网页界面设计中省略号的作用令人震惊!
我们在网页界面设计的时候,很多资深网页设计师都会说省略号(…)是最为牛逼的字符,很多人可能都觉得不可思议。下面小编会来为你介绍这些设计师为什么会这样说。等大家看完这篇文章之后,自然就会知道为什么了。
1、省略号=“后继选择”
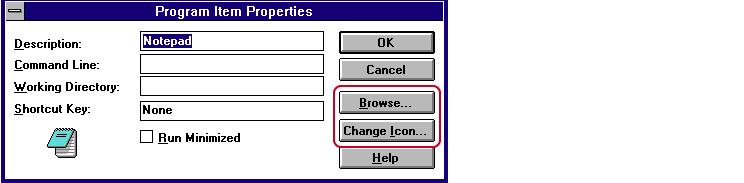
印象中第一次看到网页界面设计省略号是在 Windows 3.1 中,那还是我的第一台电脑。那时候,省略号主要出现在一些按钮和菜单选项中,它代表着我在点击这个按钮或菜单之后需要作出进一步的抉择。

这种方式很有用,因为它使我认识到当触发点击之后,并不会立刻执行有效动作(还需要做下一步决定/选择),我可以触发这个动作但是在我改变意图之后还可以取消。
这种模式在今天的 Windows 和 Mac 上依然存在,只不过现在的使用场景要少得多。
不妨对比一下20年前后的对比:
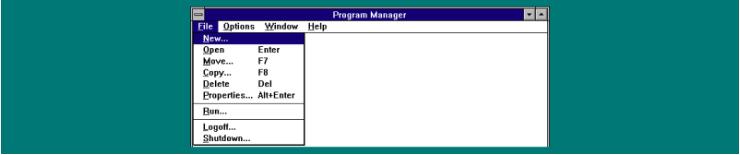
Windows NT (1993):到处都是省略号!

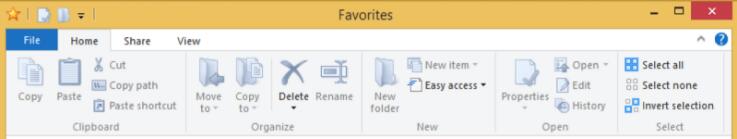
Windows 8 (2013):省略号去哪里了?

Google 在网页界面设计指南 Material Design 中建议无论是在菜单选项还是按钮中都省去省略号,大概是因为许多选项之后其实都有次级选项,如果大量的使用省略号将使得用户界面变得混乱。
省略号的这一用法可能会随着时间退出舞台,但是我认为在其服役的这些年里确实对用户起到了友好的帮助作用——仅仅凭借其3个小圆点而已。
2、省略号=”在这里打字“
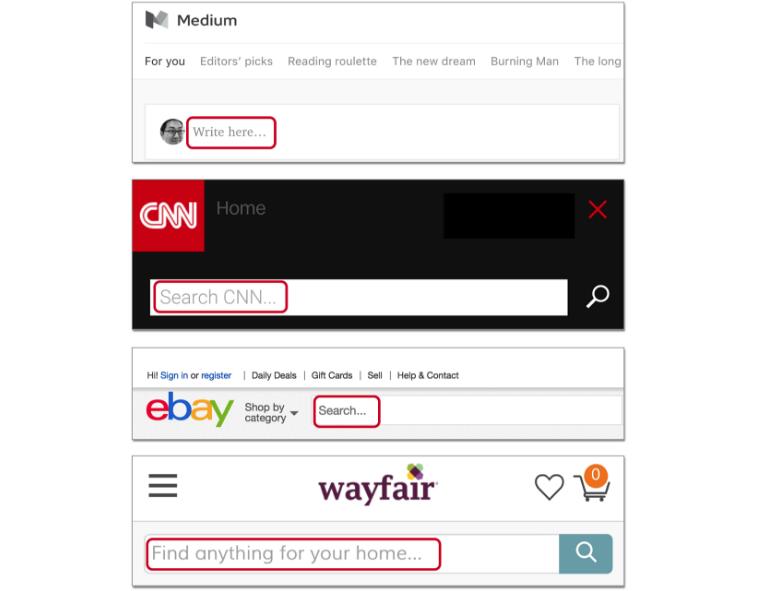
在近些年开始,陆续诞生了很多产品使用省略号来代表文本域,而现在已然流行开来。

