C4D字体教程,手把手教你c4d金属挤压字体制作
c4d是一款专业的三维制作软件,在多个行业都是通用,可以驾驭的,这也是c4d火爆设计圈的原因。前面我们有分享过不少cd4文字教程,下面再带来一篇超级详细的C4D字体教程,手把手教你c4d金属挤压字体制作,这个字体效果带有浓浓的重工业金属风格,相信可以用在不少海报设计或者界面设计当中,适合有一定ai基础和c4d基础的设计师学习,图文并茂的步骤,有点多,耐心看吧,你绝对会有收获的。
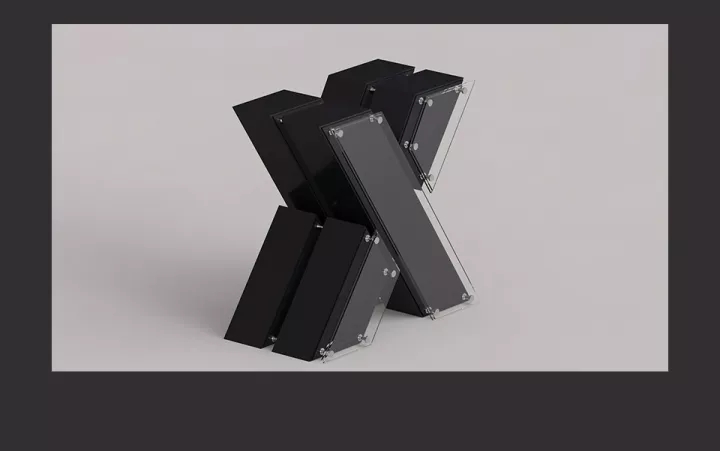
金属挤压字体效果图:

