网页设计怎样才显得专业?网页设计品牌化需要注意的九个要点
我们在网页设计的时候,要怎么做才能显得更加专业呢?现在越来越多的网页设计都走向了专业化和品牌化的道路上,有些会采用数字杂志式的网页设计,那么,一个专业的网页设计界面,需要注重哪些要点呢?让我们一起来分析。
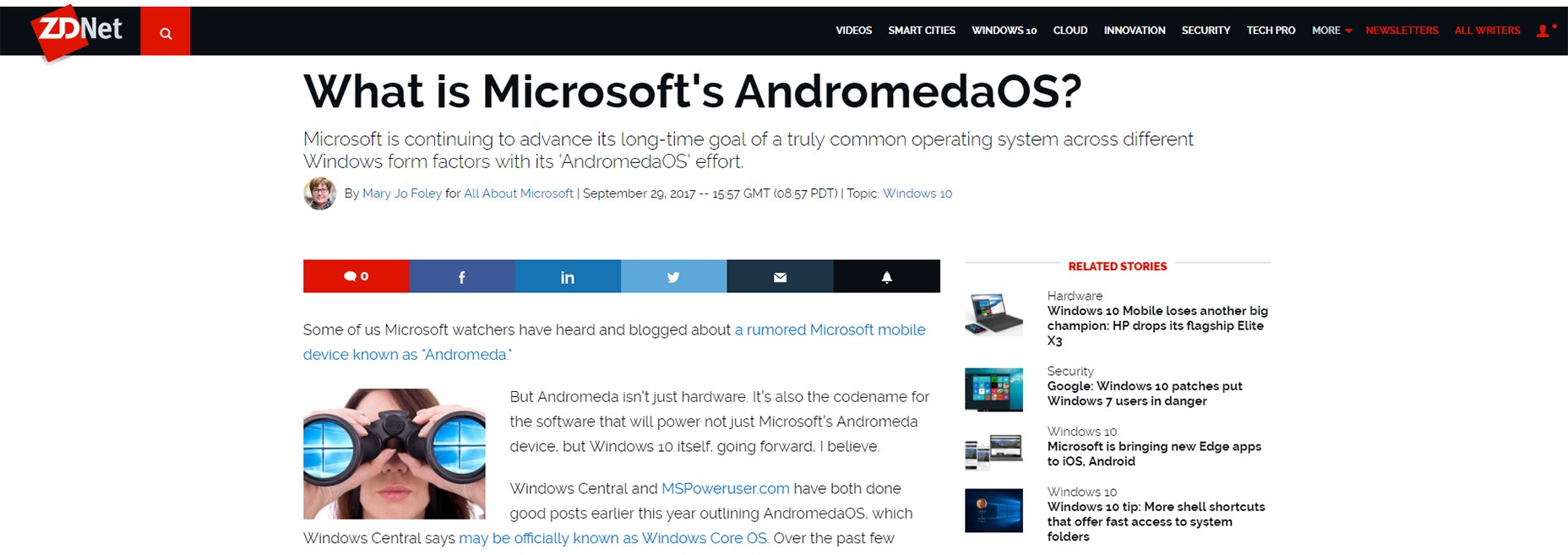
1、明确和突出的品牌设计

这是显而易见的事情。印刷出版的杂志通常会有明显而突出的品牌设计,通过品牌化的设计,有的会强调其权威性,有的会强调其个性。很大程度上,品牌化的设计是为了从激烈的竞争者脱颖而出。数字杂志同样如此。
