文字版式设计欣赏,国内外文字版式设计作品案例合集
设计来源于生活,也融入于生活当中,比如说文字版式设计,随处都可以看到版式设计,从广告牌,杂志,甚至餐厅都可以看到。虽然这些例子是非常的多,但你也非常容易注意到它。无论是商业类设计,还是纯艺术类设计,它们的本质都是传达与表达。版式设计中,其实文字是其中的一大核心点。下面品索教育以十二款文字版式设计欣赏,分享一些文字版式设计技巧,包括国内外文字版式设计作品。
对文本的阅读,理解客户文字的层级关系,是想表现那些,那些是重点信息。思考文本最舒服的字号设置最常规的网格。根据文字层级顺序表现力,搭配不同粗细的文字。文字块之间的间距大小依次按照文字的主次关系递减。文字层级关系不仅通过简单的对比关系改变文字层级关系,最大的一核心点还是间距。这些你都知晓么?
十款外国文字版式设计欣赏:
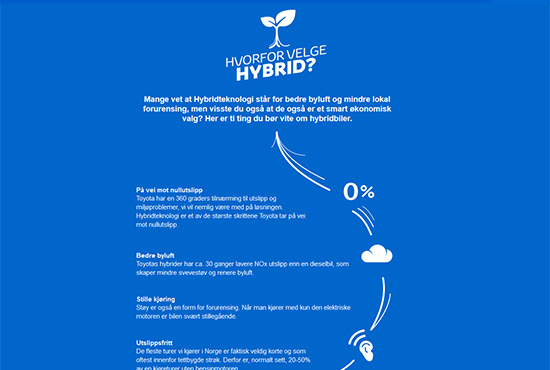
Finn Naermeste Hybrid Her

注意光线,概述和时髦相结合的页面。它集中用户的注意力,使内容更直观。
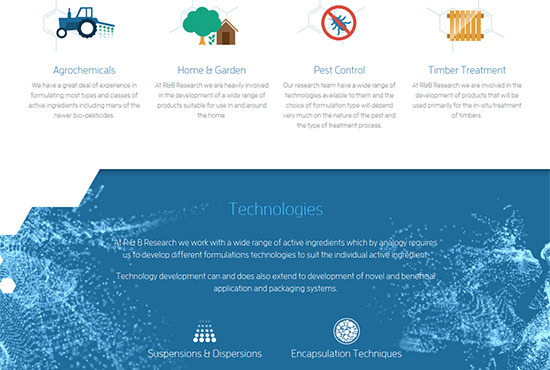
R & B Research

微妙的梳子传授网站严谨,值得信赖。
Dunlop

一种低调的插图冬季景观有助于传达主要信息网站没有分心的广告产品。
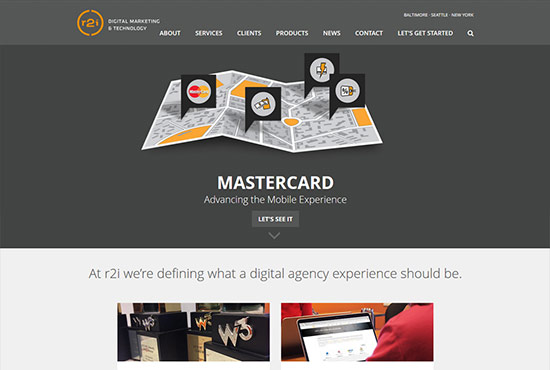
R2I

滑块很好地利用了,今天的网络上这个特性是高度赞赏。
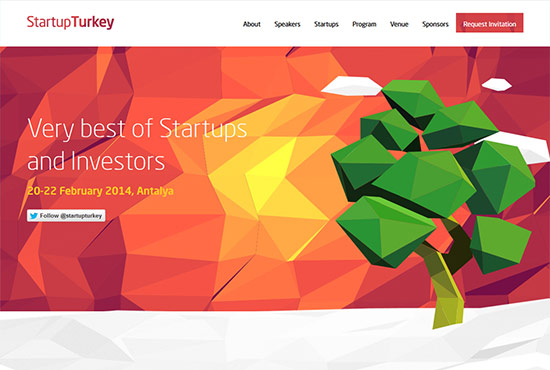
Startup Turkey

