AI入门基础教程,SVG Icon的模糊问题应该怎么解决
随着各种高清的出现,我们设计师在进行网页设计的时候也需要考虑到各种高清显示屏幕的效果。为了解决屏幕分辨率对于图标的影响,SVG Icon出现了。但是这个格式的icon最后呈现出来的效果,边缘会模糊,这时候我们应该要怎么解决?下面这个AI入门基础教程就来为大家讲解。

AI入门基础教程之SVG Icon的模糊问题
解决办法
SVG格式是从AI导出的,所以无论视觉是在PS里面制作还是AI里面制作,都要将icon在AI中形成路径。
问题出在哪里呢?
我们都知道AI是矢量工具,无论你画什么路径都不会出现像素那样的锯齿,所以在用AI制作像素icon的时候,一定要重新设置首选项,并用网格进行辅助。
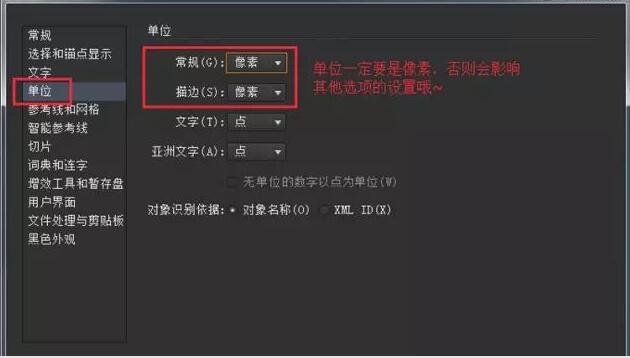
STEP 1:单位一定是像素,否则会影响其他选项的单位设置

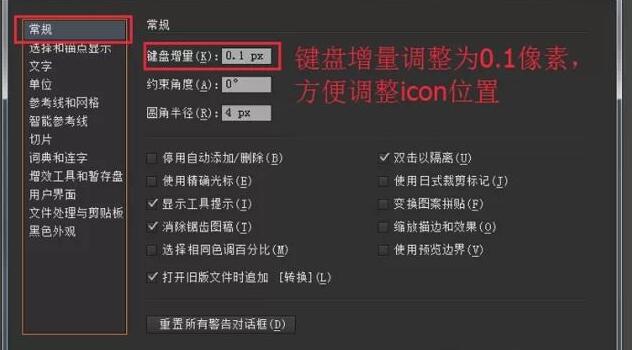
STEP 2:键盘增量调整为0.1像素,方便调整icon位置

STEP 3:网格线间隔设置为1px,次分隔线设置为10意思是最小的网格单位是0.1px,如果你的icon边缘没有贴在1、2、3……这样的整数网格上而是在次分隔线上,就会模糊变形!

STEP 4:从“视图”选项中选择“显示网格”。

以上便是关于AI入门基础教程之SVG Icon的模糊问题解决方法了,希望大家在最后检查的时候画面也一定要放到最大,这样我们才能够真的做到不模糊边缘。这是一篇简单的入门基础教程分享,希望大家能够通过这篇教程解决这个问题。
猜你喜欢
![]()