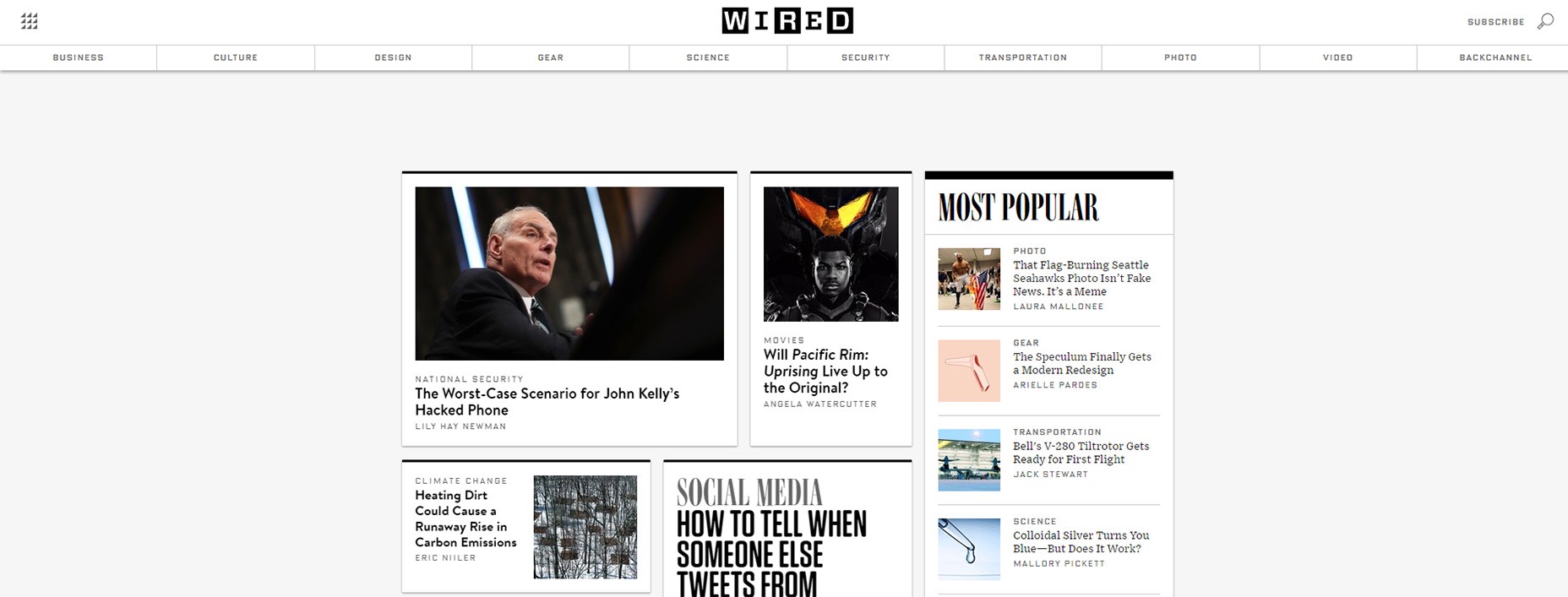
2、抢眼独到的头条

数字杂志外有品牌化设计,内要有强大的内容支撑。头条是这个网站的拳头,它要抢眼,干脆,直击用户,在网页上要一目了然,是视觉焦点。清晰的排版和易于浏览的头条文章,是必须要有的。
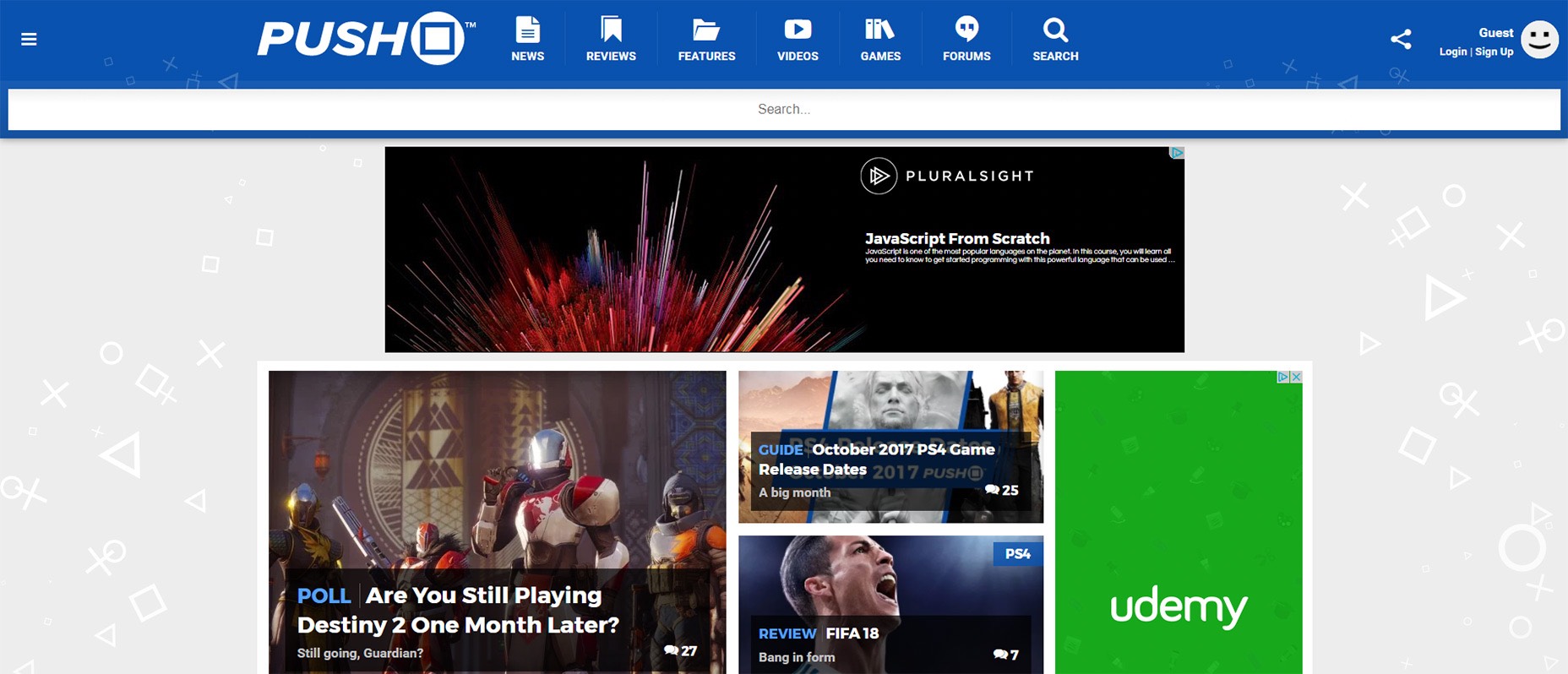
3、有阶梯层级的导航

