常见的色彩搭配归类助你配色成功一臂之力。我们常说很喜欢一张图片,为什么喜欢,或因为构图、或因为被拍的对象、或是因为画面的颜色色调很合我们的审美。
找出哪些颜色配搭在一起很美腻并不是一件偶然的事儿,这其实是一项很科学道理的工作。不同的颜色组合适合不同的作品,而且这种类似固定搭配的组合规则并不能轻易被打破。
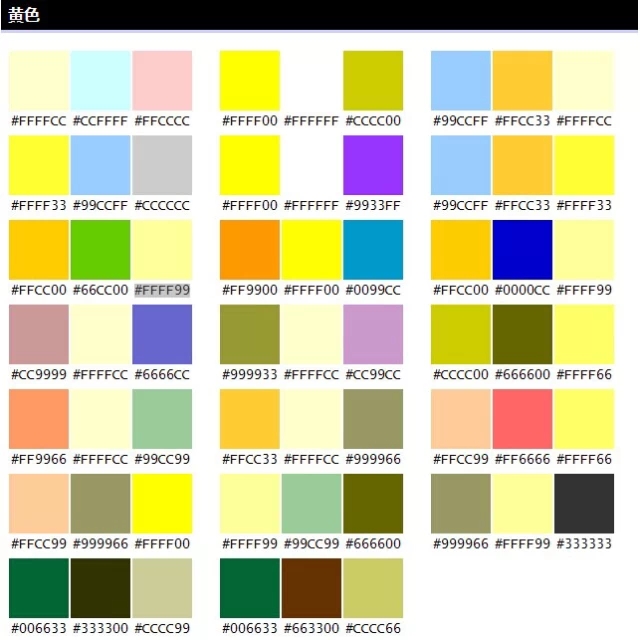
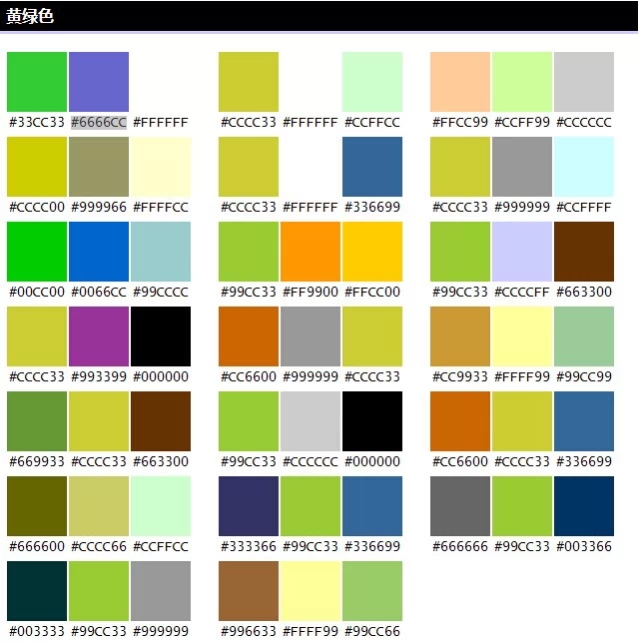