这里主要应用到的知识点包括三个方面,一个是合并ai文件,第二个是c4d挤压工具,最好一个是圆柱工具,一起来看看具体操作步骤及流程。

手把手教你c4d金属挤压字体制作
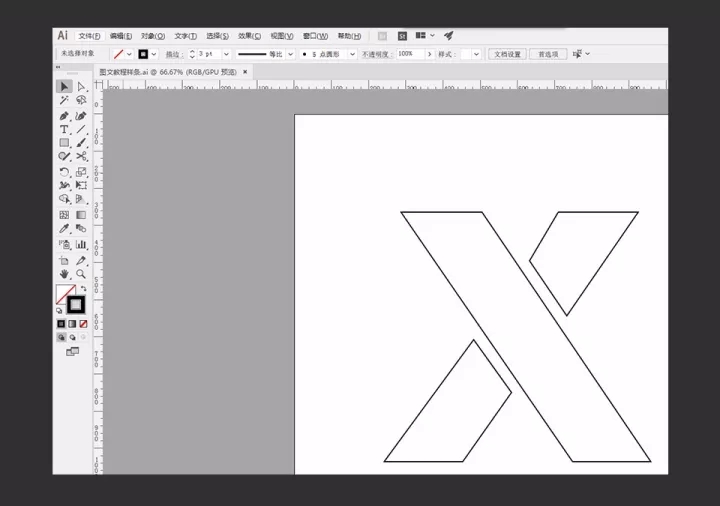
第一步:在AI中绘制好字体的基本样条。

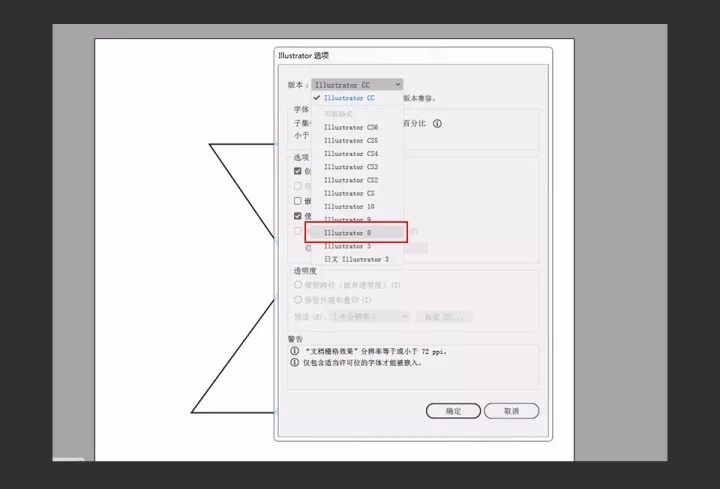
第二步:绘制好后存储为AI8文件。

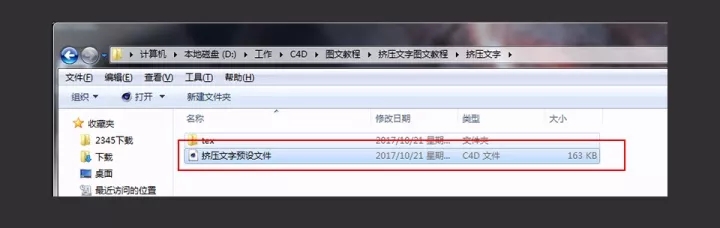
第三步: 打开C4D预设文件(材质与灯光已经设置好了)。

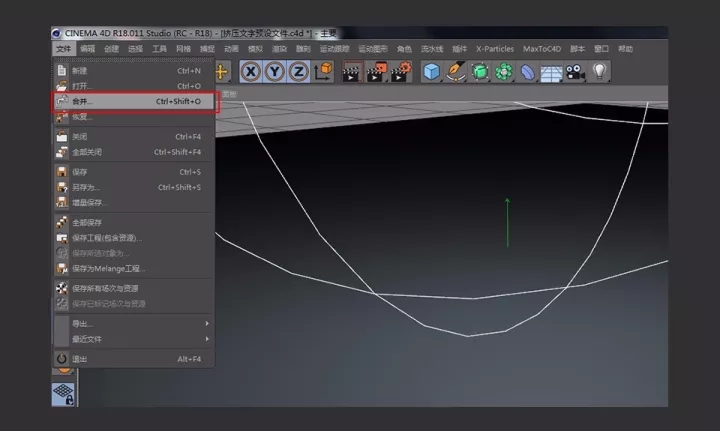
第四步:在C4D页面中的文件菜单中找到合并。