虽然现在主流的导航设计都奔着简化去了,但是强调专业性的网站其实还是多少需要多层级的大型导航栏的。一方面,这类数字杂志类的网站通常有着类别多样文章和大量的存档,另一方面,这样的导航会给人以“专业”的感觉。
无论你用的是Wordpress这样的CMS平台还是自己写的网站,都可以使用这样的导航。在Wordpress 当中,无论是加入标签还是进行自定义分类都很方便,类别多了之后可以采用下拉式菜单,但是不论怎样设计,尽量让体验顺滑流畅。
4、文章推荐小插件

每个数字杂志风格的网页首页看起来都不尽相同,它们有着相似的首页,但是借助不同的排版布局,见缝插针的各式文章推荐的小插件,实现不一样的视觉效果,引导用户不时停下来点击感兴趣的文章。
这些热点文章推荐的小插件是非常引人瞩目的。用来推广热门文章和最近文章是相当有用的。
5、显著的分享按钮

社交媒体的重要性是不言而喻的。如果你想让你的网站拥有更多的访客,充分利用社交媒体,让你的网站文章有更多的曝光度,是不错的选择。在这样的需求之下,尽量让每篇文章当中的分享按钮尽量明显一些。
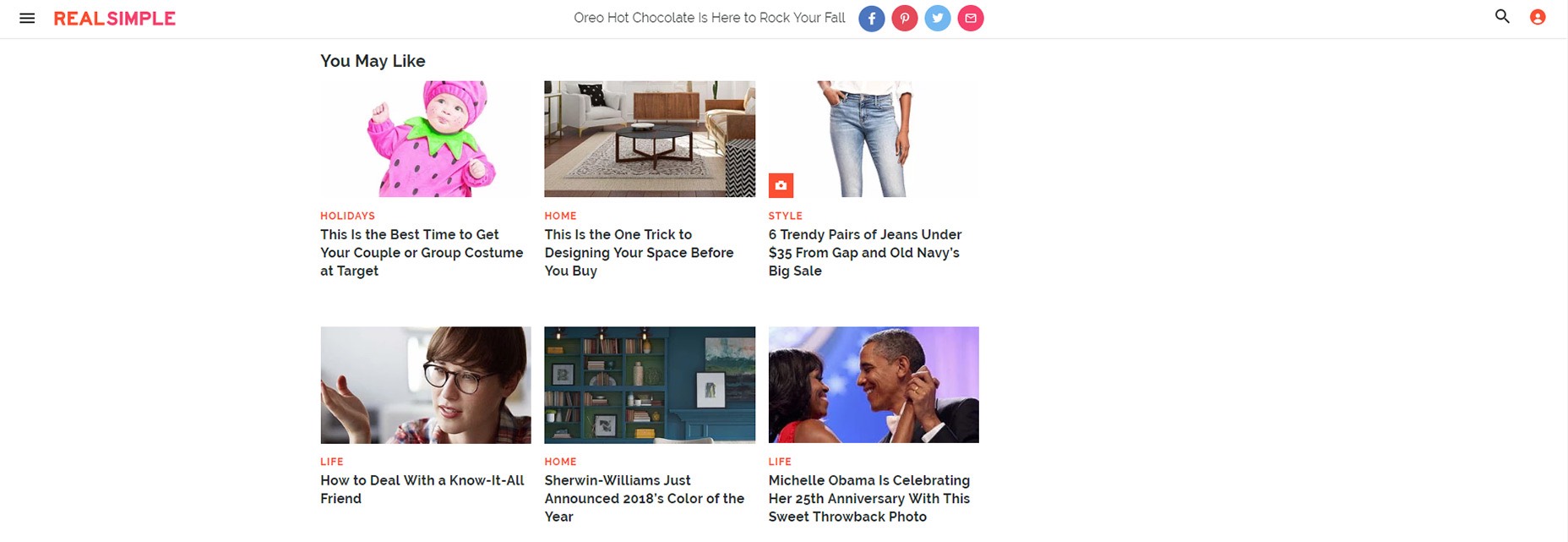
6、相关文章推荐

