网页设计师必备,一分钟搭建网页布局的PS扩展插件
网页设计师在设计一个网页的时候,最开始都必须要画好布局,这个非常地消耗时间。那么,有没有简单一点的方法呢?其实是有的。今天品索小编为大家介绍的就是一款网页布局的PS扩展插件,这款插件能够快速地在PS上面实现各种布局,下面我们一起来看看吧。

网页设计师必备的网页布局PS扩展插件
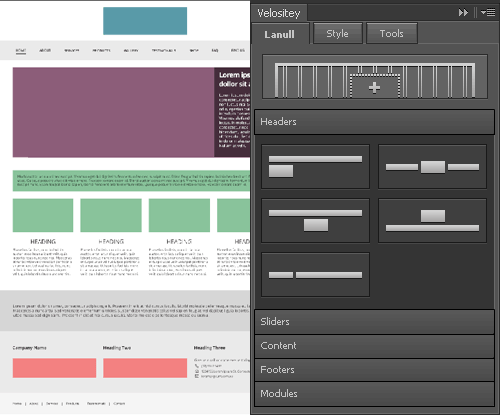
今天品索为大家分享一个网页布局Photoshop扩展插件——Velositey,这个扩展可以快速在PS上实现多种流行布局,布局包含头部、幻灯片、内容布局、页脚排版等等。还有个我喜欢Velositey的原因就是这个布局兼容Bootstrap前端框架,它生成的栅格线、Layout都能用Bootstrap来编写,十分方便。下面我们来简单介绍下这个扩展:
软件使用是免费的,所以放心使用,请选择对应的Photoshop版本下载,官网测试了PS CC版,小编测试的是PS CS6版,所以都没问题哦!
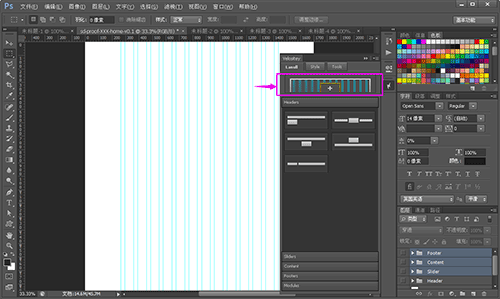
快速新建栅格线,栅格总宽度为1170PX,刚好和Bootstrap框架一样。

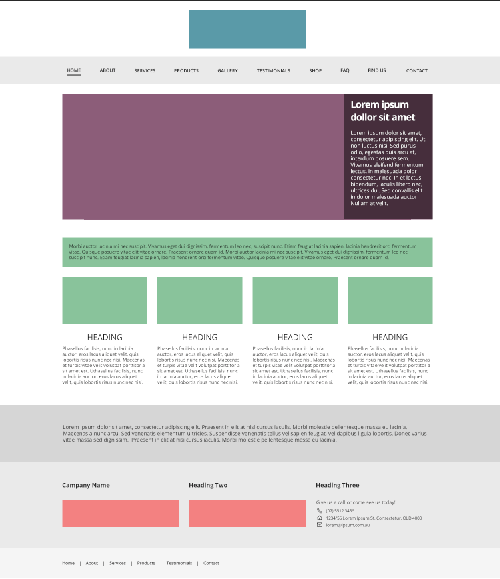
通过扩展的布局功能,我们只用1分钟时间就能实现下图这个网页排版,图层也帮你编组好,真的好人性化。

安装Velositey
Step 1: 下载扩展

先从官网下载对应版本的Velositey Photoshop 扩展,如下图,点击网页页脚的下载按钮,需要提供Twitter和Facebook帐号才能下载。
Step 2:安装路径
这里小编下载的是CS6版本,解压后把文件夹Velositey整个复制到CS6安装目录的:Plug-ins–Panels目录下。
Step 3:: 打开扩展

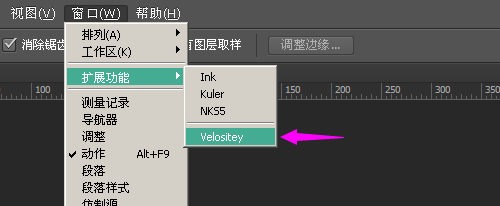
打开PS软件,然后点击菜单窗口>-扩展功能Velositey即可打开。
以上便是关于这款搭建网页布局的PS扩展插件Velositey的介绍,通过它的功能和安装方法的介绍,大家可以通过这款插件来自由地布局网页,这样能够帮设计师省下不少的时间,大家可以去下载下来试试看哦,相信不会让大家失望的。
猜你喜欢
![]()