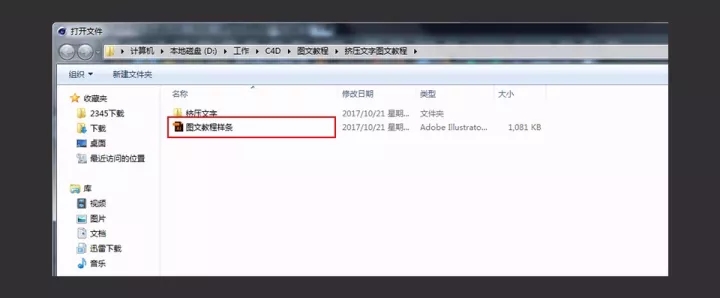
第五步:选择存储好的AI文件。

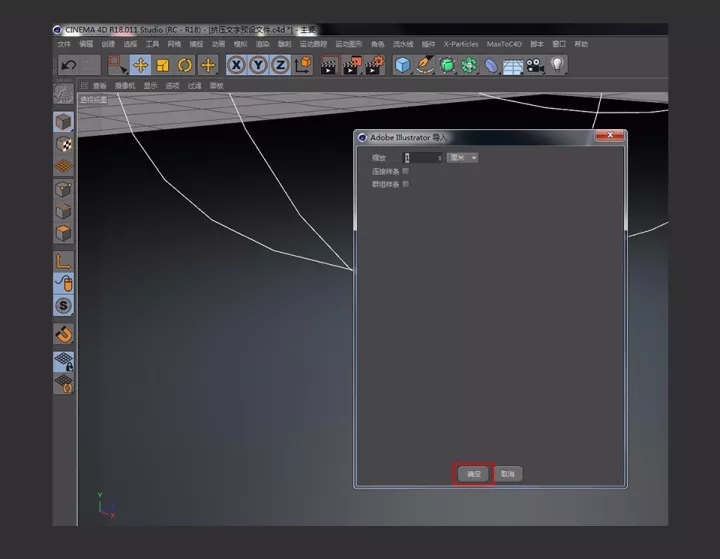
第六步:点击确定。

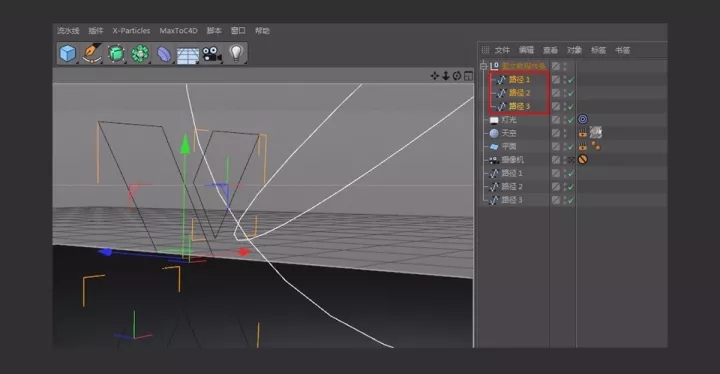
第七步:按住SHIFT键多选选中刚刚导入进来的样条。

第八步: 复制出一份样条作为备份。

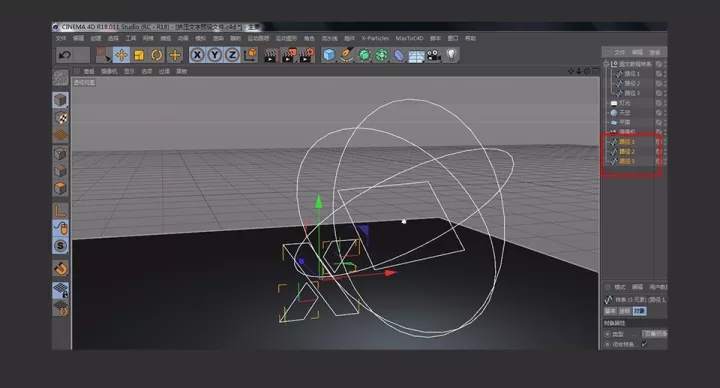
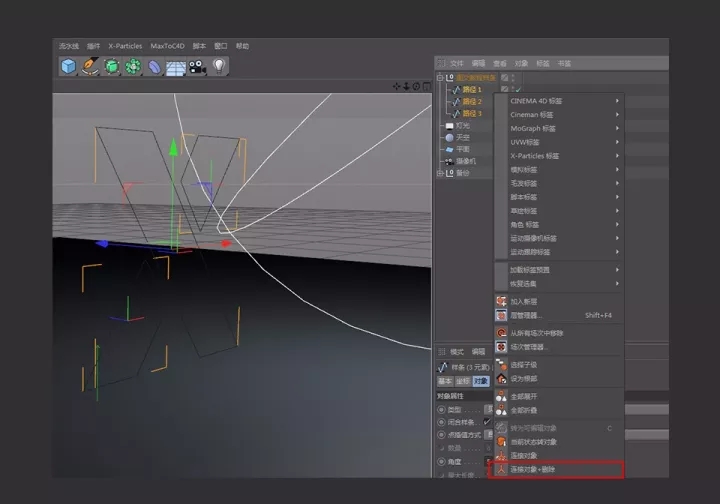
第九步:同样的,按住SHIFT键多选选中字体的样条线,右键呼出菜单后选择连接对象加删除。