旋转多边形插图在这个网站上创建一个不寻常的几何量的光学错觉。
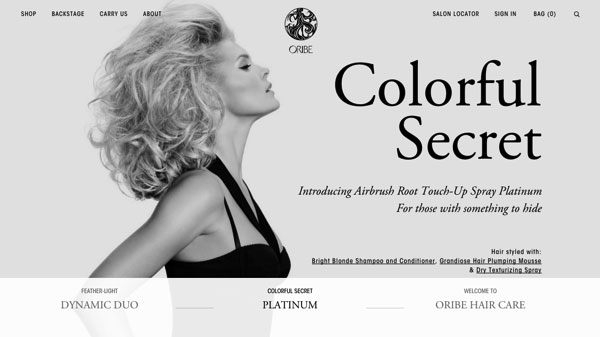
Oribe

看这张排版,人物与文字的凸凹感是有关系的,你看到了吗?
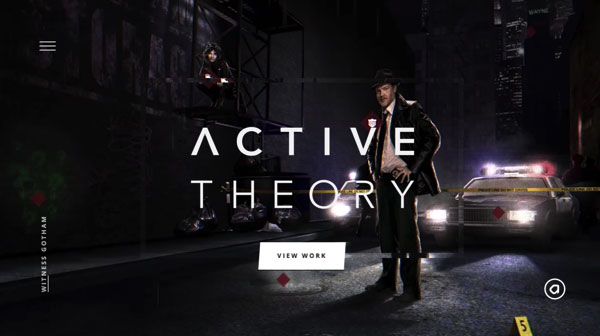
Activetheory

如果你的文字很短,那么试试像 activetheory 网站一样把字体的间距、行距适当拉宽。
Because-Recollection

文字动画很 Cool!并提示用户按空格,互动性很高的网站,用创意留住用户,营销设计也是我们设计师要了解的哦。
Sehsucht

很简约的网站设计,连英文字体也被精简了。
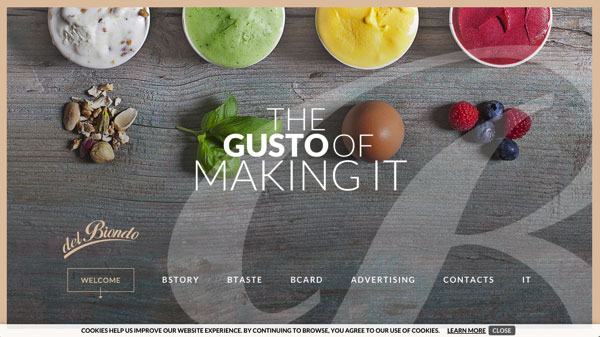
Gelateriadelbiondo

粗字体与细字体排版。
十款国内文字版式设计欣赏:
告别校园

元宵节

时尚的人物与字体结合设计

早安、晚安

十二生肖形状字体设计

石上花开

城市求生

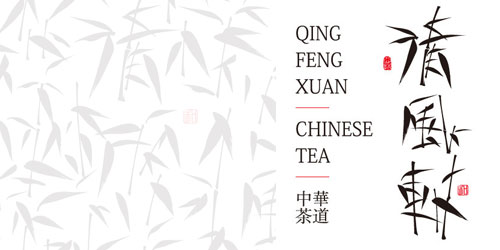
清风轩

多个不同配色的字体设计

悟草道

在平面设计中,无论是文字也好,图形也好,色彩也好,他们都是服务于主题的。要想突出中文的美感,无论是字体、字号、色彩、包括拜访的位置,都需要全方位的来考虑。字体和字体或者字体和图案进行组合时,为了使字体信息得到有效的传达,便要根据画面内容和构图的要求,采用适当的组合方式。
猜你喜欢
![]()