2018年网页设计趋势将会怎样
2017年即将结束,新的一年又即将到来。在2017年里,网页设计的风格样式一变再变,从扁平化设计到重返现实。那么在2018年,网页设计趋势将会变成什么样子呢?相信从样式、配色到功能性,2018年的网页设计都将会是现实和技术的碰撞与融合。
2018年网页设计趋势
1.多样化导航
以下几种菜单设计趋势作为抛砖引玉:
a. 相框式菜单栏

组合网页上部、左右,以及向下滚动,形成一个独特的相框式菜单。
b. Pop over

Pop over 是弹出式菜单栏(Pop-up)的演变,在Pop over中,导航菜单占据整个页面,鲜明大胆却又不突兀。
c. 干脆不要菜单了

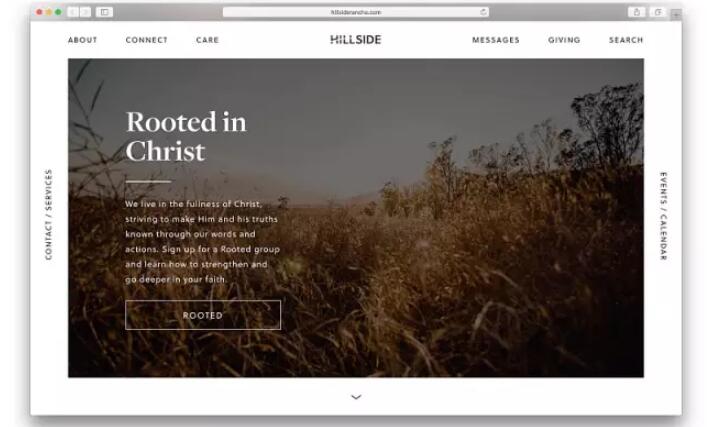
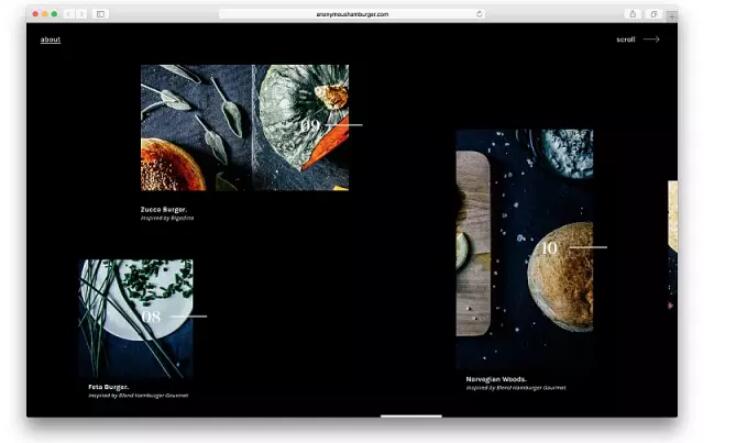
不使用菜单,取而代之用「scroll →」等提示用户进行滚动以获取更多页面内容。把图片作为主导,去除多余信息干扰,简明突出。
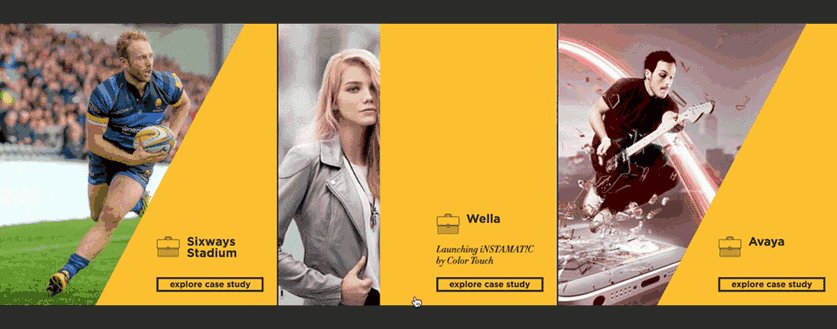
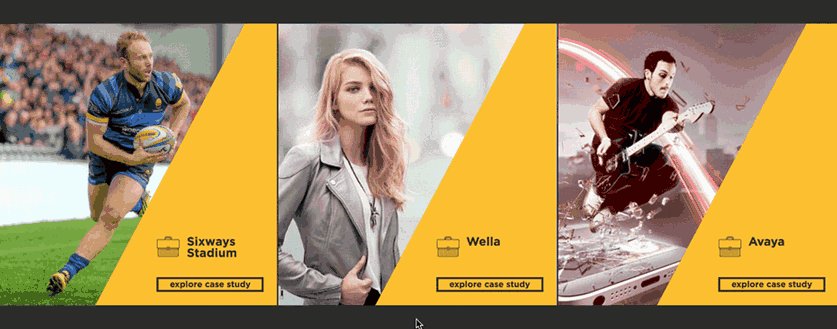
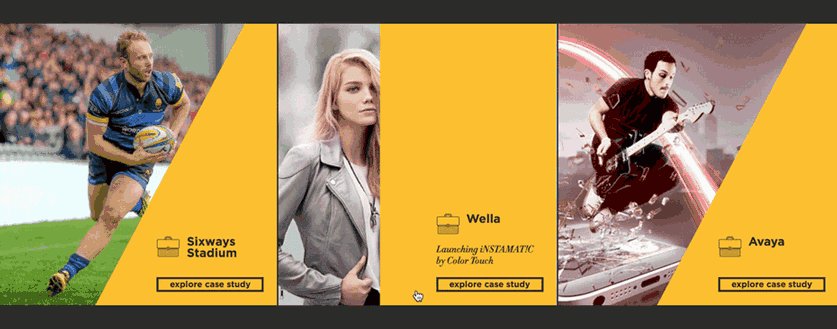
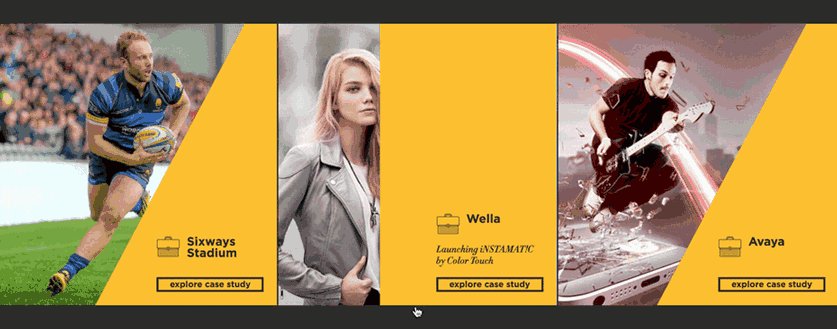
2.分裂屏幕