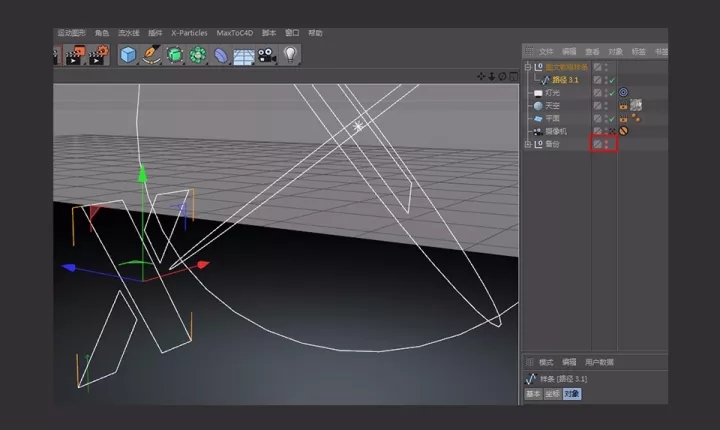
第十步:双击组别后面的两个圆点直至圆点变红。

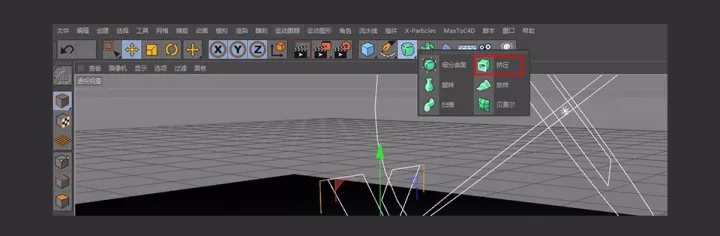
第十一步:新建一个挤压命令。

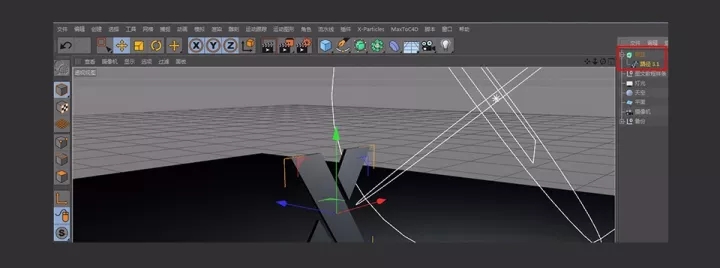
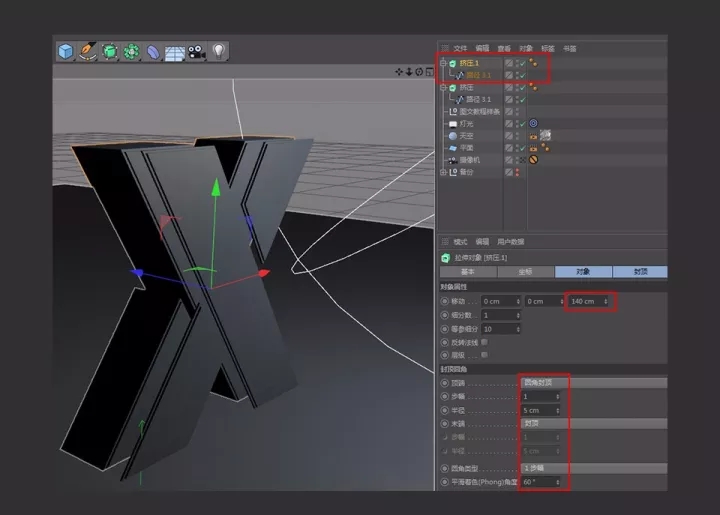
第十二步:把刚刚得出的样条线拖入到挤压命令。