在许多网站上,我们会在看完文章之后看到底部或者侧面有更多相关文章推荐,这是遵循用户偏好的一种内容推荐机制,非常有用。
这应该是所有以内容为导向的内容都应该有的组件和功能,因为这是几乎不费吹灰之力就能获得更多浏览量的方法。
7、可用性良好的搜索引擎

现如今每个网站都有搜索引擎了。对于目标相对比较明确的访客而言,他们多数时候会直接使用搜索引擎开始搜索而不是漫无目的地浏览。
而数字杂志类网站的问题在于,其中所涵盖的内容信息量都很大,如果需要针对文章内容进行检索的话,搜索引擎压力并不小,但是用户的需求是非常明晰的,所以网站的开发者需要提供可用性良好的搜索引擎,帮助用户找到内容,提高用户的停留时间和内容的打开率。
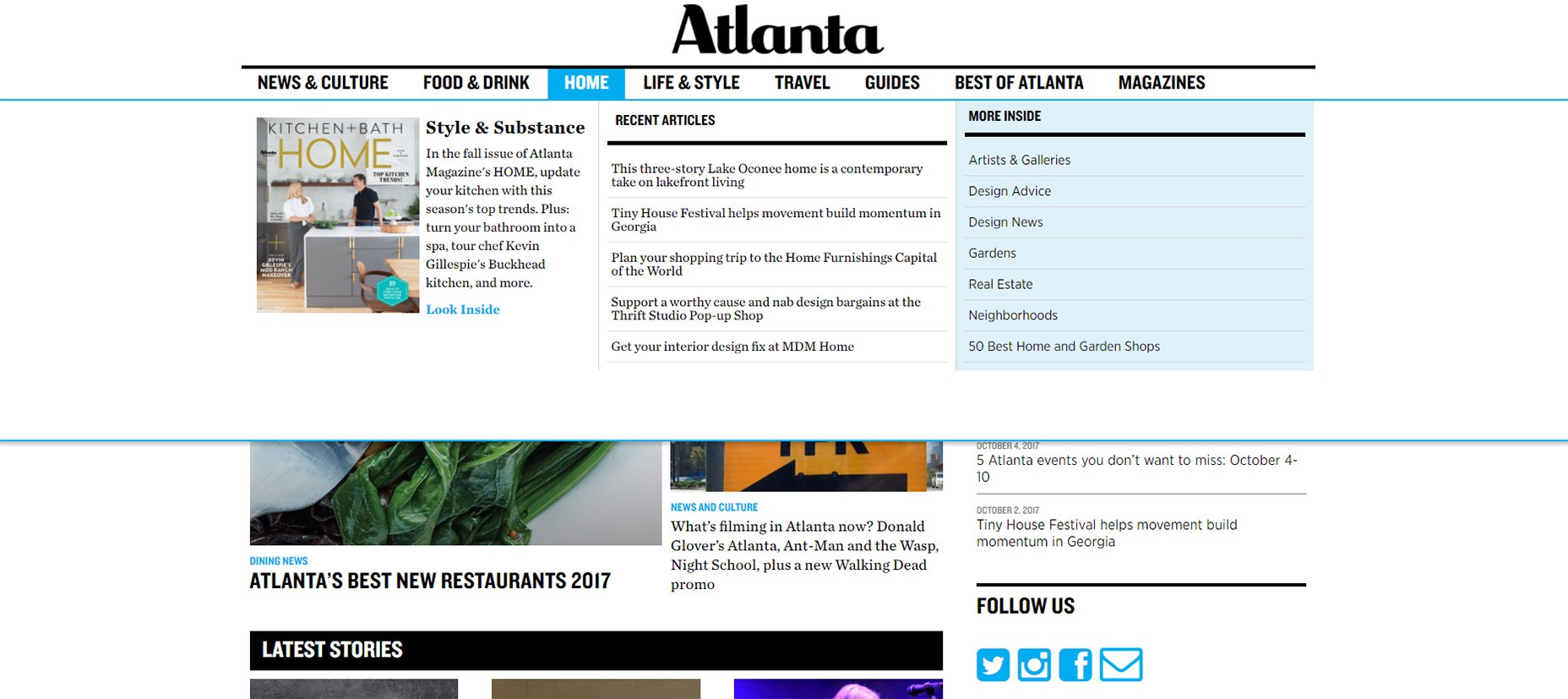
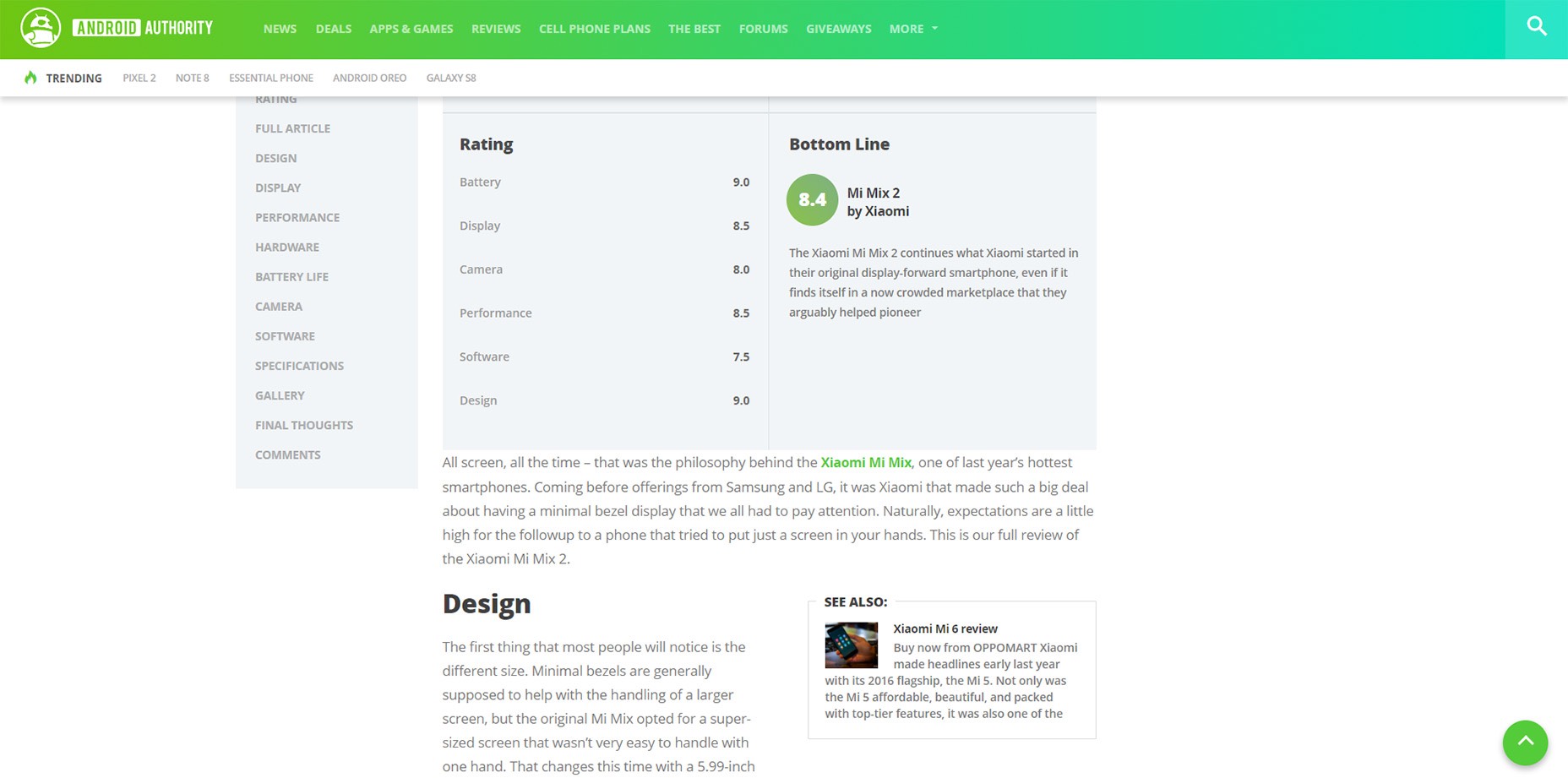
8、自定义的页面元素

其实这个界定有点含糊。你会发现,绝大多数的内容为主的博客和数字杂志都大同小异。但是也有那么一些网站给人感觉稍稍不同:它们会在页面细节上进行一定程度的定制,让信息更容易被消化,或者更加个性化。
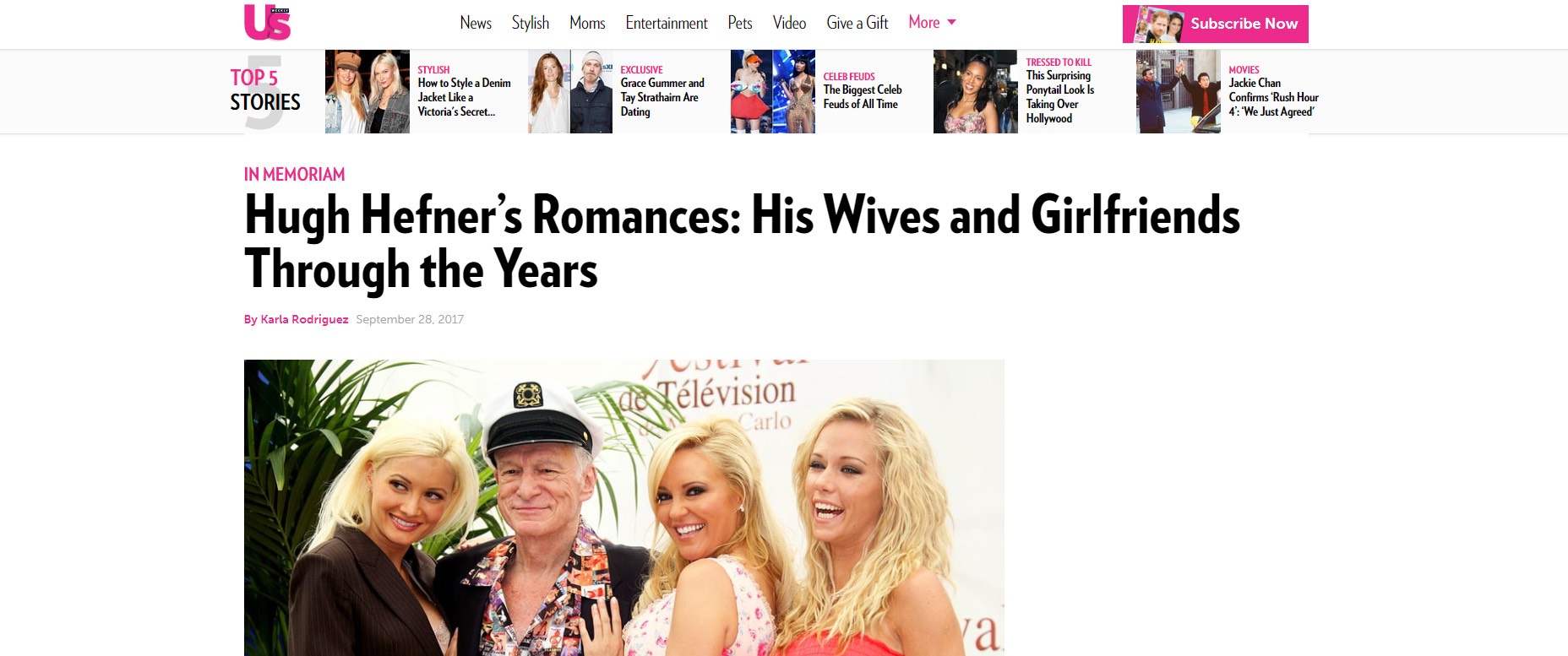