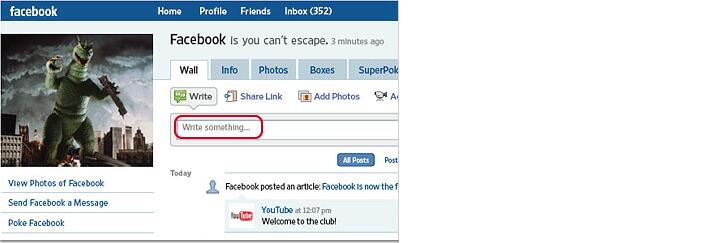
小编不清楚究竟是哪个网页界面设计产品或者是从谁开始使用这样的表达方法,不过我从网上能找到的最早的案例出自Facebook 在2008年的设计。

为什么那些网页界面设计产品要这样使用省略号?我猜测大概是出于两方面的目的:
视觉效果:有时候,要用户从一个堆满设计元素的用户界面中找出文本输入框并不是那么容易,而一个省略号从一定程度上提升了视觉线索,它能够用来吸引用户的注意力。
心理效应:传统上,一个省略号代表着省略词组/语句的一部分,也就是说有省略号的地方其实应该是有文字的。在文本域中使用省略号则在某种程度上,能够刺激你在空白部分进行文本输入。
在某些设计指南中,甚至推荐在所有的文本域中都使用省略号,比如 Salesforce Style Guide 。不过,我个人其实不喜欢这样的做法,但它确实已然成为一种设计趋势。
3、省略号=”更多动作“

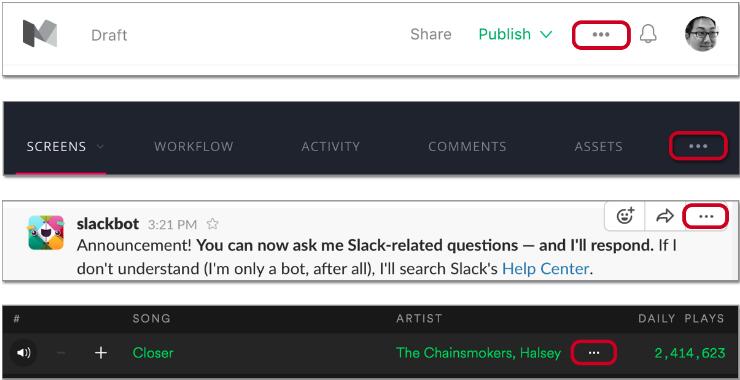
现在,越来越多的网页界面设计产品使用一个中线省略号(⋯)来表明还有更多菜单选项可供选择,就好像是说”嗨,这里还有更多你可以做的事情。“
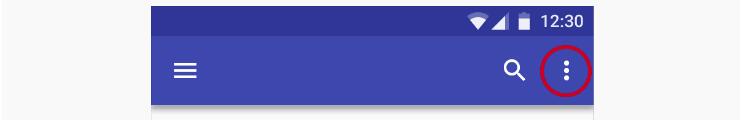
而在很多 Android 端的程序中,你则能经常看到一个垂直的省略号(⋮) 做着同样的事情。

有些人不喜欢这样的设计,认为这样的做法可能将原本重要的动作隐藏了起来(寻找和使用起来更费劲)。然而不管你究竟是赞同还是不支持,你都无法否认这样的设计已经流行开来—— 就像几年前的汉堡按钮一样。
若时光倒退到多前,我敢打赌没有人能够想到区区一个省略号还能这样用。然而在近几年,省略号的这种用法便已大行其道,似乎再也回不到过去。
随着现在的设计师们越来越强调简约的设计,相信省略号的这一用法会越来越普及开来。
4、省略号=“稍等片刻”
省略号另外一个常见的用法就是告诉用户当前动作正在执行中,比如“加载中...“、”连接中..."、“上传中...",这些都是我们常见的一些应用场景。