第十三步:把挤压的具体参数改为如上图所示。

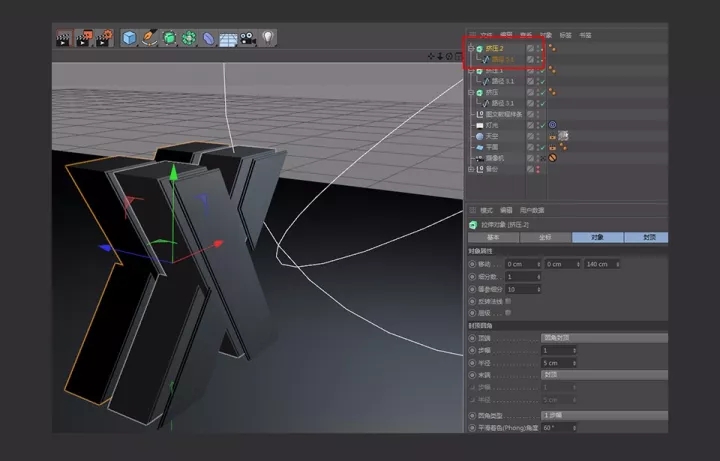
第十四步:使用移动复制的方法复制出一份新的模型,并修改其相关数值(移动复制的方法:按住键盘CTRL键加鼠标左键进行拖拽)。

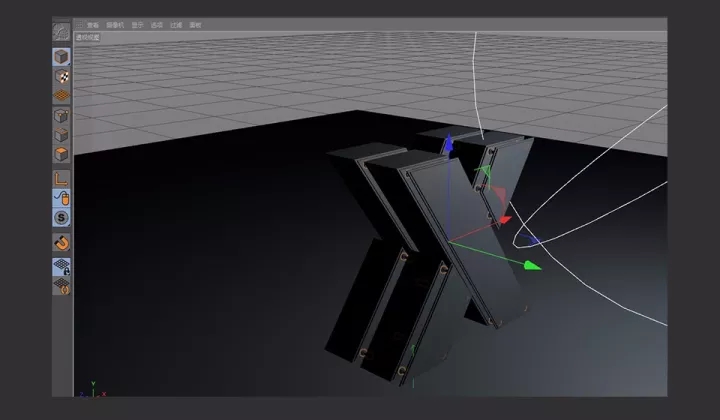
第十五步:同样的方法复制多出一份。

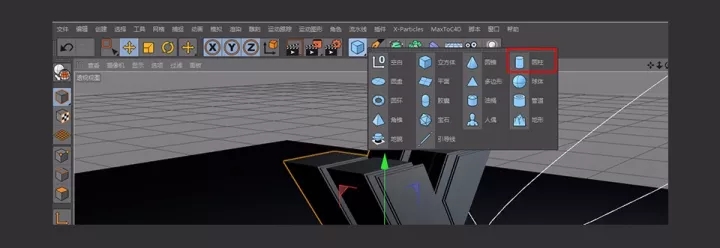
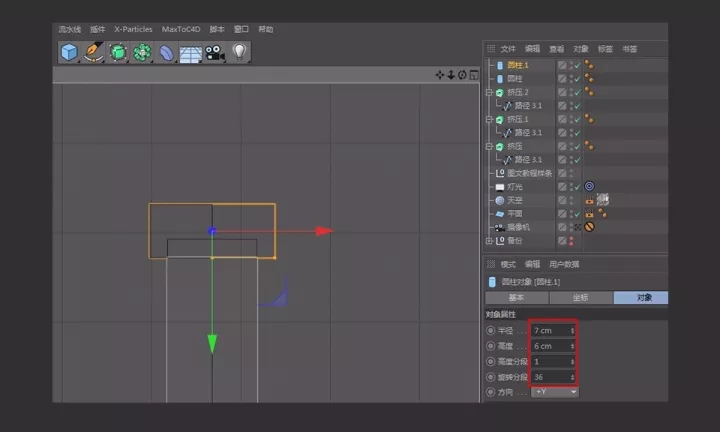
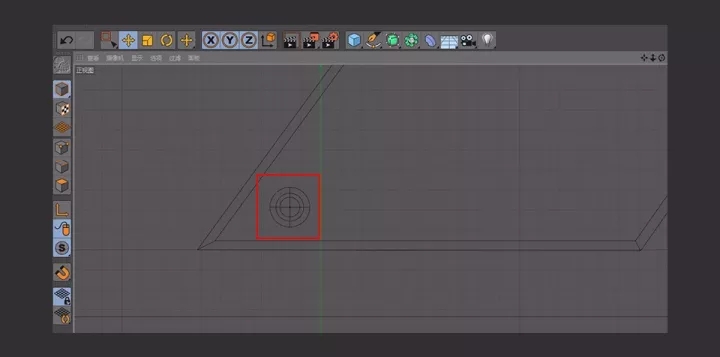
第十六步:新建一个圆柱体。