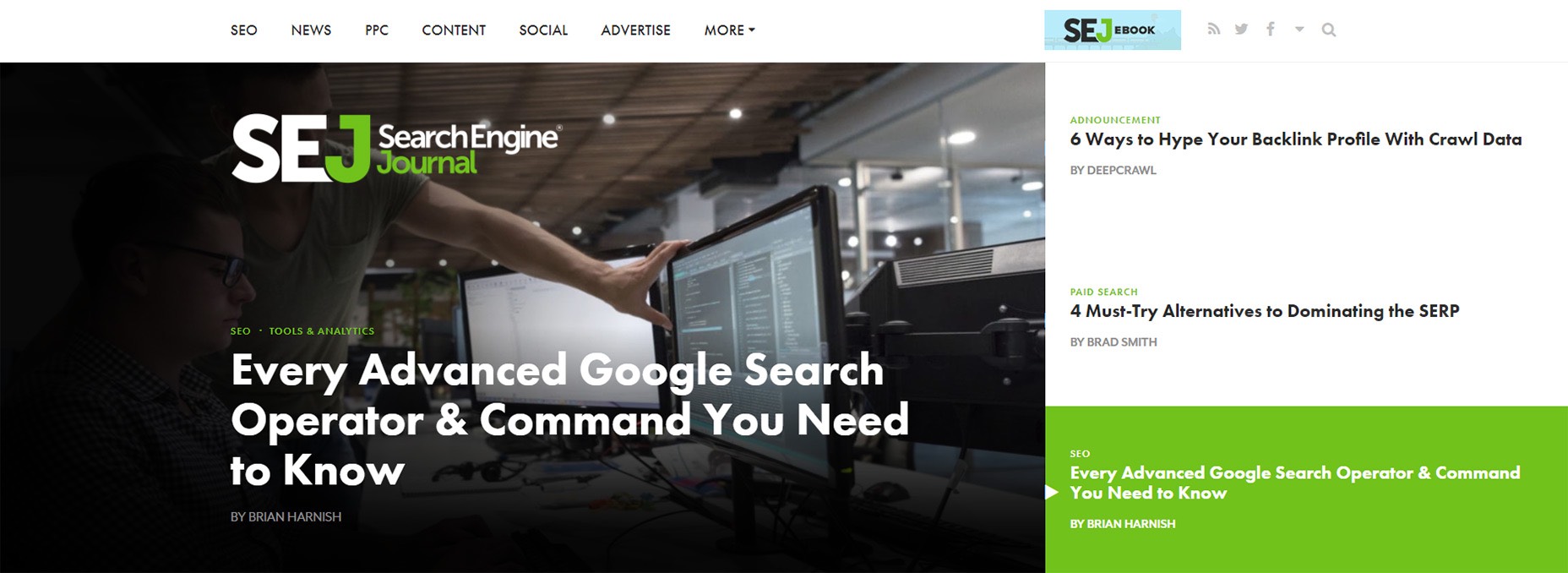
9、页头焦点图

如果你想一进入页面就将用户的注意力牢牢抓住,那么你需要有醒目而抓人眼球的文案,以及一张同样在视觉上瞩目的高清特色图。无论怎么设计,在哪个位置,都应该以展示内容为核心,在视觉上最大化。
以上便是关于网页设计专业化品牌化的九大要点,通过这些要点,我们可以让自己的网页变得更加专业化和品牌化。希望大家在网页设计的时候,能够多多参考这九大要点,这样才能更好地设计出好的网页。
猜你喜欢
![]()