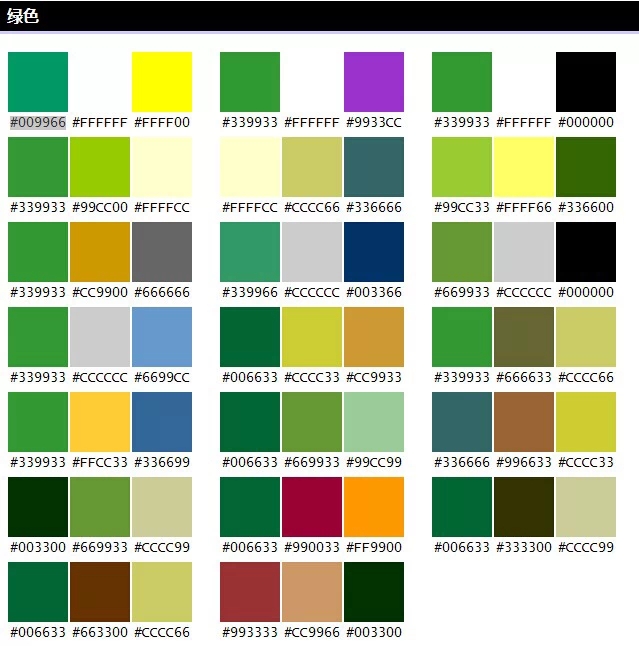
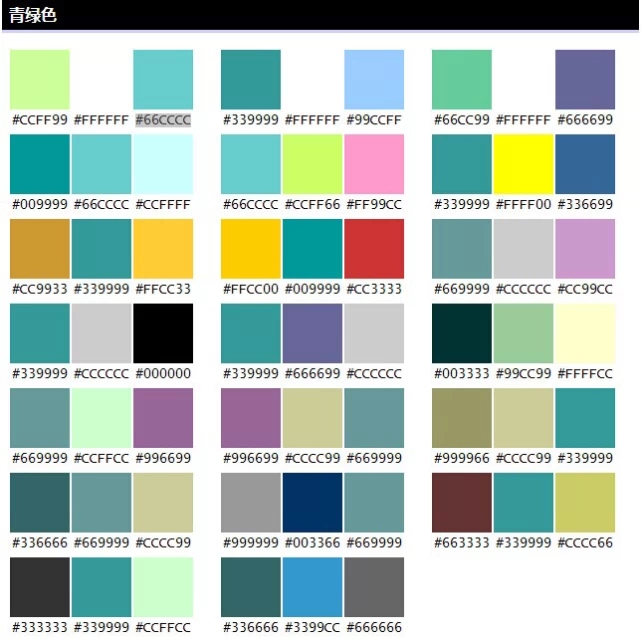
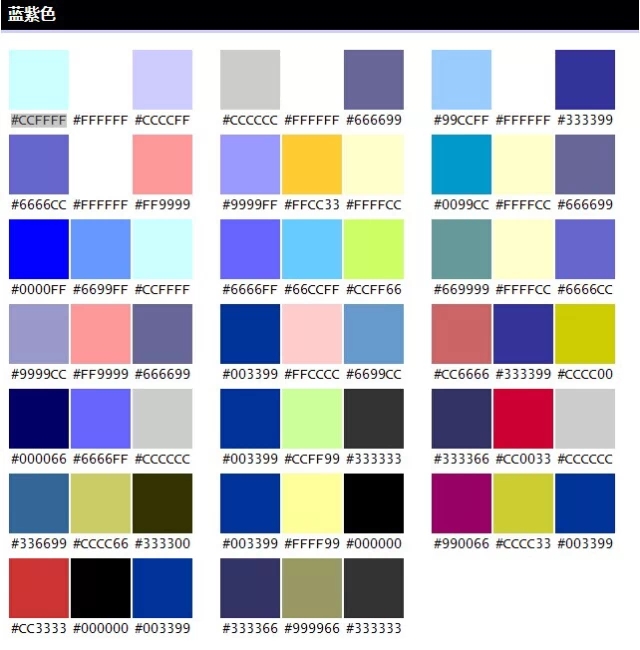
设计搭配表之色相搭配表
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。