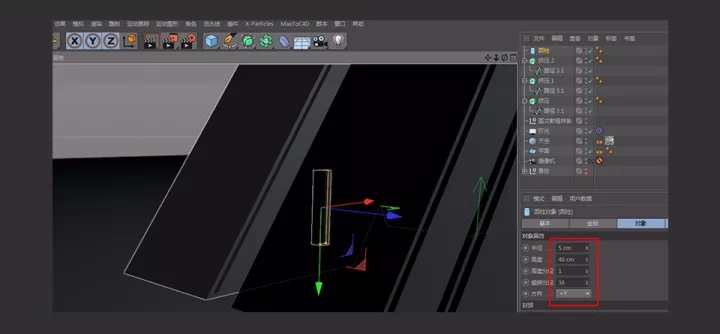
第十七步:圆柱的参数如上图所示。

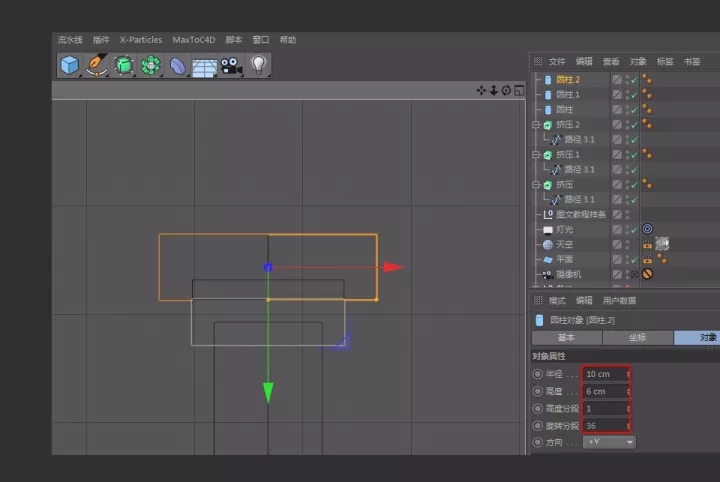
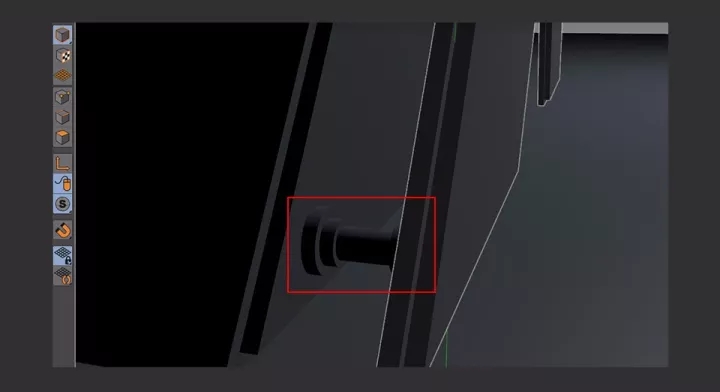
第十八步:使用移动复制的方法复制一份新的圆柱体,并修改其参数。