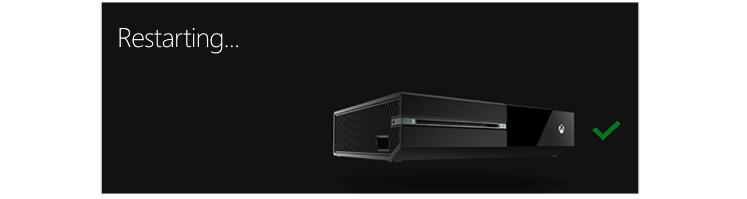
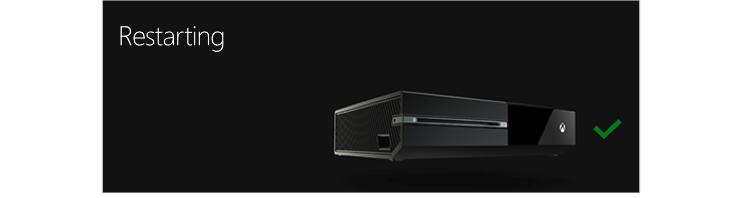
现在,试想一下如果我们在这张网页界面设计画面中没有看到省略号(下图),我们大概就会认为系统哪里出错了,因为我们习惯于使用省略号来代表进行中的动作。

看起来是不是有问题?至少在我眼中,使用一个省略号确实能让我放下心来,而没有它则让我认为系统卡住了。
许多的网页界面设计指南都建议在用户需要等待系统响应的时候使用动画效果。但只要是仅仅需要等待几秒的话,我认为使用省略号也不失为一种合理的办法。
不知怎的,仅仅使用一个由三个原点组成的省略号就能让我对于正在执行的动作放下心来——而且只是3个静态的原点!你不觉得很神奇吗?
5、省略号=“更多字符”
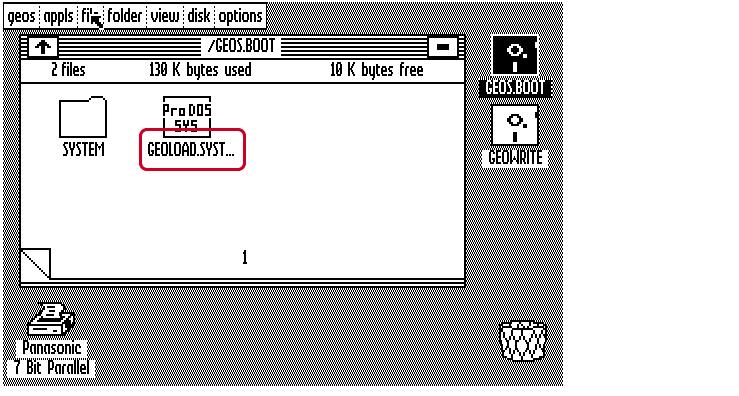
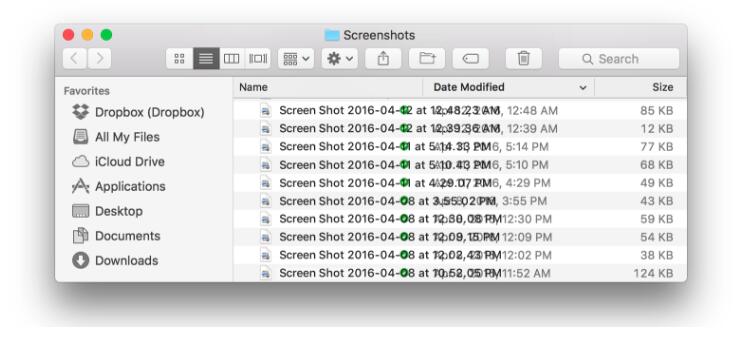
省略号也用来在文本过长的时候截掉多余部分,在较长的文件名中往往能看到这种用法。

在早些年代,长的文件名就会截掉多余部分,只显示能够显示的下那些。而现在,许多应用程序和操作系统都会截取掉中间部分,这样你就还能看到句末的几个字符,这样的做法其实是明智的,因为一个文件名中最后的几个字符往往是最为重要的。
如果不做截取处理的话,我们将会在到处看到有重叠的文本,还好,省略号的出现打破了这种不良效果,将可能充满混乱的界面解救了出来。

看到这里,你对省略号在网页界面设计中的作用是不是有了一个全新的认识?可能很少有人注意到一个省略号竟然会有这么多作用,正如你看到的,省略号在网页界面设计中能够传递给用户很多重要的信息,绝对是不可忽视的作用。
猜你喜欢
![]()