设计搭配表之印象色彩搭配表
色彩搭配看似复杂,但并不神秘。既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
柔和、明亮、温柔

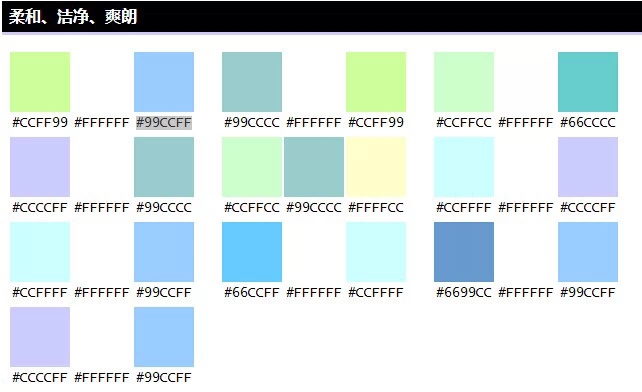
柔和、洁净、爽朗

轻快、华丽、动感

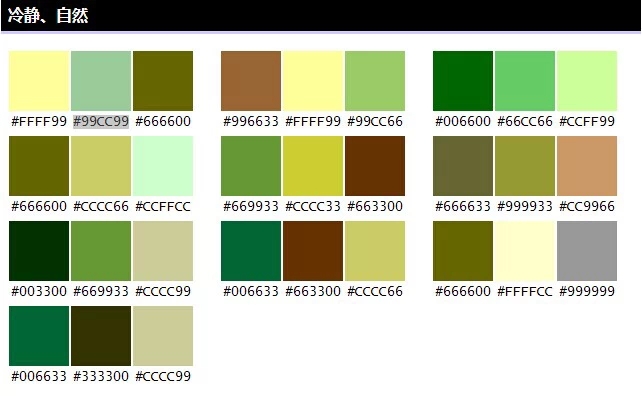
冷静、自然
绿色是冷静、自然印象的主角,但是绿色作为页面的主要色彩,容易陷入过于消极的感觉传达,因此应该特别重视图案的设计。

狂野、充沛、动感

可爱、快乐、有趣

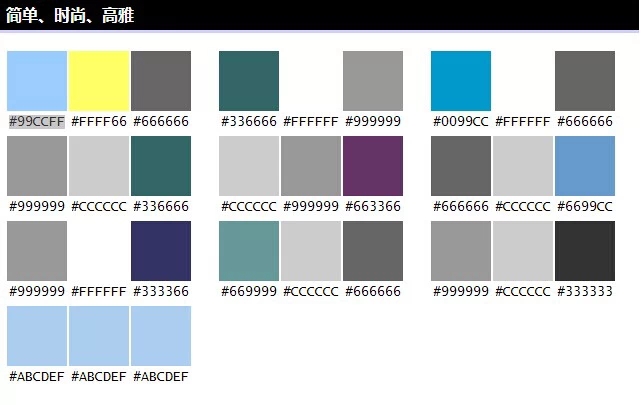
简单、时尚、高雅
灰色是最为平衡的色彩,并且是塑料金属质感的主要色彩之一,因而要表达高雅、时尚,可以适当使用,甚至大面积使用。但是要注重图案和质感的构造。

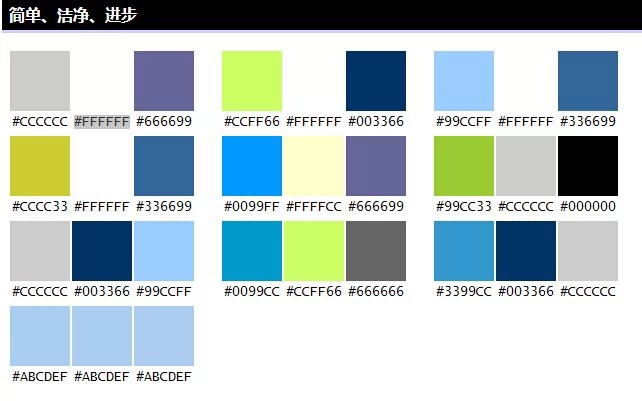
简单、进步、时尚
表现进步的色彩主要以蓝色为主,搭配灰色。而色彩的明度统一、色相相邻,在色彩上会显得简洁。

简单、洁净、进步
简单、洁净的色彩在色相上可以用蓝、绿表现,并大面积留白。而进步的印象可以多用蓝色,搭配低饱和甚至灰色。

活泼、快乐、有趣

回味、女性化、优雅
优雅的感觉很奇特,色彩的饱和度一般要降下来。一般以蓝、红之间的相邻,调节亮度和饱和度进行搭配。

华丽、花哨、女性化

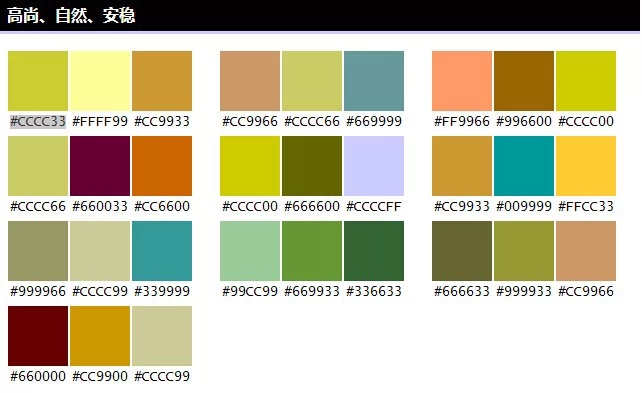
高尚、自然、安稳
高尚一般要用低亮度的黄绿色,色彩亮度降下去,注意色彩的平衡,页面就会显得安稳。