第十九步:使用同样的方法再复制出一份圆柱体,具体参数如上图所示。

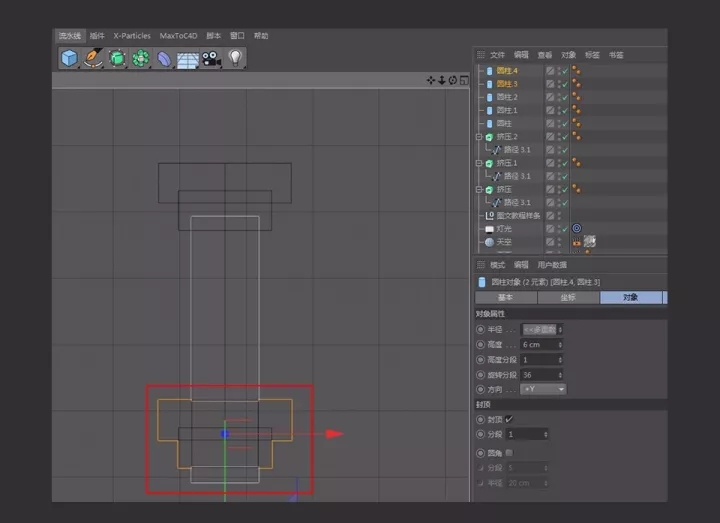
第二十步:多选选中新建出的两个圆柱体,向下移动复制。

第二十一步:使用旋转工具对圆柱进行调整。

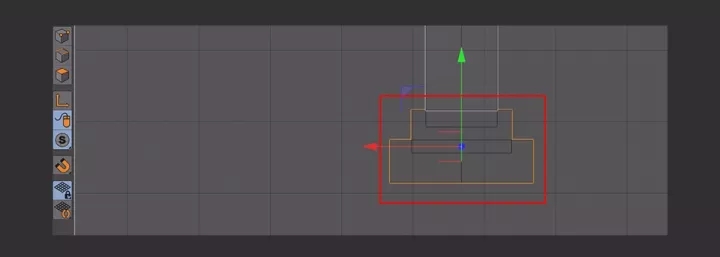
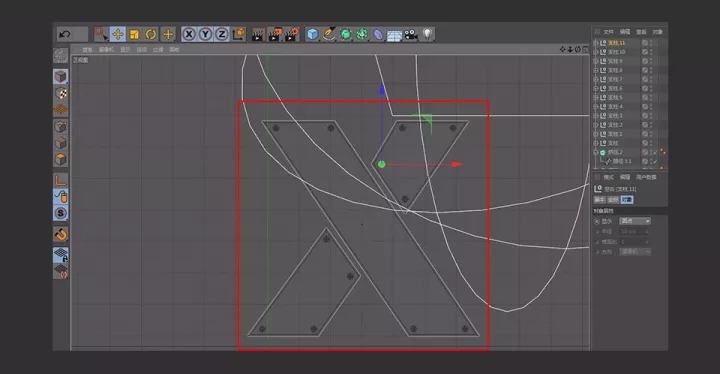
第二十二步:多选选中圆柱体并且进行群组(群组快捷键:ALT+G)。

第二十三步:对圆柱的组别进行位置和朝向的调整。

第二十四步:对支柱的大小进行适当的调整(注意细节的合理性)。

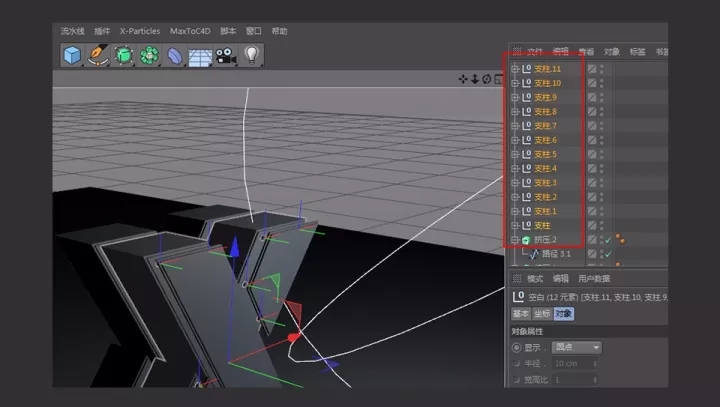
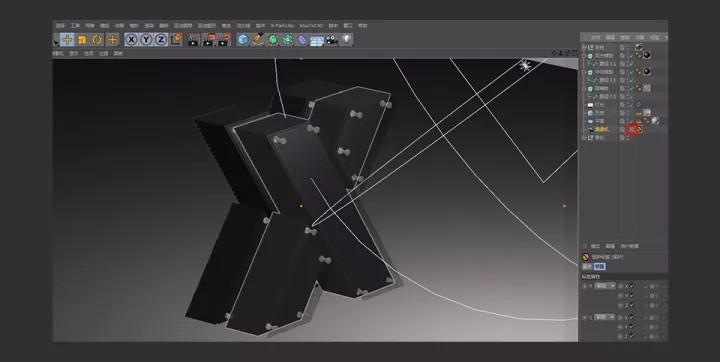
第二十五步:使用移动复制出其他的支柱。

