网页设计中的破图3法是什么?破图有什么作用?
网页设计中的破图3法是什么?什么是破?破,行话“破画面”。是打破规矩与常见的一种设计技巧,它类似于平面构成中的变异处理。在开始正式分享之前,我们试着分析对破图的目的有个初步的理解。

一、破图的2种应用
一破:破常规
打破一些常见的设计形式,或整体,或细节。这些都可是“破图”的常用方式。
二破:破细节
在视觉元素与版式的局部,图像与文字的局部等,做一些突破性的处理,用于加强细节表现力、提高整体视觉的冲击力。
破图3种方法
1、点破
点破,是设计眼前一亮作品的开始。一个立意不同的点子,能更好的引导用户体验与众不同的视觉设计,直观且讨巧的抓住用户的眼球,使之印象深刻,真正起到视觉传达的目的性。
点,指的是设计切入点。
破,指的是前期对需求、对目的的整理和分析,通过求异的设计出发点,找到与众不同的表现形式,从而点出整体风格的第一步。
点破在设计中怎么用?
大破
大破是对常见设计,常见手法的另类思考。大,指的是从整体上做大幅度的风格设计。破,指的是打破传统的排版和布局。
下面介绍3种常见的处理手法:
1、破布局
网页设计中的布局样式,在2013年前大部分都以中规中矩、模版化的方框风格为主。给人比较呆板和约束的感觉。而在此之后的几年间,逐渐的以卡片式、大色块、扁平化的设计趋势为主,在整体的布局样式上打破早前的“方框和规矩的印象”,给人感觉更加灵活和多变。
破布局的3种方式:
1、栅格式
栅格,就是通过对信息的整理和分级,利用网格的组合与分离,合并与折分,大小与颜色等的设计形式,对要传递的信息进行层级分类,最后实现对规矩的布局样式进行打破。
要点:
1、打破传统布局的方框印象,利用网格的多变实现对从前横平竖直布局的破;
2、布局的样式并非只有直线、方框。并非只有规矩的放置;
3、利用栅格处理时,需要控制好每个栅格间的结构划分,从而更好的分清信息的主次关系和栅格块的大小对比;
2、自由式
如果说栅格式是种理性突破横平竖直布局的方式,那么自由式的布局,就是感性破布局的自由排版方式之一。
要点:
1、自由式的排版布局更适合于信息量比较小的专题单页中;例如:产品官网首页、时尚类的单品页等;
2、自由式的排版并非是无规律,在整体中求变化,在变化中寻求对齐和统一;
3、路径式
路径是最为自由形式之一,现阶段的设计常见到的有s型、z型、斜线型等。路径式的布局与自由式类似,但是路径式更多的是,通过在布局中加入具有引导性的线形装饰元素,让页面更加的有设计感。
要点:
1、路径式的应用也仅适用于信息量不大的专题或者单页设计中;
2、路径式的元素出现仅仅是装饰而非主要,切误喧宾夺主;
3、关于利用路径的作用,更多的是用于视觉引导,而非无意添加;
2、破角度
打破常见图像出现的角度,可以使图像的表现力更有冲击力。在以强调速度和动感的需求中,独特且标新立异的视角往往是打破画面的利器之一。
要点:
1、不一样的俯视、平视、仰视等角度都可以让图像呈现的方式更加的新鲜化;
2、在以图像为主的视觉中,打破图像出现的常规角度后,其实也是让作品眼前一亮的另一种方式;
3、破色彩
色彩,无疑是第一时间吸引用户眼球的设计语言。在以扁平化风格为主的现在,类似的排版越来越多,作品也越来越同类化。尝试鲜亮的颜色和渐变色,也是打破画面简单的处理技巧。
要点:
1、大胆的去尝试使用不同的颜色,但一定要确保他们和你想要表达的内容和谐一致,不能冲突。
2、鲜艳并不是刺眼;
小破,指的是对细节或者边角的打破处理方式,它打破了条框以内的某个角,使人物或者商品破出画面的某个边。
下面介绍3种常见的处理手法:
1、破个角
破角的处理,使人有种呼之欲出的视觉印象;它更像是扔掉了那些条条框框,去用力打破某个边角的方式。它使元素更加灵活的呈现,也使画面细节更加的到位;
要点:
1、破一处,远比破多处,视觉效果更集中;
2、破个角的作用可以加强画面的真实感;
3、破个角的处理方式常用于一些人物的设计中;
2、破出去
让设计元素部分或者完整部分破出规矩的位置,给人视觉的舒服感;
试想如果将某元素置入到某矩形内,就会给一种很憋气感受。而如果让元素破出某个形状后,就绘给个犹如”打开天窗说亮话“的通透感。
要点:
1、元素的部分突破会有一种敞快感,像是打开了天窗一样透气;
2、元素的整体突破出条条框框后,给人一种自由的、灵活的感觉;
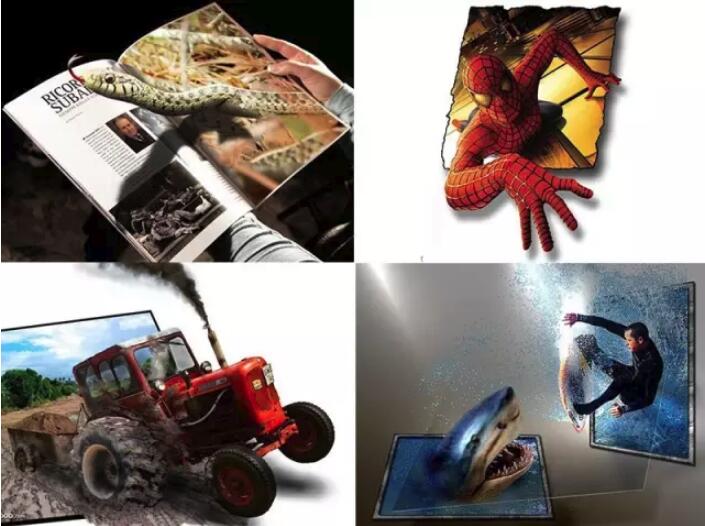
3、破层次
打破层次的作用就是让主体元素置于视觉前,使得人物、产品更加的突出、更有视觉冲击力,也使主体元素有种近在咫尺的视觉体验。
要点:
1、常见的几种玩法是主体元素压在前面、压在上面,使主要元素有种跳出画面的感觉;
2、打破层次的元素不要过多,一个视觉点应只有一处最好,起到聚集视线的作用;
以上便是关于网页设计中的破图3法介绍了。对我来说,破图不仅是设计的一种处理技巧。破图更像是一种扔掉各种瓶颈,突破心境不断突破自我的一种设计执念。
猜你喜欢
![]()