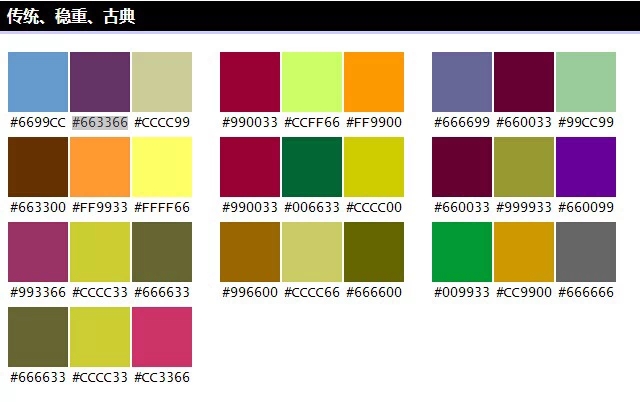
传统、稳重、古典
传统、稳重、古典都是保守的印象,色彩的选择上应该尽量用低亮度的暖色,这种搭配符合成熟的审美。

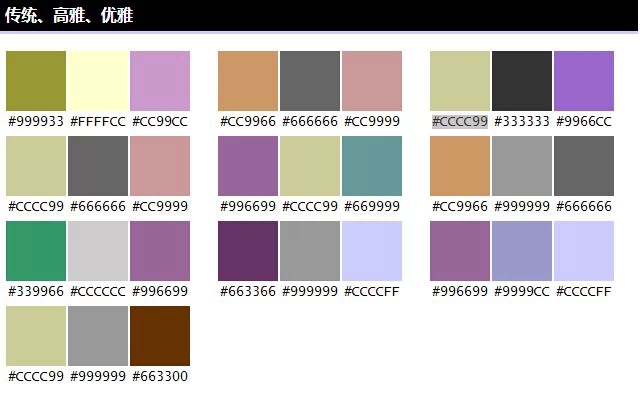
传统、高雅、优雅
传统的内容一般要降低色彩的饱和度,特别是棕色很适合。前面介绍紫色也是高雅和优雅印象的常用色相。

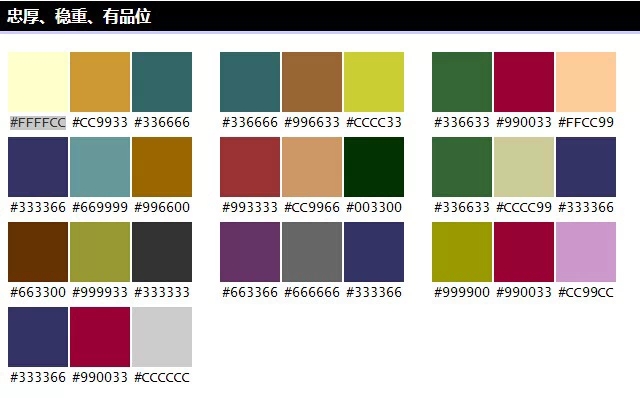
忠厚、稳重、有品位
亮度、饱和度偏低的色彩会给人忠厚、稳重的感觉。这样的搭配为了避免色彩过于保守,使页面僵化、消极,应当注重冷暖结合和明暗对比。

运动型、轻快

作为一名设计师,了解色彩是一件必不可少的事儿。在设计的时候应该慎重地考虑和选用颜色。通过不同的颜色,可以创造出不同感觉的图像。合适的组合可以获得关注,通过视觉传达设计师所想,进一步拉近设计师与观众的距离,让图像更具力量。
猜你喜欢
![]()