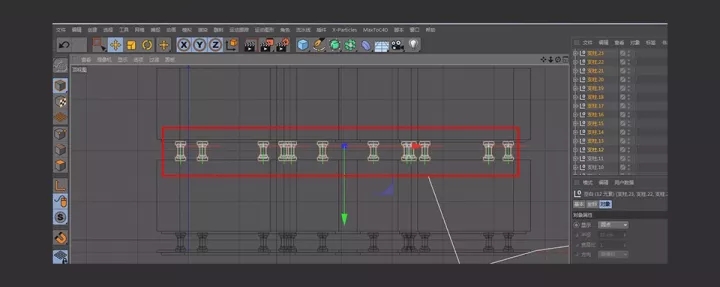
第二十六步:多选选中刚刚所复制出的支柱组别。

第二十七步:将选中的支柱组别移动复制出一份到背后的间隔中。

第二十八步:至此,字体的模型已经全部完成了。

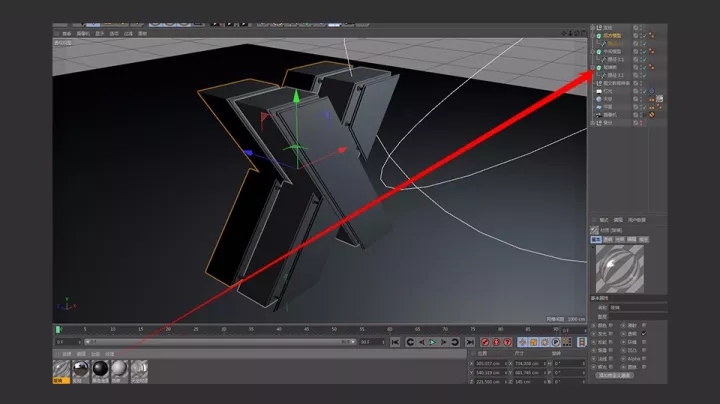
第二十九步:将相对应的材质拖拽到对应的物体当中。

第三十步:材质上好后激活摄像机视角,点击渲染到图片查看器。

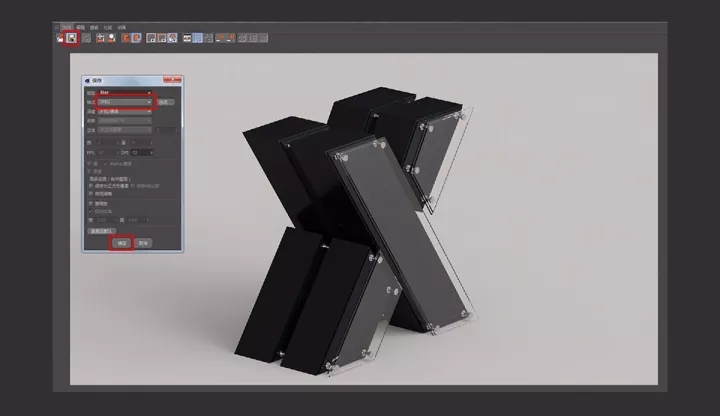
第三十一步:渲染完成后,点击保存。

最终效果图:

这个金属酷炫挤压字体效果是不是特别棒呢,你还不赶紧试试?非常详细的图文教程,相信你也可以实现同样的效果哦,以上说的三个知识点你掌握了么?
猜你喜欢
![]()