学习了线性渐变和径向渐变之后,我们今天来学习渐变工具的其余渐变方式。
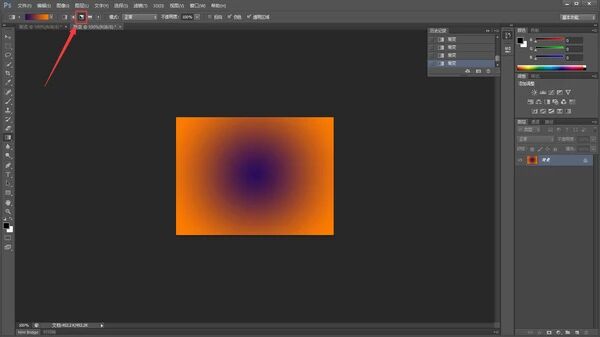
接着径向渐变的图标是度角渐变,度角渐变效果就是用圆的形式来呈现渐变的效果。
然后就是对称渐变。顾名思义,对称渐变就是做出对称的渐变效果。
最后一个小图标是菱形渐变,也就是按照菱形的样式来 进行渐变。
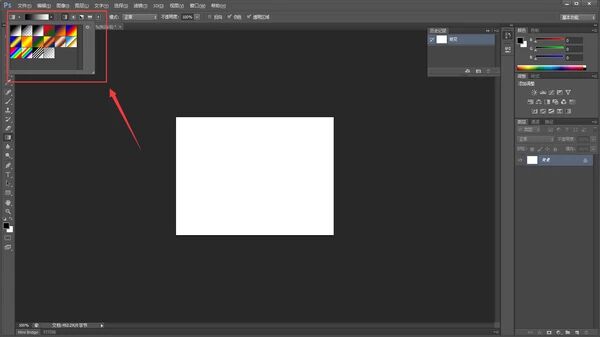
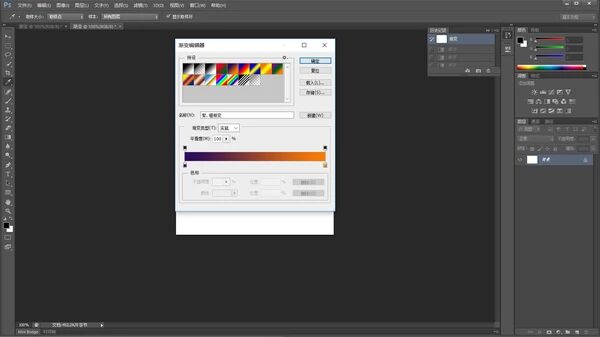
在这里值得一提的是,如果软件自带的渐变颜色没有大家自己喜欢的,那就需要自己来编辑定义自己喜欢的颜色搭配了。教给大家一个方法,就是鼠标右键点击最开始的渐变颜色选项。这样就进入了渐变编辑器,色标就是红色框中的下方的那些小箭头,你可以通过滑小箭头来定义自己喜欢的颜色。
然后给大家介绍一下不透明度。不透明度是决定对应的区域的透明度,如果把不透明度调成0%的话,它对应的对方就会变成透明的。当你定义完成过后,你可以为这个渐变颜色命名并保存。这里要注意的是,在保存的界面上你可以自行选择保存的路径,但是不能改动文件的后缀“grd”这样你就可以在渐变颜色里面找到你刚刚编辑的颜色了。
嗯,以上就是渐变工具的所有功能介绍了。希望大家都可以用上面的方法做出你最喜欢的渐变效果。加油哦!