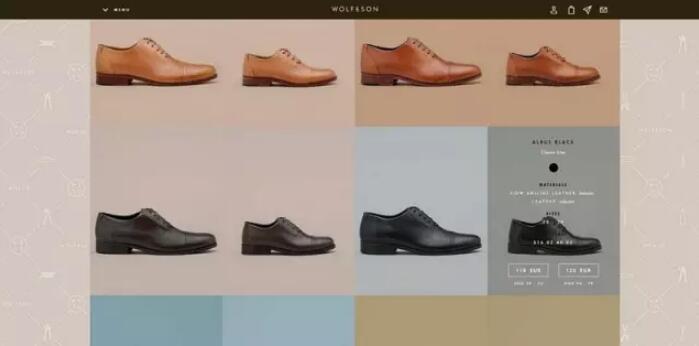
垂直将屏幕界面分为左右相等的两块,用撞色等方式进行分割,营造清晰的视觉分离效果,这种直截了当的网站风格会成为2017年一大趋势。
简单的垂直分割看似千篇一律,其实充满想象力和发挥空间,适用于各类网站。
3.色彩复兴

过去两年中,灰色大规模劫持了我们的网站。从前的白色网页背景变成了淡灰色;黑色文本变成了暗灰色;在Material Design中,用浅灰表示纵深的阴影。
2017,是时候让更多的颜色回来了。可以预见的是,复古色调将受到追捧。
无论你最终决定用蓝色还是橙色,可以再试着给它加上一个“滤镜”,为用户制造一种温暖、怀旧的感觉,提升网站的整体氛围与质感。
4.自定义滚动

越来越多的网站舍弃了传统的滚动条,转而创造一种自定义的滚动体验。一些网站使用的是“虚拟滚动”,即在页面程序内让用户进行滚动操作,而不受浏览器控制。
5.:融合真实与数字世界
之前,Material Deaign的出现,在扁平化设计的基础上加入阴影和斜度,为平面图标增加了三维立体的视感。

网页设计的2017年,是进一步重回现实的一年。但这里所说的并非拟真设计(skeuomorphism),而是让有形的、可触碰的真实世界与电子世界无缝对接,创造没有界限的体验——
6.影院级别的交互体验

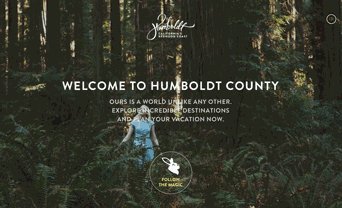
大幅的视频录像背景在2015年就成为网页设计的趋势,并且越来越流行。如今,技术的进步使得视频加载时间大大缩短,同时,WebGL(一种3D绘图技术)让这种背景变得更具互动性。
7..微动效与微交互

运动能吸引注意,这是人类进化的结果。但突发性的大动作只会让带来惊吓和警惕。相反,轻微流畅的运动能给人生机勃勃之感。
过去很长一段时间,网页中的动效往往是用来“奖励”用户的某种动作,比如点击。但最近,越来越多的网页开始将小动效作为一种设计元素,用来吸引用户的注意力。
以上便是关于2018年网页设计趋势的一些预测,近些年网页设计的风格一变再变,但不管如何变动都是为了用户来服务,上面这些特色不仅仅能让网站增加与用户的体验度,而且还能赋予网站一些独一无二的设计风格和魅力。
猜你喜欢
![]()